一、理解多個盒子模型之間的相互關系
?現在大部分的網頁都是很復雜的,原因是一個“給人用的”網頁中是可能存在著大量的盒子,并且它們以各種關系相互影響著。
?
html與DOM的關系
詳情了解“DOM” :http://baike.baidu.com/link?url=SeSj8sRDE-JZnTdkIQgh-P2nEMvoYdvis19aXaGJrMVCQCV_r3mA1kJ7vaCam4wpPLAsQ9T3WyhRfbP4Bdi6yrZolr5_bf7sLtTeFOWDMBu
DOM 是 Document Object Model(文檔對象模型)的縮寫。“一個網頁的所有元素組織在一起,就構成一顆DOM樹。”
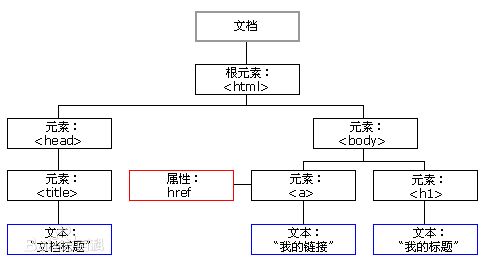
(HTML DOM 節點樹)
HTML DOM 將 HTML 文檔視作樹結構。這種結構被稱為節點樹:

<html><head><title>DOM樹與盒子模型的關系</title></head><body><h1>DOM樹</h1>
<a href="****">DOM樹結構關系</a></body></html> 上圖是把一個html文檔的內容組織起來,形成了嚴格的層次結構。
上面所有的節點彼此間都存在關系。
標準文檔流(Normal Document Stream),簡稱:標準流。
標準流指的是在不使用其他的與排列和定位相關的特殊CSS規則時,各種元素的排列規則。
HTML文檔中的元素可以分為兩大類:行內元素和塊級元素。
1、行內元素
不占據單獨的空間,依附于塊級元素,行內元素沒有自己的區域。它同樣是DOM樹中的一個節點,在這一點上行內元素和塊級元素是沒有區別的。
比如<span>與</span>、<strong>與</strong>標記
2、塊級元素
總是以塊的形式表現出來,并且跟同級的兄弟塊依次豎直排列,左右自動伸展,直到包含它的元素的邊界,在水平方向不能并排。
比如:<div>與</div>標記
3、標準流就是css規定的默認的塊級元素和行內元素的排列方式
在用css排版的頁面中經常使用到<span>和<div>標記,利用這倆個標記,加上css對其樣式的控制,可以很方便地實現各種效果。 <span>標記與<div>標記都是視作為容器標記而被廣泛應用在html語言中。 <span>標記與<div>標記的區別在于: <div>是一個塊級元素,可以包含段落、標題、表格,乃至諸如章節、摘要和備注等,div包圍的元素會自動換行。 而<span>是一個行內元素,在SPAN 的前后是不會換行的,它沒有結構的意義,純粹是應用樣式,當其他行內元素都不合適時,可以使用SPAN。
代碼:
<!doctype html>
<html ><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>div與span的區別</title></head><body><p>div標記自動換行</p><div> 第一章</div><div> 第二章</div><div> 第三章</div><p>span標記同一行</p><span> 第四章</span><span> 第五章</span><span> 第六章</span><hr/><p>div標記自動換行</p><div> <img src="apple.jpg"></div><div> <img src="apple.jpg"></div><div> <img src="apple.jpg"></div><p>span標記同一行</p><span> <img src="apple.jpg"></span><span> <img src="apple.jpg"></span><span> <img src="apple.jpg"></span></body> 效果圖:
 ??
??
4、盒子在標準流中的定位原則
若想精確地控制盒子的位置,那么必須深入了解margin元素;margin元素是用于調整不同盒子之間的位置關系。 (1)、行內元素之間的水平margin
當兩個行內元素緊鄰時,他們之間的距離是第一個行內元素的margin-right加上第二個行內元素的margin-left。 代碼:
<!doctype html> <html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>兩個行內元素的margin</title><style type="text/css">span{background-color:red;text-align:center;font-family:Arial,宋體 ;font-size:18px;padding:14px;}span.left{margin-right:25px;background-color:green;}span.right{margin-left:35px;background-color:yellow;} </style></head><body><span class="left">行內元素1</span><span class="right">行內元素2</span></body> </html>
效果圖:
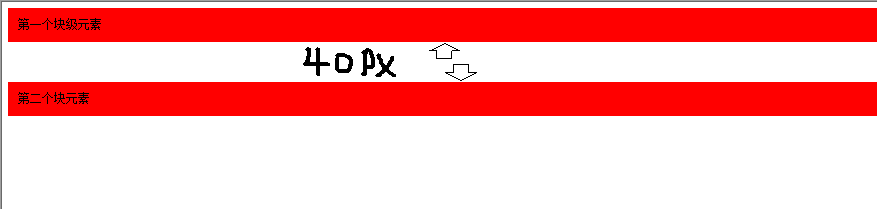
(2)、塊級元素之間的豎直margin
兩個元素的之間的距離不是margin-bottom加margin-top的總和,而是兩者中的較大者。
代碼:
<!doctype html> <html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>兩個塊級元素之間的豎直margin</title><style type="text/css">div{background-color:red;text-align:left;font-family:Arial,sans-serif ;font-size:12px;padding:10px;}</style></head><body><div style="margin-bottom:40px;">第一個塊級元素</div><div style="margin-top:20px;">第二個塊元素</div></body> </html>
效果圖:

(3)、嵌套盒子之間的margin ?當一個<div>塊包含在另一個<div>塊中時,便形成了典型的父子關系。其中兒子塊的margin將以父塊的內容為參考。
在標準流中,一個塊級元素的盒子水平方向的寬度會自動延伸,直至上一級盒子的限制位置。
案例:
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>父子塊的margin</title> <style type="text/css"> div.father{background-color:red;text-align:center;font-family:Arial, Helvetica, sans-serif;font-size:12px;padding:20px;border:1px solid green;} div.son{background-color:gray;margin-top:30px;padding:15px;border:1px dashed #000000; } </style> </head> <body> <div class="father"> <div class="son">子div</div> </div> </body> </html>
效果圖:
以上第二節所介紹的是標準流中的盒子排列方式。
以上內容部分來自http://www.artech.cn。
? ? 






》——2.8 SAP的目標是什么)










架構設計...)
