sprites是鬼怪,小妖精,調皮鬼的意思,初聽這個高端洋氣的名字我被震懾住了,一步步掀開其面紗后發覺非常easy的東西。作用卻非常大
什么是CSS Sprites
? CSS Sprites是指把網頁中非常多小圖片(非常多圖標文件)做成按規律排列的一張大圖上,在顯示的時候通過background-image、background-position顯示圖片特定部分達到和分散的一張張小圖片一樣的效果。
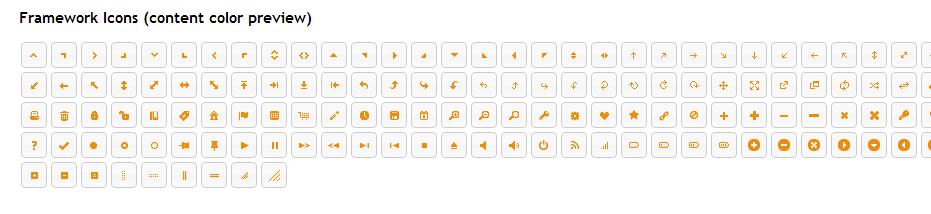
JqueryUI的效果圖例如以下
非常多頁面經常使用的小圖標。可是我們看看每一個小圖標的源代碼的時候會發現,這些小圖標的src是同一個文件。都是這張大圖
為什么要使用CSSSprites
? 姑且先無論這是怎么實現的,我們先來了解一下又好好的方法它不用為什么要用這樣的怪異的方式,在代碼書寫和可讀性上都有了一定程度的開銷。這么干有什么優點能讓人們放棄安逸的做法來用CSS sprites呢?
- ?瀏覽器載入圖片為堵塞形式
? ? ? ?我們知道瀏覽器在載入網頁的時候圖片文件及外部的JS、CSS文件都須要單獨下載,但JS是阻塞HTML下載進程的,圖片是另外開啟進程來下載的,不同的瀏覽器同一時候下載圖片的數量的限制一般為一個或者五個或者十個,所以假設一個遍布了圖片的網頁,或者一系列網頁,即使你網速再快也要分批次的下載這些圖片。
- ?圖片下載為一次完整的http請求
???????????每一個圖片的下載都是一次完整的HTTP請求-響應。而把非常多小圖片集中到一張圖片上這樣在僅僅須要一個HTTP請求-響應,在如今網速條件下不超過200k的圖片下載速度是差點兒相同的,下載一次之后不管是該頁面還是網站其他頁面使用包括在這張大圖上的圖片的時候就能夠使用緩存,不會帶來重復下載的開銷。所以僅僅有一個HTTP請求-響應。
- Sprites降低HTTP請求
所以使用CSS sprites最大的優點就是降低HTTP請求,加快站點響應速度,提高站點性能。
或許會問,多幾個HTTP請求真的會那么嚴重嗎?假設使用一張大圖,那么非常可能大圖中有幾個圖片用不到。這不是多載入內容了嗎。和多幾次HTTP請求開銷差距有那么大嗎?
CSS Sprites實現
首先了解一下CSS的?background-position
background-position設置或檢索對象的背景圖像位置。必須先指定 background-image屬性。
語法:
background-position: length || length
background-position: position || position
取值:
length? :百分數 |由浮點數字和單位標識符組成的長度值。
position? :top | center | bottom | left | center |right
如:
/* states and images */
.ui-icon { width: 16px; height: 16px; background-image: url(images/ui-icons_222222_256x240.png); }
.ui-widget-content .ui-icon {background-image: url(images/ui-icons_222222_256x240.png); }/* positioning */
.ui-icon-carat-1-n { background-position: 0 0; }
.ui-icon-carat-1-ne { background-position: -16px 0; }
我們看到使用的url為同一個圖片,知識postion時,圖片的鎖定位置有變動。
小結:
? ?CSS?Sprites的缺點:凡事有利必有弊端。
可能有人喜歡,有人不喜歡,由于每次圖片修改都要往這張圖片加入內容,圖片的坐標定位要非常準確會,會稍顯繁瑣。坐標定位要固定為某個絕對值,因此會失去如center的一些靈活屬性。
CSS?Sprites?有長處也有缺點。要不要使用,詳細要看網頁以載入速度為主還是以維護方便easy為主。

![[BZOJ3203][SDOI2013]保護出題人(凸包+三分)](http://pic.xiahunao.cn/[BZOJ3203][SDOI2013]保護出題人(凸包+三分))
:一個簡單nodejs服務器例子)

:InnoDB一致性非鎖定讀)




)








)

