CSS動畫01--登錄
- 介紹
- 代碼
- HTML
- CSS
- JS
介紹


當鼠標不同方向的劃過時展示不同效果的登錄,以上是一個簡單的圖片展示
代碼
HTML
<!DOCTYPE html>
<html>
<head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>用戶登錄</title><link rel="stylesheet" href="./css/1.css"><script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body><div class="container"><h1>登錄動畫</h1><form action=""><input type="text" class="tbx" placeholder="賬號"><input type="password" class="tbx" placeholder="密碼"><input type="submit" class="sub" value="登錄"></form></div><script>// 定義一個con綁定.containerconst con=document.querySelector('.container');// 定義兩個函數開關(門)let isIn=true; // 鼠標進去的門,默認打開let isOut=false; // 鼠標出去的門,默認關閉var span; // 給未出生的元素取個名字span// 添加監聽// 監聽鼠標進去的事件con.addEventListener('mouseenter',(e)=>{// 如果進去的門是打開的,就可以執行這個函數if(isIn){// 獲取進入的鼠標位置// 生成元素的位置=進入點距離窗口的距離-父盒子距離窗口的距離let inX=e.clientX-e.target.offsetLeft;let inY=e.clientY-e.target.offsetTop;// 創建一個span元素,并且給它對應的出生坐標let el=document.createElement('span');el.style.left=inX+'px';el.style.top=inY+'px';// 添加到con對應的父元素,即containercon.appendChild(el);$('.container span').removeClass('out'); // 移除出去的動畫$('.container span').addClass('in'); // 添加進入的動畫span=document.querySelector('.container span');isIn=false; // 關閉進來的門(不能使用進入的方法)isOut=true; // 打開出去的門(可以使用出去的方法)}})// 監聽鼠標出去的事件con.addEventListener('mouseleave',(e)=>{if(isOut){// 獲取出去的鼠標位置// 生成元素的位置=出去點距離窗口的距離-父盒子距離窗口的距離let outX=e.clientX-e.target.offsetLeft;let outY=e.clientY-e.target.offsetTop;$('.container span').removeClass('in'); // 移除進入的動畫$('.container span').addClass('out'); // 添加出去的動畫// 添加出去的坐標$('.out').css('left',outX+'px');$('.out').css('top',outY+'px');isOut=false; // 關閉出去的門// 當動畫結束后再刪除元素setTimeout(() => {con.removeChild(span); // 刪除元素isIn=true; // 打開進入的門}, 500);}})</script>
</body>
</html>
CSS
*{margin:0;padding:0;
}
body{/* 設置body高度為100%窗口高度 */height:100vh;/* 彈性盒子模型 */display: flex;/* 限免兩個屬性是讓body里的子類居中 */justify-content: center;align-items: center;background-color: #1d1928;
}
.container{display: flex;justify-content: center;align-items: center;flex-direction: column;width: 350px;height: 450px;border-radius: 20px;background-color: #4471a3;/* 盒子陰影 */box-shadow: 15px 15px 10px rgba(33,45,58,0.3);overflow: hidden;position:relative;
}
.container form{width: 350px;height: 200px;display: flex;justify-content: space-around;flex-direction: column;align-items: center;z-index: 1;
}
.container form .tbx{width: 250px;height: 40px;outline: none;border: none;border-bottom: 1px solid #fff;background: none;color:#fff;font-size: 15px;
}
/* 設置文本框提示文本的樣式 */
.container form .tbx::placeholder{color: #fff;font-size: 15px;
}
.container form .sub{width: 250px;height: 40px;outline: none;border:1px solid #fff;border-radius: 20px;letter-spacing: 5px;color:#fff;background: none;cursor: pointer;margin-top: 20px;
}
.container h1{color: #ecf0f1;font-size: 50px;letter-spacing: 5px;font-weight: 100;/* 文字陰影 */text-shadow: 5px 5px 5px rgba(33,45,58,0.3);z-index: 1;
}
/* 設置鼠標進入的樣式 */
.container .in{position: absolute;top:0;left:0;display: block;width: 0;height: 0;border-radius: 50%;background: #cf455f;transform: translate(-50%,-50%);/* 使用in動畫,持續0.5秒,緩出的時間函數,停留在最后一幀 */animation: in 0.5s ease-out forwards;
}
/* 設置鼠標離開的樣式 */
.container .out{position: absolute;top:0;left:0;display: block;width: 1200px;height: 1200px;border-radius: 50%;background: #cf455f;transform: translate(-50%,-50%);/* 使用out動畫,持續0.5秒,緩出的時間函數,停留在最后一幀 */animation: out 0.5s ease-out forwards;
}
/* 動畫 */
/* 設置鼠標進入時,元素的動畫 */
@keyframes in{/* 初始關鍵幀 */0%{width: 0;height: 0;}/* 結束關鍵幀 */100%{width: 1200px;height: 1200px;}
}
/* 設置鼠標離開時,元素的動畫 */
@keyframes out{/* 初始關鍵幀 */0%{width: 1200px;height: 1200px;}/* 結束關鍵幀 */100%{width: 0;height: 0;}
}
JS
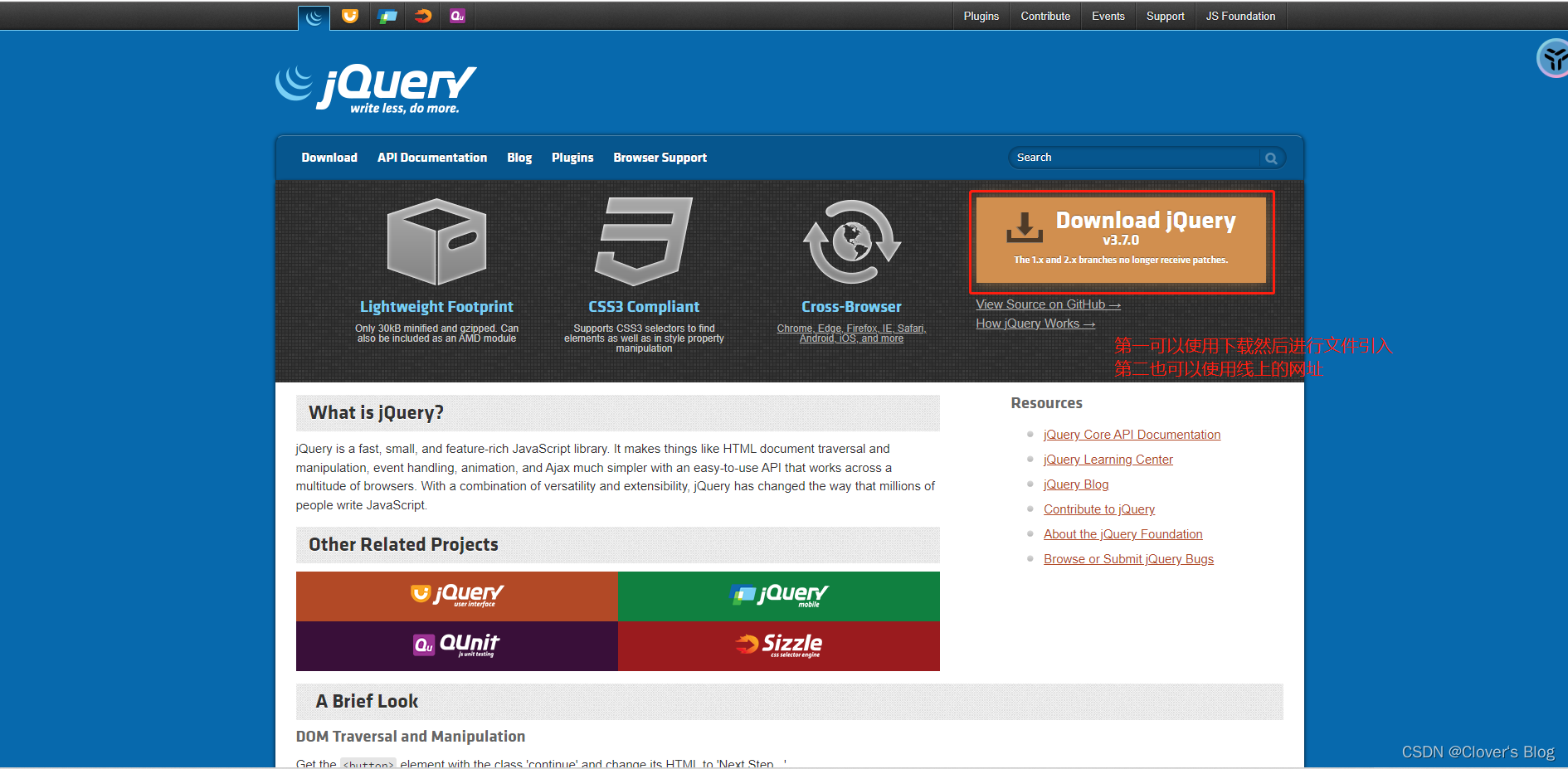
jquery官網鏈接地址: 進入官網

按照圖片上的紅色字體進行操作即可
)







)










