2019獨角獸企業重金招聘Python工程師標準>>> 
感謝唐巧分享的文章,受益匪淺
文章目錄
- 1.?目錄及更新說明
- 2.?Charles 限時優惠
- 3.?簡介
- 4.?安裝 Charles
- 5.?將 Charles 設置成系統代理
- 6.?Charles 主界面介紹
- 7.?過濾網絡請求
- 8.?截取 iPhone 上的網絡封包
- 8.1.?Charles 上的設置
- 8.2.?iPhone 上的設置
- 9.?截取 Https 通訊信息
- 9.1.?安裝證書
- 9.2.?截取移動設備中的 Https 通訊信息
- 10.?模擬慢速網絡
- 11.?修改網絡請求內容
- 12.?給服務器做壓力測試
- 13.?修改服務器返回內容
- 13.1.?Map 功能
- 13.2.?Rewrite 功能
- 13.3.?Breakpoints 功能
- 14.?反向代理
- 15.?設置外部代理,解決與翻墻軟件的沖突
- 16.?總結
目錄及更新說明
更新記錄:
- 2013 年 12 月,第一版。
- 2015 年 11 月,增加 Rewrite 相關介紹。
- 2016 年 8 月,增加 Charles 4 的介紹,反向代理功能和設置外部代理,并且介紹了如何解決與翻墻軟件的沖突。
本文的內容主要包括:
- Charles 的簡介
- 如何安裝 Charles
- 將 Charles 設置成系統代理
- Charles 主界面介紹
- 過濾網絡請求
- 截取 iPhone 上的網絡封包
- 截取 Https 通訊信息
- 模擬慢速網絡
- 修改網絡請求內容
- 給服務器做壓力測試
- 修改服務器返回內容
- 反向代理
- 設置外部代理,解決與翻墻軟件的沖突
- 總結
Charles 限時優惠
Charles 4 正版限時優惠優惠活動(限時:2016 年 8 月 8 日 - 15 日),優惠 30 元,點擊領取優惠券。
簡介

Charles?是在 Mac 下常用的網絡封包截取工具,在做
移動開發時,我們為了調試與服務器端的網絡通訊協議,常常需要截取網絡封包來分析。
Charles 通過將自己設置成系統的網絡訪問代理服務器,使得所有的網絡訪問請求都通過它來完成,從而實現了網絡封包的截取和分析。
除了在做移動開發中調試端口外,Charles 也可以用于分析第三方應用的通訊協議。配合 Charles 的 SSL 功能,Charles 還可以分析 Https 協議。
Charles 是收費軟件,可以免費試用 30 天。試用期過后,未付費的用戶仍然可以繼續使用,但是每次使用時間不能超過 30 分鐘,并且啟動時將會有 10 秒種的延時。因此,該付費方案對廣大用戶還是相當友好的,即使你長期不付費,也能使用完整的軟件功能。只是當你需要長時間進行封包調試時,會因為 Charles 強制關閉而遇到影響。
Charles 主要的功能包括:
- 截取 Http 和 Https 網絡封包。
- 支持重發網絡請求,方便后端調試。
- 支持修改網絡請求參數。
- 支持網絡請求的截獲并動態修改。
- 支持模擬慢速網絡。
Charles 4 新增的主要功能包括:
- 支持 Http 2。
- 支持 IPv6。
安裝 Charles
去 Charles 的官方網站(http://www.charlesproxy.com)下載最新版的 Charles 安裝包,是一個 dmg 后綴的文件。打開后將 Charles 拖到 Application 目錄下即完成安裝。
將 Charles 設置成系統代理
之前提到,Charles 是通過將自己設置成代理服務器來完成封包截取的,所以使用 Charles 的第一步是將其設置成系統的代理服務器。
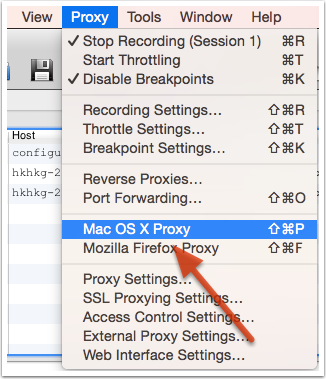
啟動 Charles 后,第一次 Charles 會請求你給它設置系統代理的權限。你可以輸入登錄密碼授予 Charles 該權限。你也可以忽略該請求,然后在需要將 Charles 設置成系統代理時,選擇菜單中的 “Proxy” -> “Mac OS X Proxy” 來將 Charles 設置成系統代理。如下所示:

之后,你就可以看到源源不斷的網絡請求出現在 Charles 的界面中。
需要注意的是,Chrome 和 Firefox 瀏覽器默認并不使用系統的代理服務器設置,而 Charles 是通過將自己設置成代理服務器來完成封包截取的,所以在默認情況下無法截取 Chrome 和 Firefox 瀏覽器的網絡通訊內容。如果你需要截取的話,在 Chrome 中設置成使用系統的代理服務器設置即可,或者直接將代理服務器設置成?127.0.0.1:8888也可達到相同效果。
Charles 主界面介紹

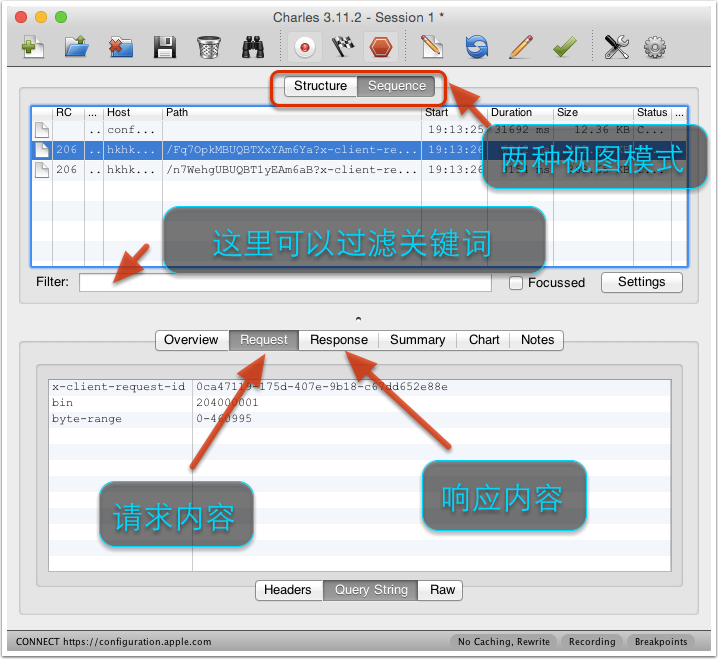
Charles 主要提供兩種查看封包的視圖,分別名為 “Structure” 和 “Sequence”。?
- Structure 視圖將網絡請求按訪問的域名分類。
- Sequence 視圖將網絡請求按訪問的時間排序。
大家可以根據具體的需要在這兩種視圖之前來回切換。請求多了有些時候會看不過來,Charles 提供了一個簡單的 Filter 功能,可以輸入關鍵字來快速篩選出 URL 中帶指定關鍵字的網絡請求。
對于某一個具體的網絡請求,你可以查看其詳細的請求內容和響應內容。如果請求內容是 POST 的表單,Charles 會自動幫你將表單進行分項顯示。如果響應內容是 JSON 格式的,那么 Charles 可以自動幫你將 JSON 內容格式化,方便你查看。如果響應內容是圖片,那么 Charles 可以顯示出圖片的預覽。
過濾網絡請求
通常情況下,我們需要對網絡請求進行過濾,只監控向指定目錄服務器上發送的請求。對于這種需求,以下幾種辦法:
方法一:在主界面的中部的 Filter 欄中填入需要過濾出來的關鍵字。例如我們的服務器的地址是:http://yuantiku.com?, 那么只需要在 Filter 欄中填入 yuantiku 即可。
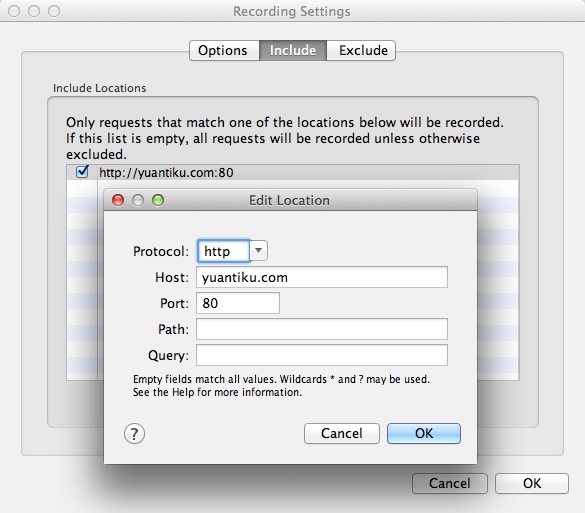
方法二:在 Charles 的菜單欄選擇 “Proxy”->”Recording Settings”,然后選擇 Include 欄,選擇添加一個項目,然后填入需要監控的協議,主機地址,端口號。這樣就可以只截取目標網站的封包了。如下圖所示:

通常情況下,我們使用方法一做一些臨時性的封包過濾,使用方法二做一些經常性的封包過濾。
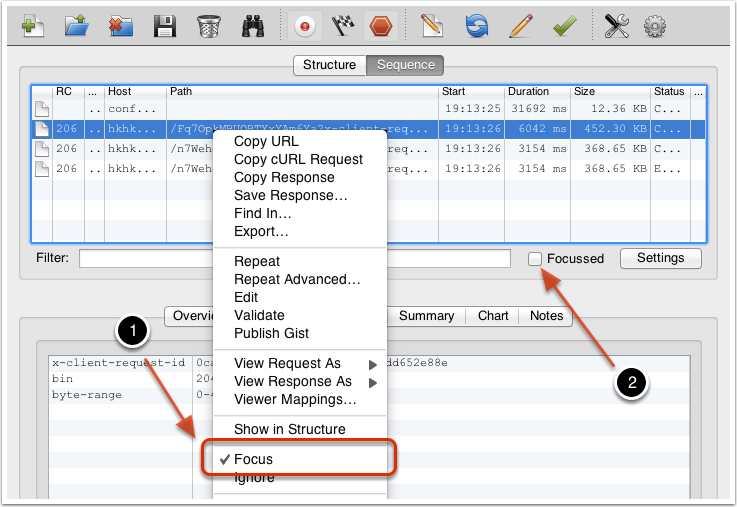
方法三:在想過濾的網絡請求上右擊,選擇 “Focus”,之后在 Filter 一欄勾選上 Focussed 一項,如下圖所示:

這種方式可以臨時性的,快速地過濾出一些沒有通過關鍵字的一類網絡請求。
截取 iPhone 上的網絡封包
Charles 通常用來截取本地上的網絡封包,但是當我們需要時,我們也可以用來截取其它設備上的網絡請求。下面我就以 iPhone 為例,講解如何進行相應操作。
Charles 上的設置
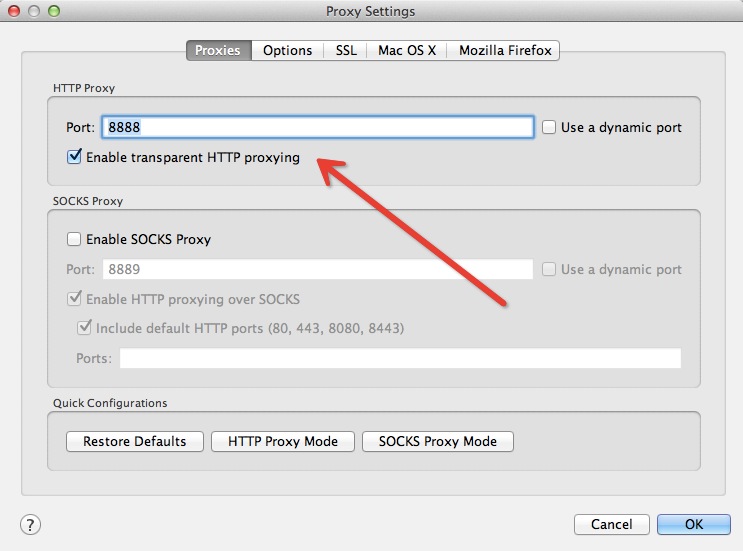
要截取 iPhone 上的網絡請求,我們首先需要將 Charles 的代理功能打開。在 Charles 的菜單欄上選擇 “Proxy”->”Proxy Settings”,填入代理端口 8888,并且勾上 “Enable transparent HTTP proxying” 就完成了在 Charles 上的設置。如下圖所示:

iPhone 上的設置
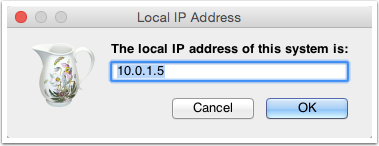
首先我們需要獲取 Charles 運行所在電腦的 IP 地址,Charles 的頂部菜單的 “Help”->”Local IP Address”,即可在彈出的對話框中看到 IP 地址,如下圖所示:

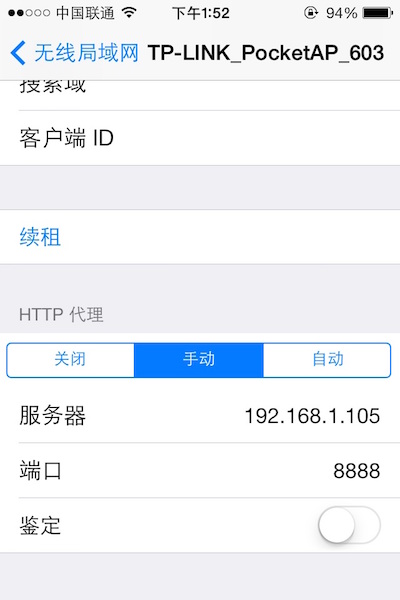
在 iPhone 的 “ 設置 “->” 無線局域網 “ 中,可以看到當前連接的 wifi 名,通過點擊右邊的詳情鍵,可以看到當前連接上的 wifi 的詳細信息,包括 IP 地址,子網掩碼等信息。在其最底部有「HTTP 代理」一項,我們將其切換成手動,然后填上 Charles 運行所在的電腦的 IP,以及端口號 8888,如下圖所示:

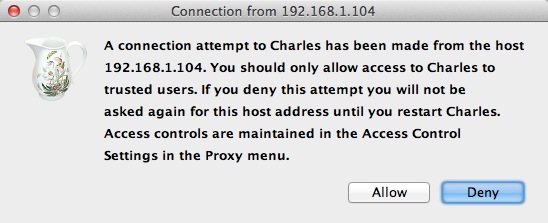
設置好之后,我們打開 iPhone 上的任意需要網絡通訊的程序,就可以看到 Charles 彈出 iPhone 請求連接的確認菜單(如下圖所示),點擊 “Allow” 即可完成設置。

截取 Https 通訊信息
安裝證書
如果你需要截取分析 Https 協議相關的內容。那么需要安裝 Charles 的 CA 證書。具體步驟如下。
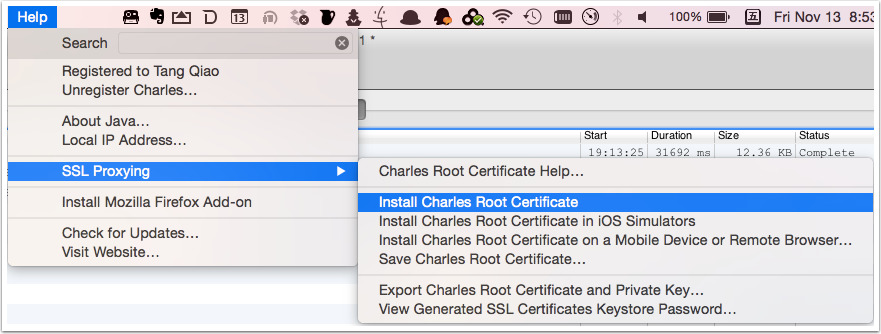
首先我們需要在 Mac 電腦上安裝證書。點擊 Charles 的頂部菜單,選擇 “Help” -> “SSL Proxying” -> “Install Charles Root Certificate”,然后輸入系統的帳號密碼,即可在 KeyChain 看到添加好的證書。如下圖所示:

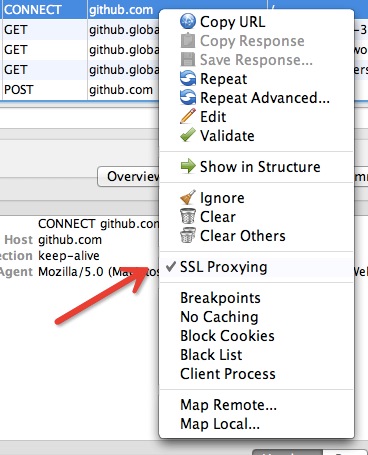
需要注意的是,即使是安裝完證書之后,Charles 默認也并不截取 Https 網絡通訊的信息,如果你想對截取某個網站上的所有 Https 網絡請求,可以在該請求上右擊,選擇 SSL proxy,如下圖所示:

這樣,對于該 Host 的所有 SSL 請求可以被截取到了。
截取移動設備中的 Https 通訊信息
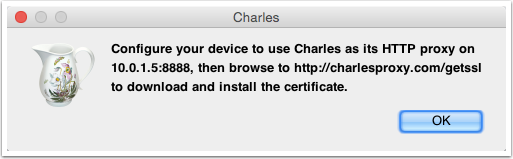
如果我們需要在 iOS 或 Android 機器上截取 Https 協議的通訊內容,還需要在手機上安裝相應的證書。點擊 Charles 的頂部菜單,選擇 “Help” -> “SSL Proxying” -> “Install Charles Root Certificate on a Mobile Device or Remote Browser”,然后就可以看到 Charles 彈出的簡單的安裝教程。如下圖所示:

按照我們之前說的教程,在設備上設置好 Charles 為代理后,在手機瀏覽器中訪問地址:http://charlesproxy.com/getssl,即可打開證書安裝的界面,安裝完證書后,就可以截取手機上的 Https 通訊內容了。不過同樣需要注意,默認情況下 Charles 并不做截取,你還需要在要截取的網絡請求上右擊,選擇 SSL proxy 菜單項。
模擬慢速網絡
在做移動開發的時候,我們常常需要模擬慢速網絡或者高延遲的網絡,以測試在移動網絡下,應用的表現是否正常。Charles 對此需求提供了很好的支持。
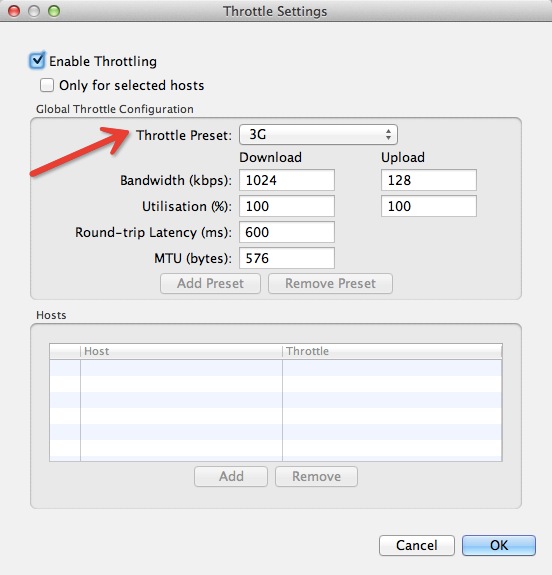
在 Charles 的菜單上,選擇 “Proxy”->”Throttle Setting” 項,在之后彈出的對話框中,我們可以勾選上 “Enable Throttling”,并且可以設置 Throttle Preset 的類型。如下圖所示:

如果我們只想模擬指定網站的慢速網絡,可以再勾選上圖中的 “Only for selected hosts” 項,然后在對話框的下半部分設置中增加指定的 hosts 項即可。
修改網絡請求內容
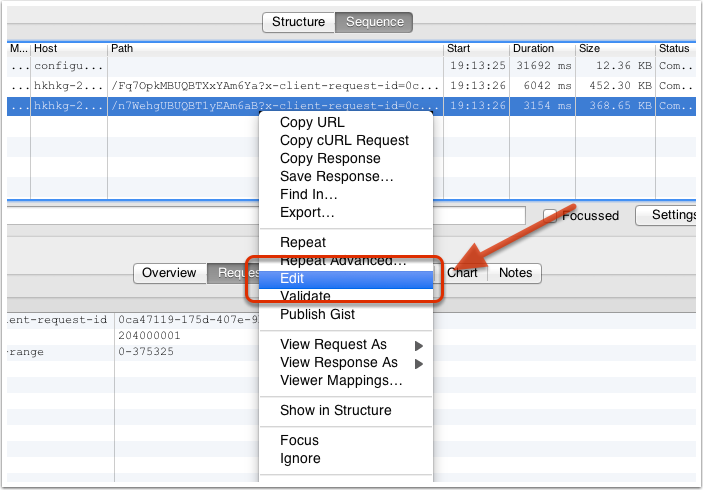
有些時候為了調試服務器的接口,我們需要反復嘗試不同參數的網絡請求。Charles 可以方便地提供網絡請求的修改和重發功能。只需要在以往的網絡請求上點擊右鍵,選擇 “Edit”,即可創建一個可編輯的網絡請求。如下所示:

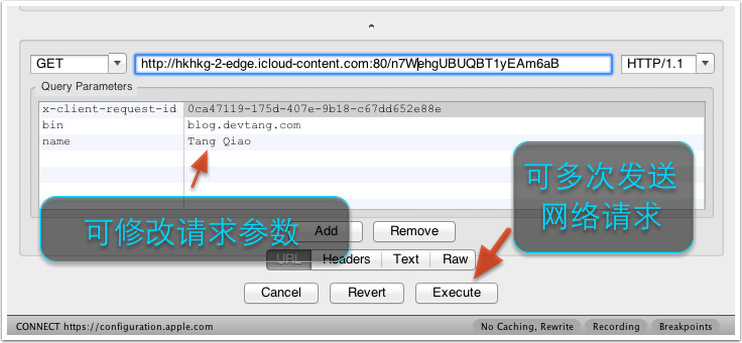
我們可以修改該請求的任何信息,包括 URL 地址、端口、參數等,之后點擊 “Execute” 即可發送該修改后的網絡請求(如下圖所示)。Charles 支持我們多次修改和發送該請求,這對于我們和服務器端調試接口非常方便,如下圖所示:

給服務器做壓力測試
我們可以使用 Charles 的 Repeat 功能來簡單地測試服務器的并發處理能力,方法如下。
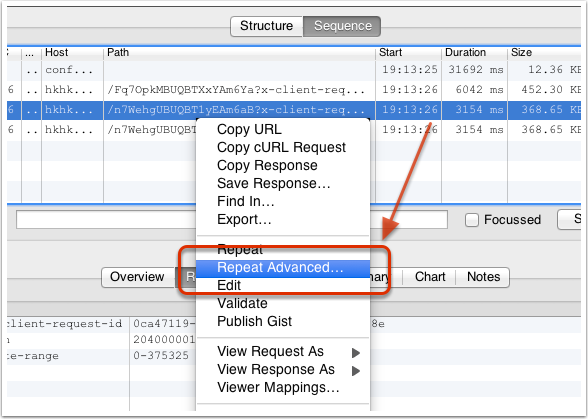
我們在想打壓的網絡請求上(POST 或 GET 請求均可)右擊,然后選擇 「Repeat Advanced」菜單項,如下所示:

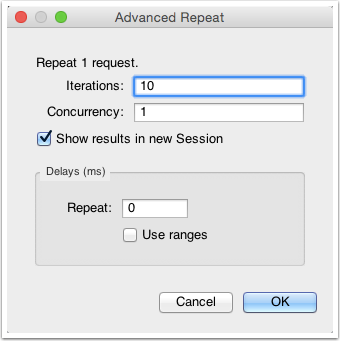
接著我們就可以在彈出的對話框中,選擇打壓的并發線程數以及打壓次數,確定之后,即可開始打壓。

悄悄說一句,一些寫得很弱的投票網站,也可以用這個辦法來快速投票。當然,我也拿 Charles 的 Repeat 功能給一些詐騙的釣魚網站喂了不少垃圾數據,上次不小心還把一個釣魚網站的數據庫打掛了,嗯,請叫我雷鋒。
修改服務器返回內容
有些時候我們想讓服務器返回一些指定的內容,方便我們調試一些特殊情況。例如列表頁面為空的情況,數據異常的情況,部分耗時的網絡請求超時的情況等。如果沒有 Charles,要服務器配合構造相應的數據顯得會比較麻煩。這個時候,使用 Charles 相關的功能就可以滿足我們的需求。
根據具體的需求,Charles 提供了 Map 功能、 Rewrite 功能以及 Breakpoints 功能,都可以達到修改服務器返回內容的目的。這三者在功能上的差異是:
- Map 功能適合長期地將某一些請求重定向到另一個網絡地址或本地文件。
- Rewrite 功能適合對網絡請求進行一些正則替換。
- Breakpoints 功能適合做一些臨時性的修改。
Map 功能
Charles 的 Map 功能分 Map Remote 和 Map Local 兩種,顧名思義,Map Remote 是將指定的網絡請求重定向到另一個網址請求地址,Map Local 是將指定的網絡請求重定向到本地文件。
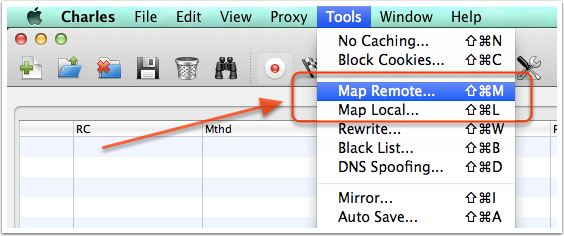
在 Charles 的菜單中,選擇 “Tools”->”Map Remote” 或 “Map Local” 即可進入到相應功能的設置頁面。

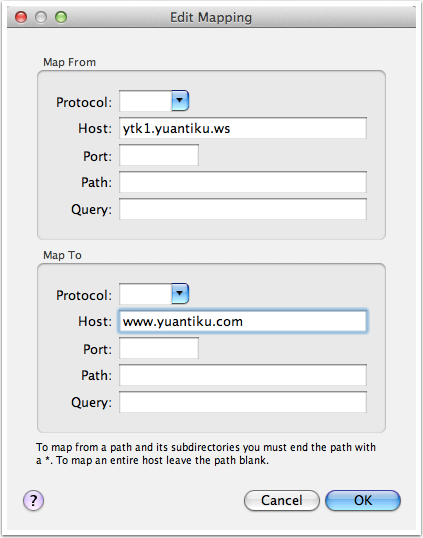
對于 Map Remote 功能,我們需要分別填寫網絡重定向的源地址和目的地址,對于不需要限制的條件,可以留空。下圖是一個示例,我將所有?ytk1.yuanku.ws(測試服務器)的請求重定向到了?www.yuantiku.com(線上服務器)。

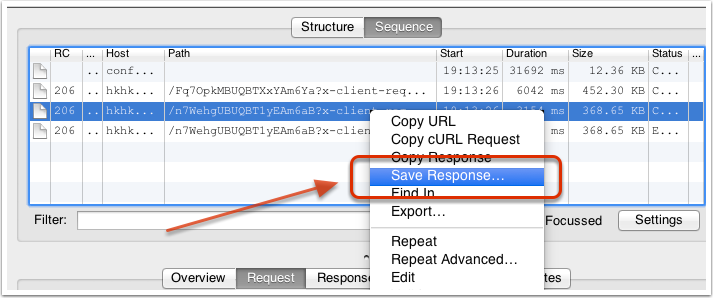
對于 Map Local 功能,我們需要填寫的重定向的源地址和本地的目標文件。對于有一些復雜的網絡請求結果,我們可以先使用 Charles 提供的 “Save Response…” 功能,將請求結果保存到本地(如下圖所示),然后稍加修改,成為我們的目標映射文件。

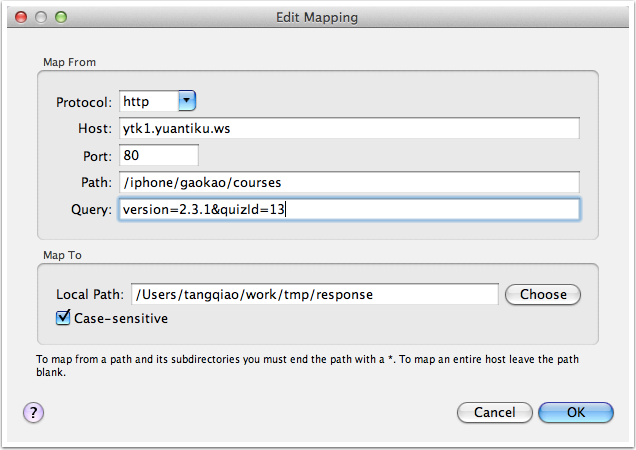
下圖是一個示例,我將一個指定的網絡請求通過 Map Local 功能映射到了本地的一個經過修改的文件中。

Map Local 在使用的時候,有一個潛在的問題,就是其返回的 Http Response Header 與正常的請求并不一樣。這個時候如果客戶端校驗了 Http Response Header 中的部分內容,就會使得該功能失效。解決辦法是同時使用 Map Local 以下面提到的 Rewrite 功能,將相關的 Http 頭 Rewrite 成我們希望的內容。
Rewrite 功能
Rewrite 功能功能適合對某一類網絡請求進行一些正則替換,以達到修改結果的目的。
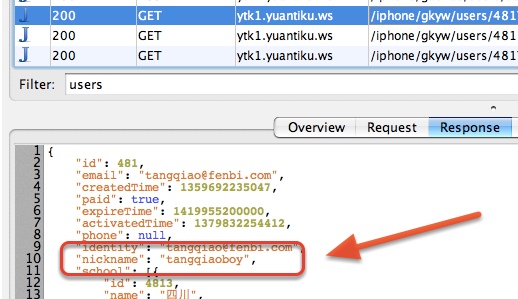
例如,我們的客戶端有一個 API 請求是獲得用戶昵稱,而我當前的昵稱是 “tangqiaoboy”,如下所示:

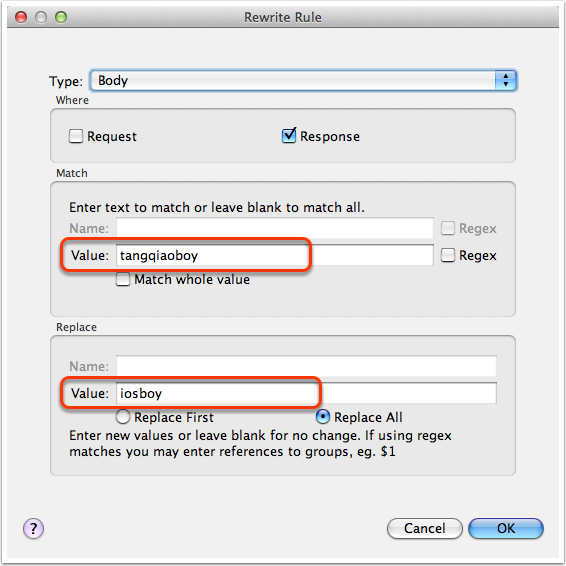
我們想試著直接修改網絡返回值,將 tangqiaoboy 換成成 iosboy。于是我們啟用 Rewrite 功能,然后設置如下的規則:

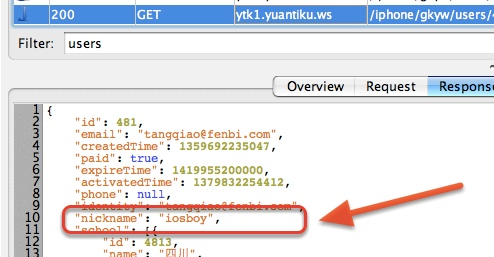
完成設置之后,我們就可以從 Charles 中看到,之后的 API 獲得的昵稱被自動 Rewrite 成了 iosboy,如下圖所示:

Breakpoints 功能
上面提供的 Rewrite 功能最適合做批量和長期的替換,但是很多時候,我們只是想臨時修改一次網絡請求結果,這個時候,使用 Rewrite 功能雖然也可以達到目的,但是過于麻煩,對于臨時性的修改,我們最好使用 Breakpoints 功能。
Breakpoints 功能類似我們在 Xcode 中設置的斷點一樣,當指定的網絡請求發生時,Charles 會截獲該請求,這個時候,我們可以在 Charles 中臨時修改網絡請求的返回內容。
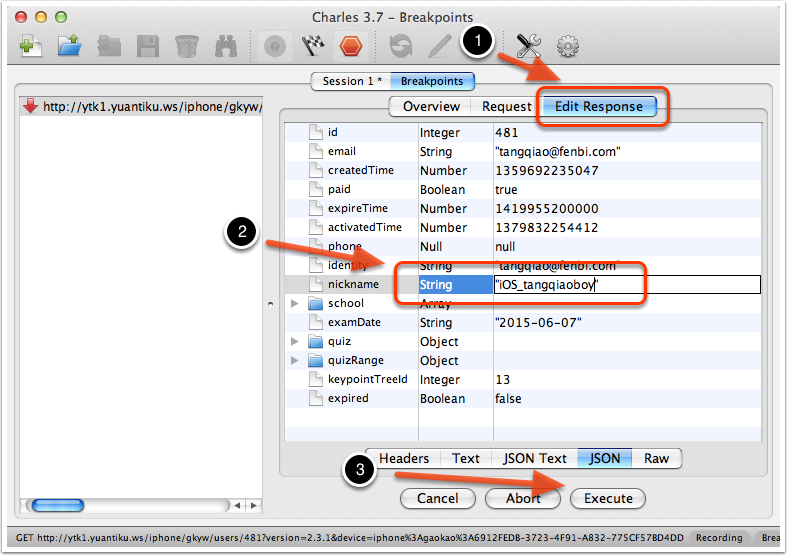
下圖是我們臨時修改獲取用戶信息的 API,將用戶的昵稱進行了更改,修改完成后點擊 “Execute” 則可以讓網絡請求繼續進行。

需要注意的是,使用 Breakpoints 功能將網絡請求截獲并修改過程中,整個網絡請求的計時并不會暫停,所以長時間的暫停可能導致客戶端的請求超時。
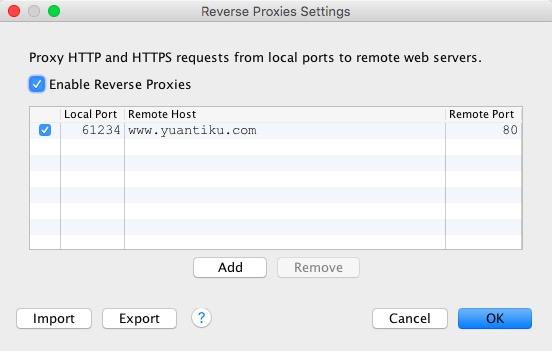
反向代理
Charles 的反向代理功能允許我們將本地的端口映射到遠程的另一個端口上。例如,在下圖中,我將本機的 61234 端口映射到了遠程(www.yuantiku.com)的80端口上了。這樣,當我訪問本地的 61234 端口時,實際返回的內容會由 www.yuantiku.com 的 80 端口提供。

設置外部代理,解決與翻墻軟件的沖突
Charles 的原理是把自己設置成系統的代理服務器,但是在中國,由于工作需要,我們常常需要使用 Google 搜索,所以大部分程序員都有自己的翻墻軟件,而這些軟件的基本原理,也是把自己設置成系統的代理服務器,來做到透明的翻墻。
為了使得兩者能夠和平共處,我們可以在 Charles 的?External Proxy Settings?中,設置翻墻的代理端口以及相關信息。同時,我們也要關閉相關翻墻軟件的自動設置,使其不主動修改系統代理,避免 Charles 失效。
總結
通過 Charles 軟件,我們可以很方便地在日常開發中,截取和調試網絡請求內容,分析封包協議以及模擬慢速網絡。用好 Charles 可以極大的方便我們對于帶有網絡請求的 App 的開發和調試。



















