強制緩存
- 強制緩存:以后的請求都不需要訪問服務器,狀態碼為 200
- 協商緩存:每次都判斷一下,告訴是否需要找緩存,狀態碼為 304
默認強制緩存,不緩存首頁(如果已經斷網,那這個頁面應該也訪問不到,所以首頁不會被強制緩存),引用的資源可以被緩存下來,后續找緩存,不會向服務器發送請求
例子:下面設置 10s 內不要在向服務器發送請求
新建 cache.js 文件
const http = require("http");
const fs = require("fs");
const path = require("path");
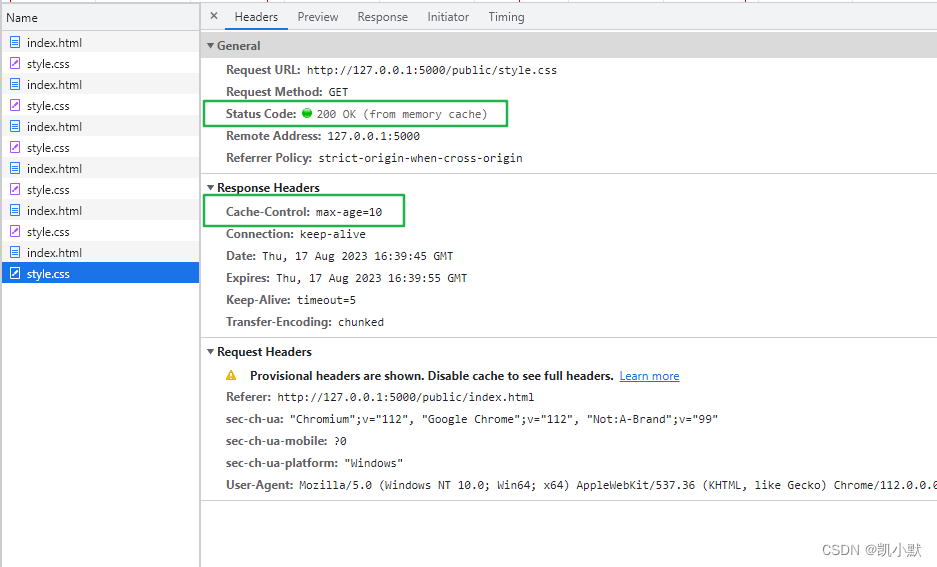
const url = require("url");const server = http.createServer((req, res) => {const { pathname } = url.parse(req.url);const filePath = path.join(__dirname, pathname);console.log(pathname);// expires 老版本瀏覽器支持的 絕對時間// cache-control 相對時間res.setHeader("Expires", new Date(Date.now() + 10 * 1000).toGMTString());res.setHeader("Cache-Control", "max-age=10");fs.stat(filePath, (err, statObj) => {if (err) return (res.statusCode = 404), res.end("Not Found");// 判斷是否是文件if (statObj.isFile()) {fs.createReadStream(filePath).pipe(res);} else {res.statusCode = 404;res.end("Not Found");}});
});
server.listen(5000);
然后新建 public 文件夾,里面添加 index.html 和 style.css
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>凱小默測試強制緩存</title>
</head><body><link rel="stylesheet" href="/public/style.css">
</body></html>
body {background-color: seagreen;
}
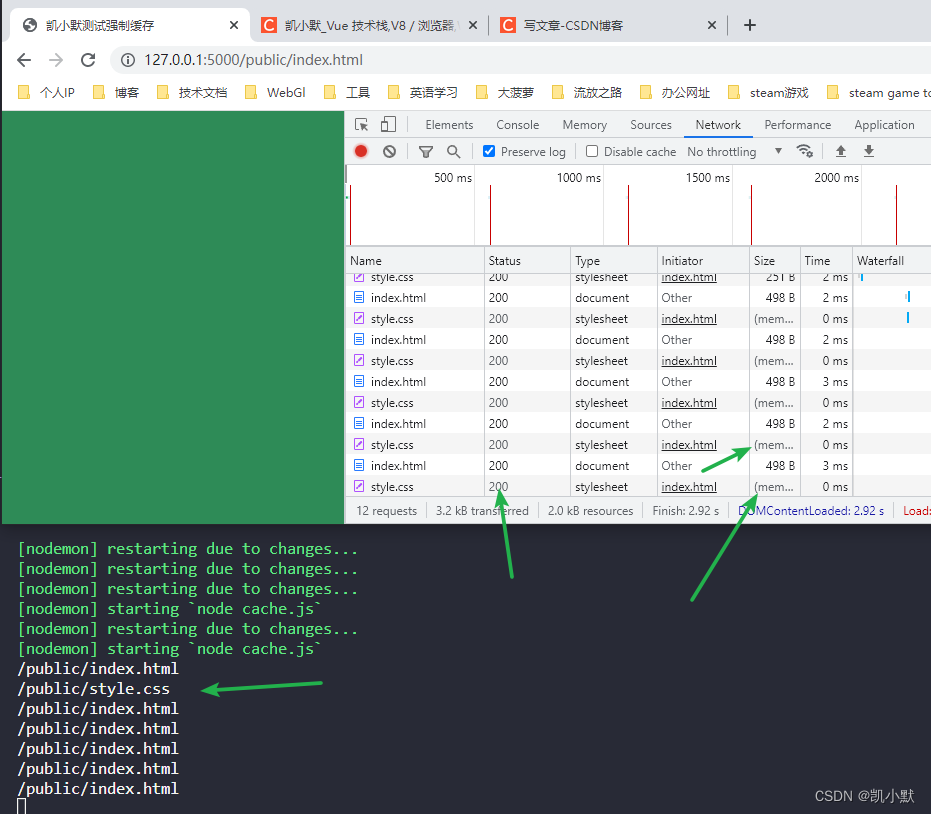
我們啟動服務,訪問 http://127.0.0.1:5000/public/index.html,加了緩存頭之后,css 資源第一次之后就從緩存中讀取了,過了 10 s 之后才繼續請求一次服務器
nodemon cache.js


強制緩存不會向服務器發送請求,所以不會判斷緩存是否過期,所以需要設置緩存過期時間,否則緩存永遠不會過期,會導致頁面修改后,視圖依舊采用老的
另外還可以設置響應頭:
緩存但是每次都請求服務器
res.setHeader("Cache-Control", "no-cache");
不在瀏覽器中進行緩存,每次請求服務器
res.setHeader("Cache-Control", "no-store");






--某某丁簡歷登錄)


)
話題)



)


設備)

