在網頁設計中,表格主要用于顯示包含行、列結構的二維數據,如財務表格、調查數據、日歷表、時刻表、節目表等。在大多數情況下,這類信息都由列標題或行標題及數據構成。本章將詳細介紹表格在網頁設計中的應用,包括設計符合標準化的表格結構,以能夠正確設置表格屬性。
1、新建表格
1.1、定義普通表格
使用table元素可以定義HTML表格。簡單的HTML表格由一個table元素,以及一個或多個tr和td元素組成,其中tr元素定義表格行,td元素定義表格的單元格。
【示例】設計一個簡單的HTML表格,包含兩行兩列,演示效果如下圖所示:
<article><h1>《春曉》</h1><table><tr><td>春眠不覺曉,</td><td>處處聞啼鳥。</td></tr><tr><td>夜來風雨聲,</td><td>花落知多少。</td></tr></table></article>

1.2、定義列標題
在HTML表格中,有以下兩種類型的單元格:
- 表頭單元格:包含表頭信息,由th元素創建。
- 標準單元格:包含數據,由td元素創建。
在默認狀態下,th元素內部的文本呈現為居中、粗體顯示,而td元素內部通常是左對齊的普通文本。在HTML中,使用th元素定義列標題單元格。
【示例1】設計一個含有表頭信息的HTML表格,包含兩行兩列,演示效果如下圖所示:
<table><tr><th>用戶名</th><th>電子郵箱</th></tr><tr><td>張三</td><td>zhangsan@163.com</td></tr></table>

【示例2】設計了一個簡單的課程表,表格中包含行標題和列標題,即表格被定義了2類表頭單元格,演示效果如下圖所示。
<table><tr><th> </th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr><tr><th>第1節</th><td>語文</td><td>物理</td> <td>數學</td><td>語文</td> <td>美術</td></tr><tr><th>第2節</th><td>數學</td><td>語文</td> <td>體育</td> <td>英語</td><td>音樂</td></tr><tr><th>第3節</th><td>語文</td><td>體育</td><td>數學</td><td>英語</td><td>地理</td></tr><tr><th>第4節</th><td>地理</td><td>化學</td> <td>語文</td><td>語文</td><td>美術</td></tr></table>

1.3、定義表格標題
有時需要為表格添加一個標題。使用caption元素可以定義表格標題。注意,caption元素必須緊隨table元素,且每個表格只能定義一個標題。
【示例】為表格添加一個標題,演示效果如下圖所示:
<table><caption>通訊錄</caption><tr><th>用戶名</th><th>電子郵箱</th></tr><tr><td>張三</td><td>zhangsan@163.com</td></tr></table>

可以看到,在默認狀態下標題位于表格上面呈居中顯示。
提示:在HTML4中,可以使用align屬性設置標題的對齊方式,取值包括left、right、top、bottom。在HTML5中已不建議使用,可使用CSS樣式取而代之。
1.4、表格行分組
thead、tfoot和tbody元素可以對表格中的行進行分組。在創建表格時,如果有一個標題行、一些帶有數據的行,以及位于底部的一個總計行,這樣就可以設計獨立于表格標題和頁腳的表格正文滾動了。當長的表格被打印時,表格的表頭和頁腳可以被打印在包含表格數據的每張頁面上。
使用thead元素可以定義表格的表頭,該標簽用于組合HTML表格的表頭內容,一般與tbody和tfoot元素結合起來使用。其中tbody元素用于對HTML表格中的主體內容進行分組,而tfoot元素用于對HTML表格中的表注(頁腳)內容進行分組。
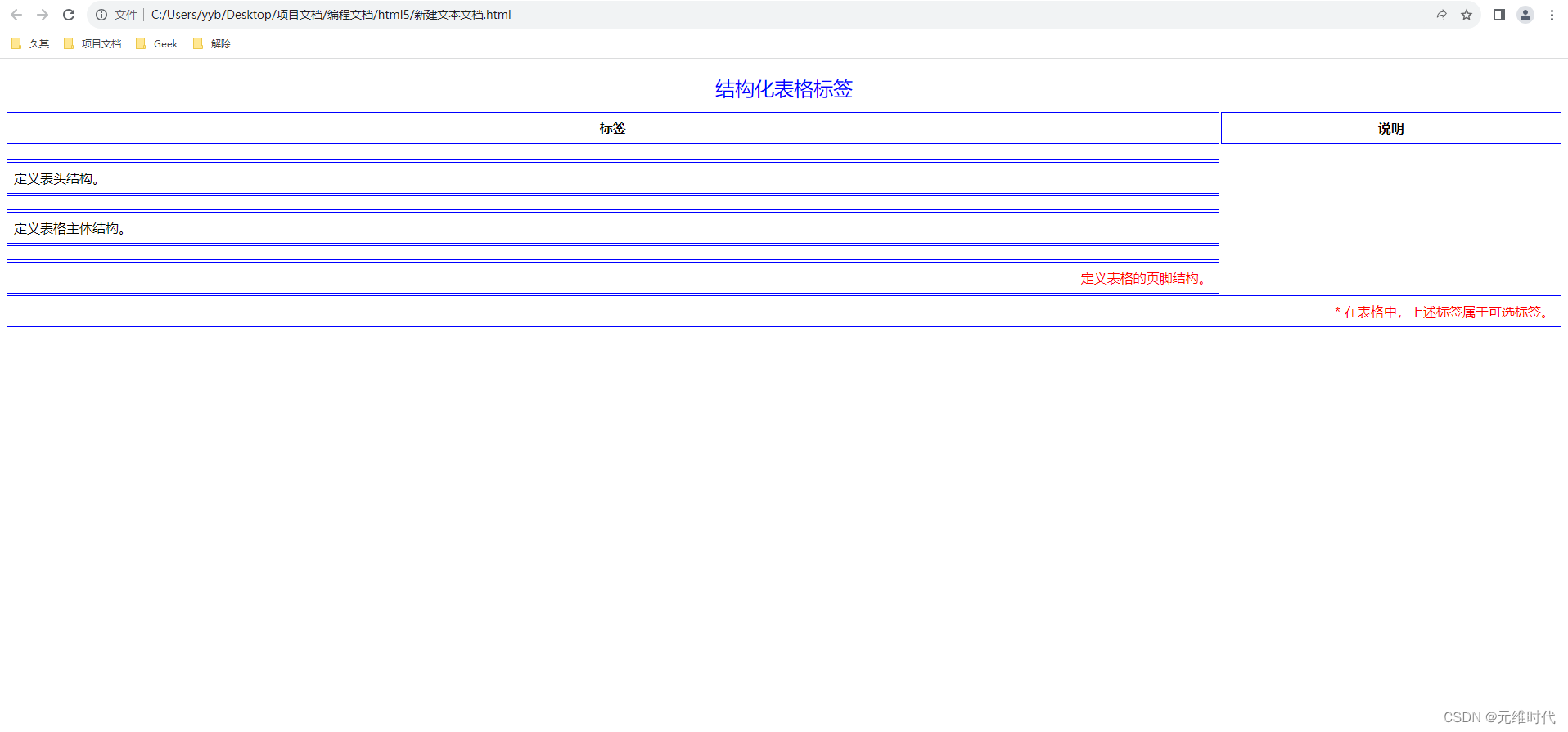
【示例】下面使用各種表格標簽,設計一個符合標準的表格結構,代碼如下所示:
<style type="text/css">table { width: 100%; }caption { font-size: 24px; margin: 12px; color: blue; }th, td { border: solid 1px blue; padding: 8px; }tfoot td { text-align: right; color: red; }</style><table><caption>結構化表格標簽</caption><thead><tr><th>標簽</th><th>說明</th></tr></thead><tfoot><tr><td colspan="2">* 在表格中,上述標簽屬于可選標簽。</td></tr></tfoot><tbody><tr><td><thead></td> <td>定義表頭結構。</td></tr><tr><td><tbody></td><td>定義表格主體結構。</td></tr><tr><td><tfoot></td><td>定義表格的頁腳結構。</td></tr></tbody></table>
在上面示例代碼中,可以看到是放在和之間的,而最終在瀏覽器中會發現中的內容顯示在表格底部。在標簽中有一個colspan屬性,該屬性的主要功能是橫向合并單元格,將表格底部的兩個單元格合并為一個單元格,示例效果如下圖所示。

注意:當使用thead、tfoot和tbody元素時,必須使用全部的元素,排列次序是thead、tfoot、tbody,這樣瀏覽器就可以在收到所有數據前呈現頁腳,且這些元素必須在table元素內部使用。
1.5、表格列分組
col和colgroup元素可以對表格中的列進行分組。其中使用<col>標簽可以為表格中一個或多個列定義屬性值。如果需要對全部列應用樣式,<col>標簽很有用,這樣就不需要對各個單元格和各行重復應用樣式了。
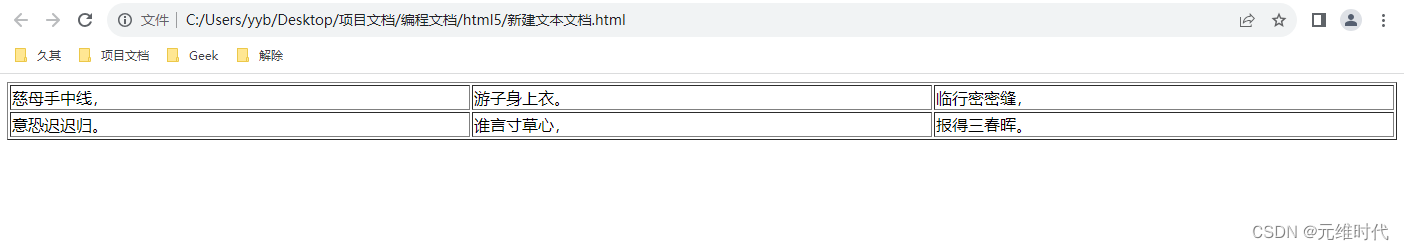
【示例1】使用col元素為表格中的三列設置不同的對齊方式,效果如下圖所示:
<table width="100%" border="1"><col align="left" /><col align="center" /><col align="right" /><tr><td>慈母手中線,</td><td>游子身上衣。</td><td>臨行密密縫,</td></tr><tr><td>意恐遲遲歸。</td><td>誰言寸草心,</td><td>報得三春暉。</td></tr></table>

在上面示例中,使用3個col元素為表格中三列分別定義不同的對齊方式。這里使用HTML標簽屬性align設置對齊方式,取值包括right(右對齊)、left(左對齊)、center(居中對齊)、justify(兩端對齊)和char(對準指定字符)。由于瀏覽器支持不統一,不建議使用align屬性。
提示:只能在table或colgroup元素中使用col元素。col元素是僅包含屬性的空元素,不能夠包含任何信息。如要創建列,就必須在tr元素內嵌入td元素。
使用<colgroup>標簽也可以對表格中的列進行組合,以便對其進行格式化。如果需要對全部列應用樣式,<colgroup>標簽很有用,這樣就不需要對各個單元格和各行重復應用樣式了。
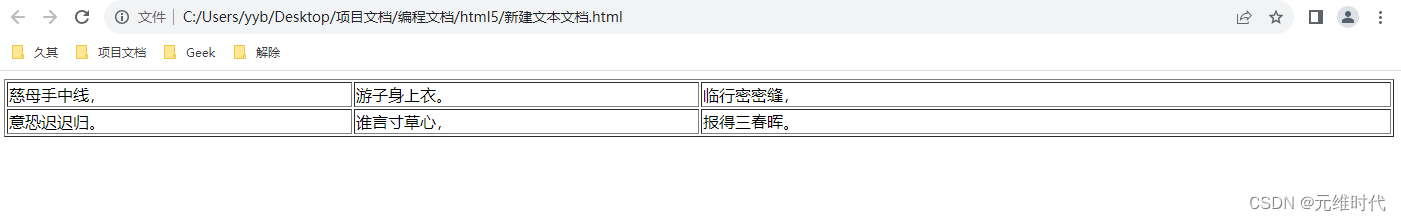
【示例2】使用colgroup元素為表格中每列定義不同的寬度,效果如下圖所示。
<style type="text/css">.col1 { width:25%; color:red; font-size:16px; }.col2 { width:50%; color:blue; }</style><table width="100%" border="1"><colgroup span="2" class="col1"></colgroup><colgroup class="col2"></colgroup><tr><td>慈母手中線,</td><td>游子身上衣。</td><td>臨行密密縫,</td></tr><tr><td>意恐遲遲歸。</td><td>誰言寸草心,</td><td>報得三春暉。</td></tr></table>

注意:<colgroup>標簽只能在table元素中使用。
為列分組定義樣式時,建議為<colgroup>或<col>標簽添加class屬性,然后使用CSS類樣式定義列的對齊方式、寬度和背景色等樣式。
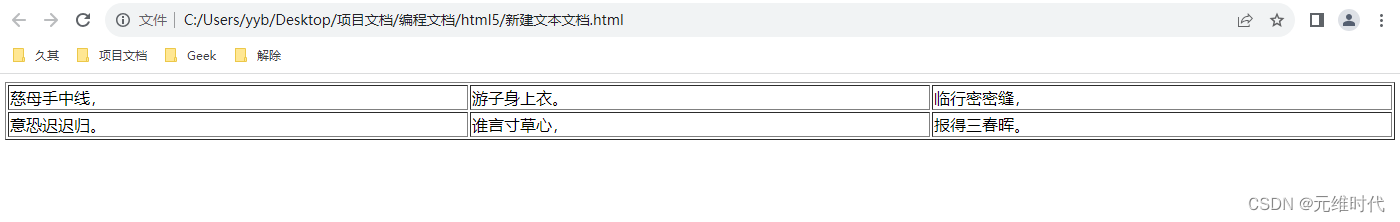
【示例3】從示例1和示例2可以看到,<colgroup>和<col>標簽具有相同的功能,同時也可以把<col>標簽嵌入<colgroup>標簽中使用。
<table width="100%" border="1"><colgroup><col span="2" class="col1" /><col class="col2" /></colgroup><tr><td>慈母手中線,</td><td>游子身上衣。</td><td>臨行密密縫,</td></tr><tr><td>意恐遲遲歸。</td><td>誰言寸草心,</td><td>報得三春暉。</td></tr></table>
如果沒有對應的col元素,列會從colgroup元素繼承所有的屬性值。

提示:span是<colgroup>和<col>標簽的專用屬性,規定列組應該橫跨的列數,取值為正整數。例如,在一個包含6列的表格中,第一組有4列,第二組有2列,這樣的表格在列上進行分組如下所示。
<colgroup span="4"></colgroup><colgroup span="2"></colgroup>
瀏覽器將表格的單元格合成列時,會將每行前四個單元格合成第一個列組,將接下來的兩個單元格合成第二個列組。這樣,<colgroup>標簽的其他屬性就可以用于該列組包含的列中了。
如果沒有設置span屬性,則每個<colgroup>或<col>標簽代表一列,按順序排列。
注意:現代瀏覽器都支持<colgroup>和<col>標簽,但是Firefox、Chrome和Safari瀏覽器僅支持col和colgroup元素的span和width屬性。也就是說,用戶只能夠通過列分組為表格的列定義統一的寬度,另外也可以定義背景色,但是其他CSS樣式不支持。雖然IE支持,但是不建議用戶應用它。通過示例2,用戶也能夠看到CSS類樣式中的color:red;和font-size:16px;都沒有發揮作用。
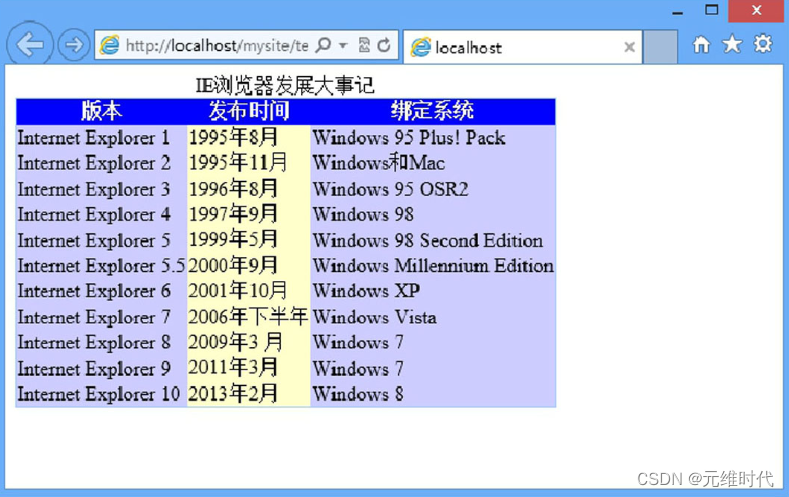
【示例4】下面定義幾個類樣式,然后分別應用到列標簽中,顯示效果如下圖所示:
<style type="text/css">table { /* 表格默認樣式 */border:solid 1px #99CCFF;border-collapse:collapse;}.bg_th { /* 標題行類樣式 */background:#0000FF;color:#fff;}.bg_even1 { /* 列1類樣式 */background:#CCCCFF;}.bg_even2 { /* 列2類樣式 */background:#FFFFCC;}</style><table><caption>IE瀏覽器發展大事記</caption><colgroup><col class="bg_even1" id="verson" /><col class="bg_even2" id="postTime" /><col class="bg_even1" id="OS" /></colgroup><tr class="bg_th"><th>版本</th><th>發布時間</th><th>綁定系統</th></tr>……</table>

2、設置table屬性
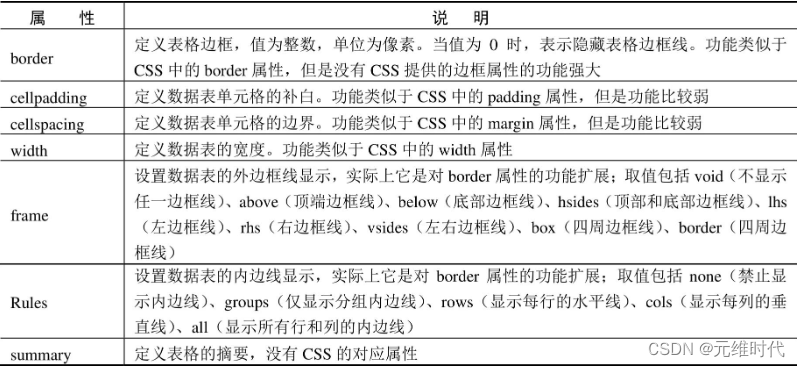
表格標簽包含大量屬性,其中大部分屬性都可以使用CSS屬性代替使用,也有幾個專用屬性無法使用CSS實現。HTML5支持的
標簽屬性說明如下表所示:
2.1、定義單線表格
rules和frame是兩個特殊的表格樣式屬性,用于定義表格的內、外邊框線是否顯示。由于使用CSS的border屬性可以實現相同的效果,所以不建議用戶選用。
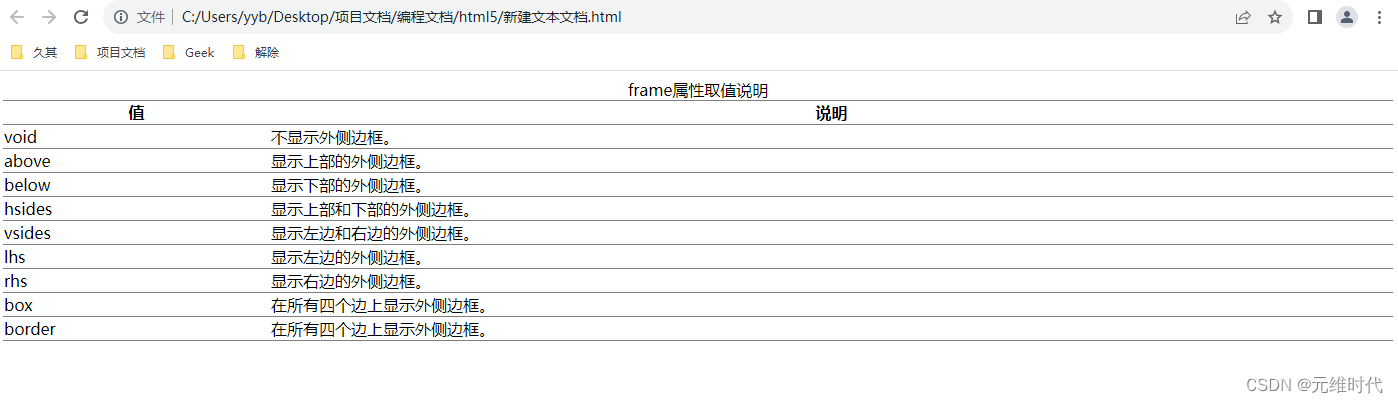
【示例】借助表格標簽的frame和rules屬性定義表格以單行線形式顯示。
<table border="1" frame="hsides" rules="rows" width="100%"><caption>frame屬性取值說明</caption><tr><th>值</th><th>說明</th></tr><tr><td>void</td><td>不顯示外側邊框。</td></tr><tr><td>above</td><td>顯示上部的外側邊框。</td></tr><tr><td>below</td><td>顯示下部的外側邊框。</td> </tr><tr><td>hsides</td><td>顯示上部和下部的外側邊框。</td></tr><tr><td>vsides</td><td>顯示左邊和右邊的外側邊框。</td></tr><tr><td>lhs</td><td>顯示左邊的外側邊框。</td></tr><tr><td>rhs</td><td>顯示右邊的外側邊框。</td></tr><tr><td>box</td> <td>在所有四個邊上顯示外側邊框。</td></tr><tr><td>border</td><td>在所有四個邊上顯示外側邊框。</td></tr></table>
上面示例通過frame屬性定義表格僅顯示上、下框線,使用rules屬性定義表格僅顯示水平內邊線,從而設計出單行線數據表格效果。在使用frame和rules屬性時,同時定義border屬性,指定數據表顯示邊框線。在瀏覽器中預覽,顯示效果如下圖所示。

2.2、定義分離單元格
cellpadding屬性用于定義單元格邊沿與其內容之間的空白,cellspacing屬性用于定義單元格之間的空間,這兩個屬性的取值單位為像素(px)或者百分比。
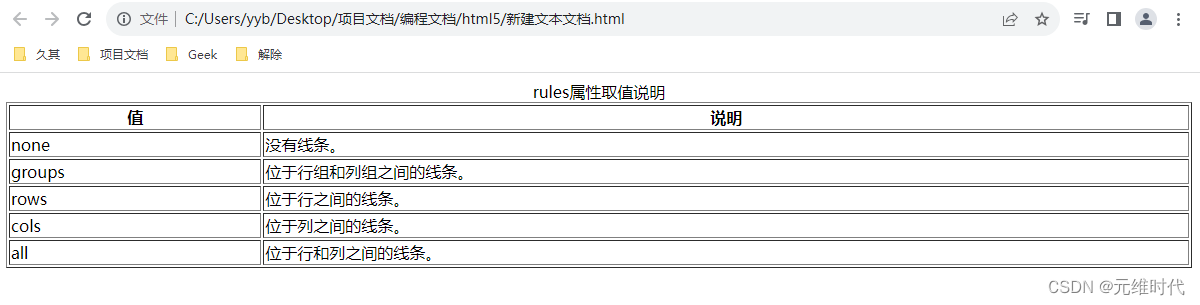
【示例】設計井字形狀的表格。
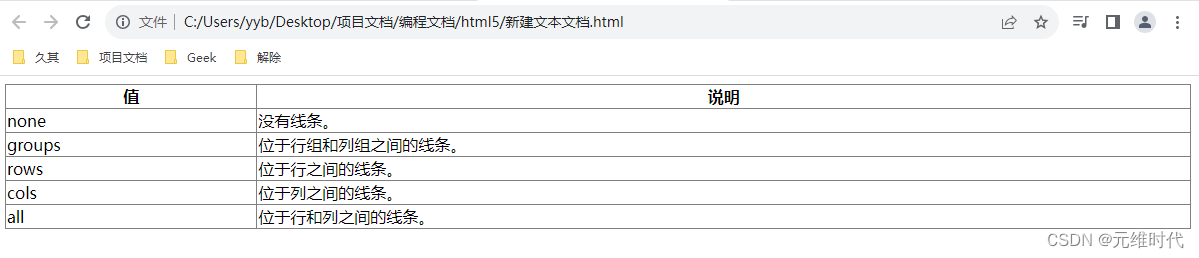
<table border="1" frame="void" cellpadding="6" cellspacing="16"><caption>rules屬性取值說明</caption><tr><th>值</th><th>說明</th></tr><tr><td>none</td><td>沒有線條。</td></tr><tr><td>groups</td><td>位于行組和列組之間的線條。</td></tr><tr><td>rows</td><td>位于行之間的線條。</td></tr><tr><td>cols</td><td>位于列之間的線條。</td></tr><tr><td>all</td><td>位于行和列之間的線條。</td></tr></table>
上面示例通過frame屬性隱藏表格外框,然后使用cellpadding屬性定義單元格內容的邊距為6px,單元格之間的間距為16px,在瀏覽器中的預覽效果如下圖所示。

提示:cellpadding屬性定義的效果,可以使用CSS的padding樣式屬性代替,建議不要直接使用cellpadding屬性。
2.3、定義細線邊框
使用<table>標簽的border屬性可以定義表格的邊框粗細,取值單位為像素。當值為0時,表示隱藏邊框線。
【示例】如果直接為
標簽設置border=“1”,則表格呈現的邊框線效果如下圖所示。下面配合使用border和rules屬性,設計細線表格。 <table border="1" width="100%"><caption>rules屬性取值說明</caption><tr><th>值</th><th>說明</th></tr><tr><td>none</td><td>沒有線條。</td></tr><tr><td>groups</td><td>位于行組和列組之間的線條。</td></tr><tr><td>rows</td><td>位于行之間的線條。</td></tr><tr><td>cols</td><td>位于列之間的線條。</td></tr><tr><td>all</td><td>位于行和列之間的線條。</td></tr></table>

<table border="1" rules="all" width="100%"><caption>rules屬性取值說明</caption><tr><th>值</th><th>說明</th></tr><tr><td>none</td><td>沒有線條。</td></tr><tr><td>groups</td><td>位于行組和列組之間的線條。</td></tr><tr><td>rows</td><td>位于行之間的線條。</td></tr><tr><td>cols</td><td>位于列之間的線條。</td></tr><tr><td>all</td><td>位于行和列之間的線條。</td></tr></table>

2.4、添加表格說明
使用<table>標簽的summary屬性可以設置表格內容的摘要,該屬性的值不會顯示,但是屏幕閱讀器可以利用該屬性,也方便計算機進行表格內容檢索。
【示例】使用summary屬性為表格添加一個簡單的說明,以方便搜索引擎檢索。
<table border="1" rules="all" width="100%" summary="rules屬性取值說明"><tr><th>值</th><th>說明</th></tr><tr><td>none</td><td>沒有線條。</td></tr><tr><td>groups</td><td>位于行組和列組之間的線條。</td></tr><tr><td>rows</td><td>位于行之間的線條。</td></tr><tr><td>cols</td><td>位于列之間的線條。</td></tr><tr><td>all</td><td>位于行和列之間的線條。</td></tr></table>

3、設置td和th屬性
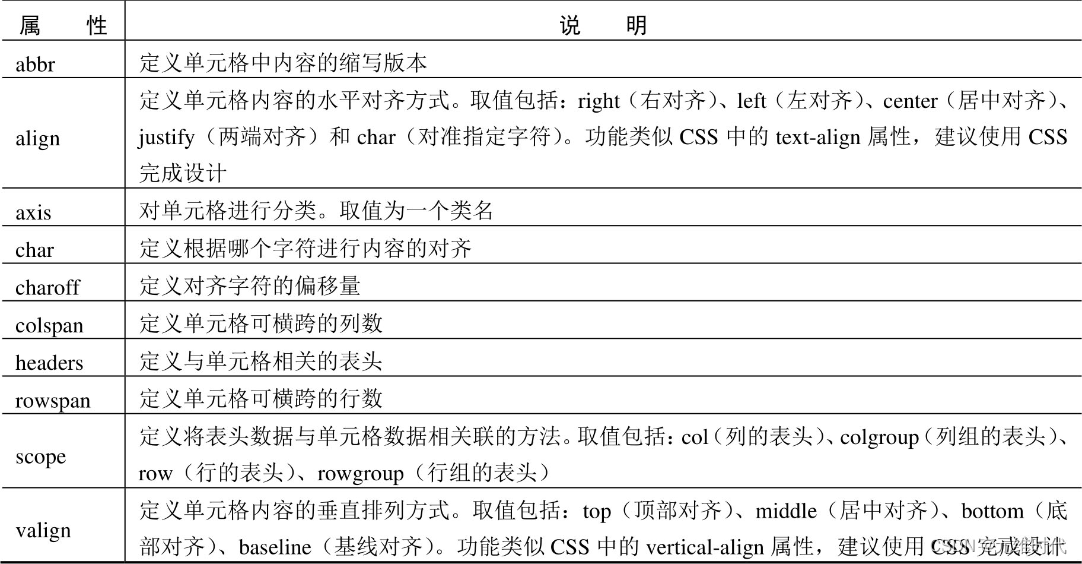
單元格標簽(<td>和<th>)包含大量屬性,其中大部分屬性都可以使用CSS屬性代替使用,也有幾個專用屬性無法使用CSS實現。HTML5支持的<td>和<th>標簽屬性說明如下表所示。

3.1、定義跨單元格顯示
colspan和rowspan是兩個重要的單元格屬性,分別定義單元格可跨列或跨行顯示,取值為正整數。取值為0時,表示瀏覽器橫跨到列組的最后一列或者行組的最后一行。
【示例】使用colspan=5屬性,定義單元格跨列顯示,效果如下圖所示。
<table border=1><tr><th align=center colspan=5>課程表</th></tr><tr><th>星期一</th><th>星期二</th> <th>星期三</th><th>星期四</th><th>星期五</th></tr><tr><td align=center colspan=5>上午</td></tr><tr><td>語文</td><td>物理</td> <td>數學</td> <td>語文</td><td>美術</td></tr><tr><td>數學</td><td>語文</td><td>體育</td> <td>英語</td><td>音樂</td></tr><tr><td>語文</td> <td>體育</td><td>數學</td><td>英語</td><td>地理</td></tr><tr><td>地理</td><td>化學</td><td>語文</td> <td>語文</td><td>美術</td></tr><tr><td align=center colspan=5>下午</td></tr><tr><td>作文</td><td>語文</td><td>數學</td><td>體育</td><td>化學</td></tr><tr><td>生物</td><td>語文</td><td>物理</td><td>自修</td><td>自修</td></tr></table>

3.2、定義表頭單元格
使用scope屬性,可以將單元格與表頭單元格聯系起來。其中,屬性值row表示將當前行的所有單元格和表頭單元格綁定起來;屬性值col表示將當前列的所有單元格和表頭單元格綁定起來;屬性值rowgroup表示將單元格所在的行組(由<thead>、<tbody>或<tfoot>標簽定義)和表頭單元格綁定起來;屬性值colgroup表示將單元格所在的列組(由<col>或<colgroup>標簽定義)和表頭單元格綁定起來。
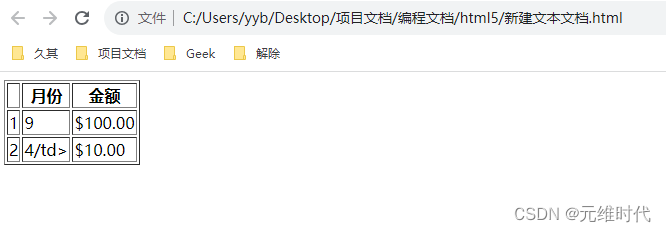
【示例】將兩個th元素標識為列的表頭,將兩個td元素標識為行的表頭。
<table border="1"><tr><th></th><th scope="col">月份</th><th scope="col">金額</th></tr><tr><td scope="row">1</td><td>9</td><td>$100.00</td></tr><tr><td scope="row">2</td><td>4/td><td>$10.00</td></tr></table>

3.3、為單元格指定表頭
使用headers屬性可以為單元格指定表頭,該屬性的值是一個表頭名稱的字符串,這些名稱是用id屬性定義的不同表頭單元格的名稱。
headers屬性對非可視化的瀏覽器,也就是在顯示出相關數據單元格內容之前就顯示表頭單元格內容的瀏覽器非常有用。
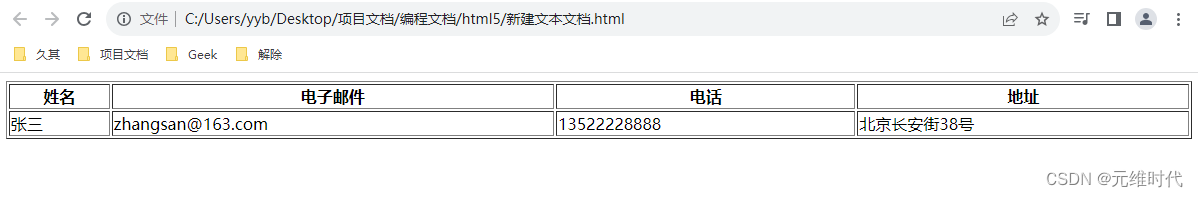
【示例】分別為表格中不同的數據單元格定義表頭,演示效果如下圖所示。
<table border="1" width="100%"><tr><th id="name">姓名</th><th id="email">電子郵件</th><th id="Phone">電話</th><th id="Address">地址</th></tr><tr><td headers="name">張三</td><td headers="email">zhangsan@163.com</td><td headers="Phone">13522228888</td><td headers="Address">北京長安街38號</td></tr></table>

3.4、定義信息縮寫
使用abbr屬性可以為單元格中的內容定義縮寫版本。abbr屬性不會在Web瀏覽器中產生任何視覺效果方面的變化,主要為計算機檢索服務。
【示例】演示如何在HTML中使用abbr屬性。
<table border="1"><tr><th>名稱</th><th>說明</th></tr><tr><td abbr="HTML">HyperText Markup Language</td><td>超級文本標記語言</td></tr><tr><td abbr="CSS">Cascading Style Sheets</td><td>層疊樣式表</td></tr></table>
3.5、單元格分類
使用axis屬性可以對單元格進行分類,用于對相關的信息列進行組合。在一個大型數據表格中,表格里通常填滿了數據,通過分類屬性axis,瀏覽器可以快速地檢索特定信息。
axis屬性的值是引號包括的一列類型的名稱,這些名稱可以形成一個查詢。例如,在一個食物購物的單元格中使用axis=meals,瀏覽器能夠找到單元格并獲取它的值,從而計算出總數。目前,還沒有瀏覽器支持該屬性。
【示例】使用axis屬性為表格中的每列數據進行分類。
<table border="1" width="100%"><tr><th axis="name">姓名</th><th axis="email">電子郵件</th><th axis="Phone">電話</th><th axis="Address">地址</th></tr><tr><td axis="name">張三</td><td axis="email">zhangsan@163.com</td><td axis="Phone">13522228888</td><td axis="Address">北京長安街38號</td></tr></table>



)
















