最近在做項目的時候,碰到這樣一個需求,就是本地生成pdf文件,然后本地打開,經過測試發現,pdf文件是無法保存到相冊里面的,只能存到手機里面,鑒于蘋果的存儲機制,需要取出來,進行本地展示,可以直接傳到后臺生成一個鏈接,直接在webview和瀏覽器里面打開,但是效果并不好,加載也慢些,所以就想到了用通過UIDocumentInteractionController來實現本地查看的操作,具體代碼如下:
1,簡介

UIDocumentInteractionController是從ios 3.2的sdk開始支持的,他是直接繼承自NSObject,因此需要UIDocumentInteractionController提供的方法來展示他,UIDocumentInteractionController主要給我們提供了三種用途:
1 展示一個可以操作我們分享的文檔類型的第三方App列表2 在第一條展示列表的基礎上添加額外的操作,比如復制,打印,預覽,保存等。3 結合Quick Look框架直接展示文檔內容 2,簡單的布局就不說了,直接上主要代碼:
初始化:
- (IBAction)shareClick:(id)sender {UIDocumentInteractionController *documentController = [UIDocumentInteractionController interactionControllerWithURL:[[NSBundle mainBundle] URLForResource:@"MyFile" withExtension:@"pdf"]]; }
實現一個UIDocumentInteractionController的方法:
- (BOOL)presentOpenInMenuFromRect:(CGRect)rect inView:(UIView *)view animated:(BOOL)animated;
在上面的button的點擊方法里面再加入此方法:
UIDocumentInteractionController *documentController = [UIDocumentInteractionController interactionControllerWithURL:[[NSBundle mainBundle] URLForResource:@"MyFile" withExtension:@"pdf"]];[documentController presentOpenInMenuFromRect:self.view.bounds inView:self.view animated:YES];
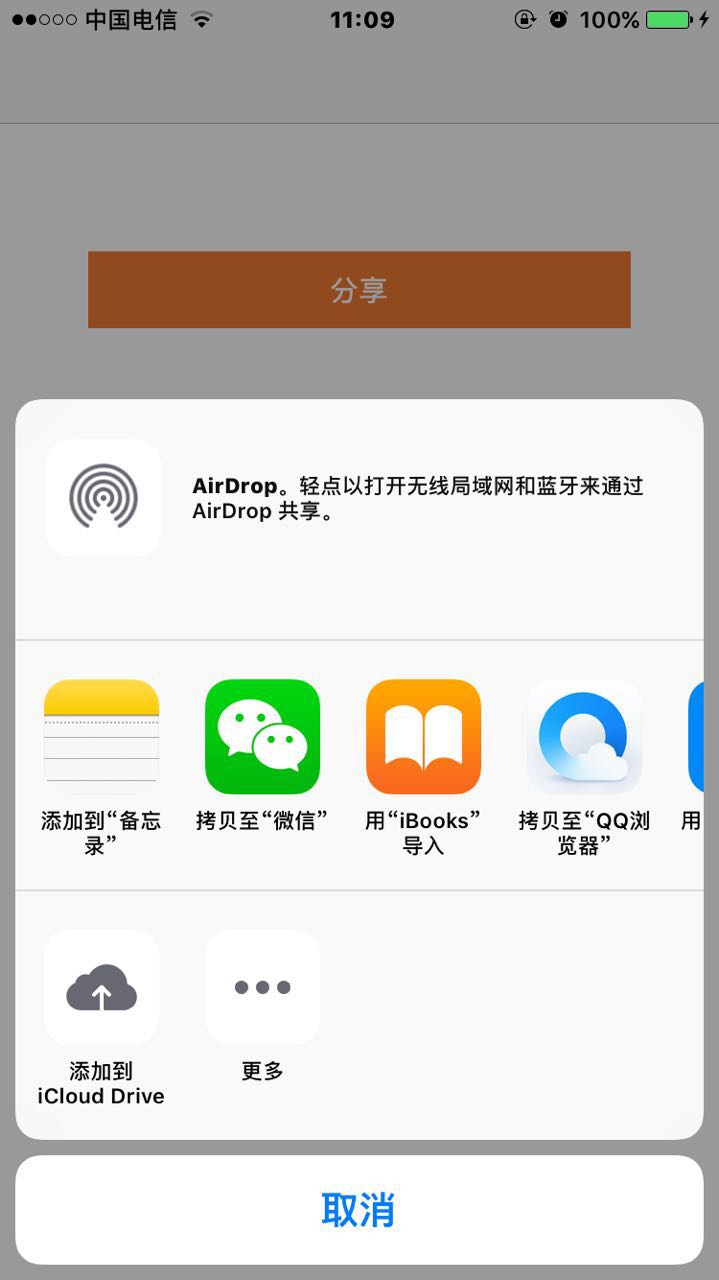
然后運行工程,進行測試,點擊button,就可以看到如下界面:

?
?這里我做了本地的漢化處理,真機上會顯示漢字,具體請參考我寫的“系統控件漢化”的博客。
簡單介紹下這個界面:
第一行列表顯示“AirDrop”是蘋果在iOS 7提供的一種跨設備分享的技術;
第二行列表展示整個iOS系統中,可以操作PDF文檔的應用程序列表,還包括了蘋果在iOS 8提供的Share Extension圖標;
第三行列表展示現實設備可選的操作,如Copy,Print等;
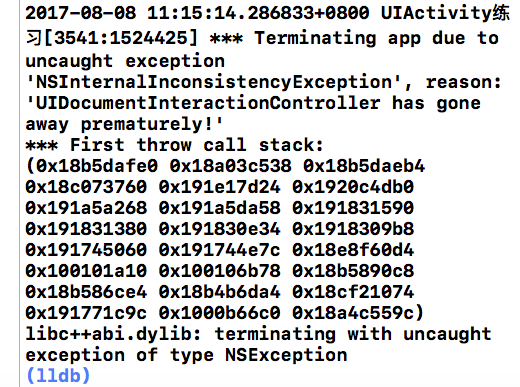
這個時候,點擊分享到微信,這個時候,會發現崩潰了,錯誤信息如下:

根據錯誤提示,“***has gone away prematurely”過早的消失,在ARC環境下,方法走完之后,UIDocumentInteractionController的實例被釋放了,展示出來的這個view是有Quick Look框架來操作,不會對UIDocumentInteractionController產生引用,所以當點擊button的時候,內部操作仍然會繼續訪問這個實例,所以就會報過早的消失這個錯誤!
解決方法:把UIDocumentInteractionController聲明為一個強指針strong類型的實例,然后修改下button的觸發方法即可:
@property(nonatomic,strong)UIDocumentInteractionController *documentController;
方法寫成私有方法:
-(void)presentOpenInMenu
{
??? [_documentController presentOpenInMenuFromRect:self.view.bounds inView:self.view animated:YES];
} 最終代碼:
- (IBAction)shareClick:(id)sender {_documentController = [UIDocumentInteractionController interactionControllerWithURL:[[NSBundle mainBundle] URLForResource:@"MyFile" withExtension:@"pdf"]];[self presentOpenInMenu];}
這樣就解決了!
展示可選操作,實現此方法即可:
- (BOOL)presentOptionsMenuFromRect:(CGRect)rect inView:(UIView *)view animated:(BOOL)animated;
封裝私有方法:
-(void)presentOptionsMenus {[_documentController presentOptionsMenuFromRect:self.view.bounds inView:self.view animated:YES]; }
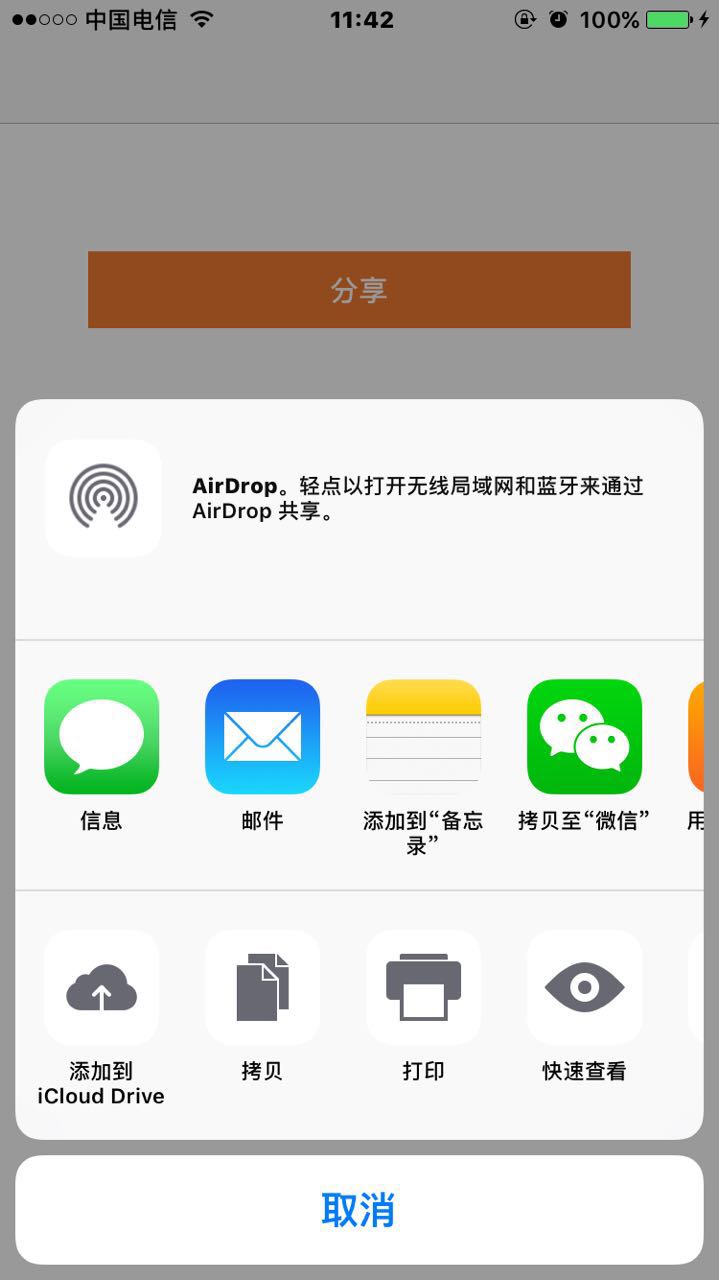
然后在button點擊方法里面替換成上述方法,效果如下圖:

華麗麗的出現了!
?直接預覽
UIDocumentInteractionController第三種預覽文檔內容的用途就是重點,而且也很常見,例如微信里面和瀏覽器里面就是用了此種方法,很是方便。
實現預覽效果也很方便,實現一個代理方法即可:
- (UIViewController *)documentInteractionControllerViewControllerForPreview:(UIDocumentInteractionController *)controller;
此代理方法主要是用來指定UIDocumentInteractionController要顯示的視圖所在的父視圖,這樣UIDocumentInteractionController才知道在哪里展示Quick Look預覽內容,當然了,這里是指定button所在的VC來做UIDocumentInteractionController的代理對象,添加如下代碼:
@interface ViewController ()<UIDocumentInteractionControllerDelegate> _documentController.delegate = self; 實現代理方法:
- (UIViewController *)documentInteractionControllerViewControllerForPreview:(UIDocumentInteractionController *)controller {return self; }
UIDocumentInteractionController是繼承自NSObject的,因而為了能夠實現直接預覽,我們需要用到UIDocumentInteractionController提供的展示預覽的方法:
- (BOOL)presentPreviewAnimated:(BOOL)animated;
私有方法:
-(void)presentPreview {[self.documentController presentPreviewAnimated:YES]; }
在button點點擊事件里面添加上此方法即可,效果如下:

?
?這樣所要展示的pdf文件,就華麗麗的展示了出來!
參考自:http://www.jianshu.com/p/3f03897cf98a
?



)
周報)

)








提示和技巧)


任務10 盒子模型及應用.pptx...)
)