figma 安裝插件
So as a UX Designer, it is important to design with disabilities in mind. One of these is color blindness. It is important to make sure important information on your product is legible to everyone. This is why I like using this tool:
因此,作為用戶體驗設計師,重要的是要牢記殘疾。 其中之一是色盲。 確保產品上的重要信息對所有人都清晰可見很重要。 這就是為什么我喜歡使用此工具的原因:
彩色濾光片 (Color filters…)

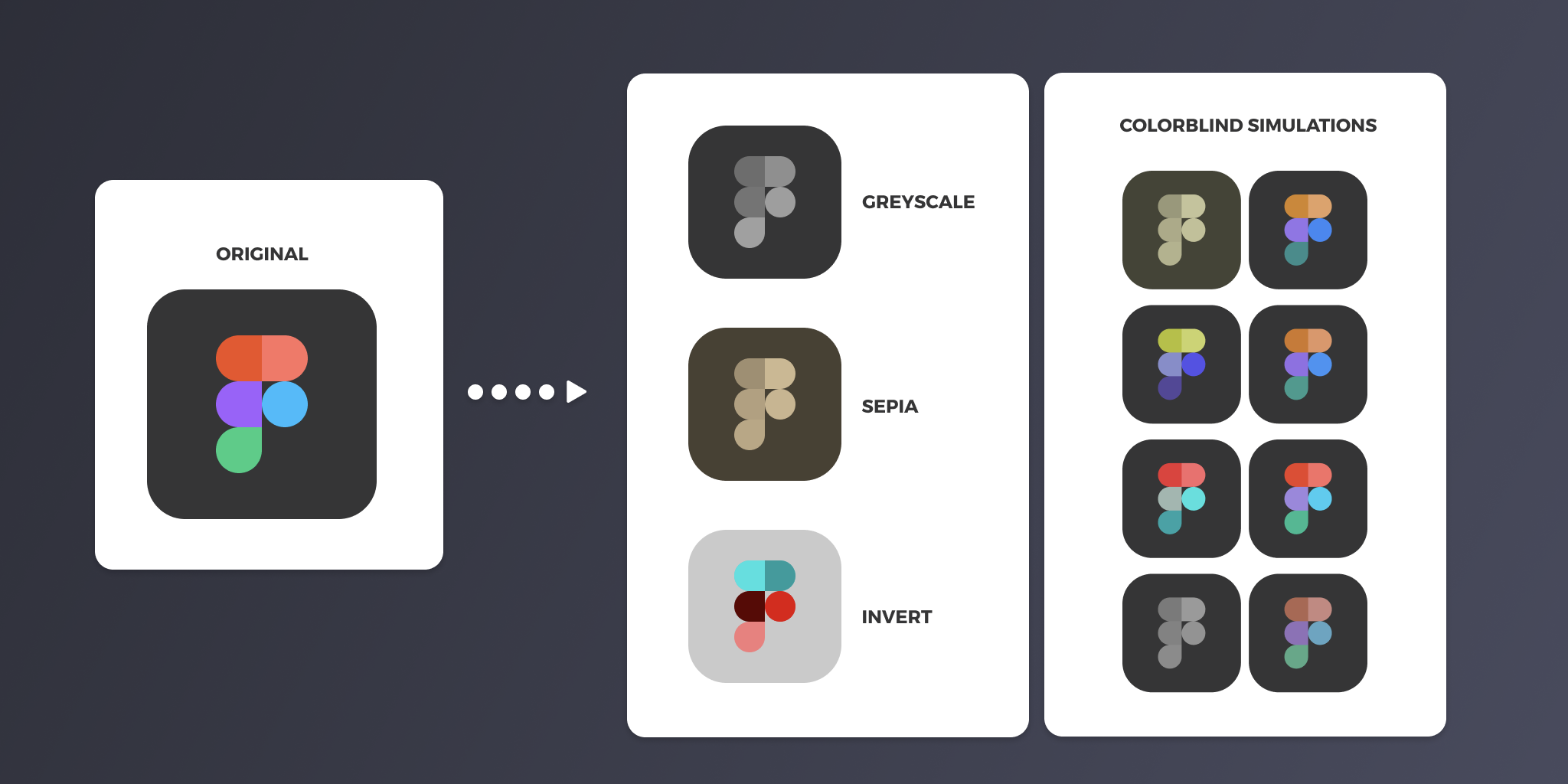
You can easily apply greyscale and other colorblind simulation colors to layers or frames to see how your text would look under these conditions. It is especially important to make sure all of your text is legible under greyscale to make sure it is not hard for the users to read it.
您可以輕松地將灰度和其他色盲模擬色應用于圖層或框架,以查看在這些條件下文本的外觀。 確保所有文本在灰度下都清晰可辨,以確保用戶閱讀起來不難,這一點尤其重要。
There are multiple colorblind simulations on this plugin such as:
此插件上有多個色盲模擬,例如:
- Red-blind (Protanopia) 紅盲(Protanopia)
- Red-weak (Protanomaly) 紅弱(原發性)
- Green-blind (Deuteranopia) 綠盲(Deuteranopia)
- Green-weak (Deuteranomaly) 綠弱(申命記)
- Blue-blind (Tritanopia) 藍盲(Tritanopia)
- Blue-weak (Tritanomaly) 藍弱(Tritanomaly)
- Monochromacy (Achromatopsia) 單色性(色盲)
- Blue Cone Monochromacy (Achromatomaly) 藍錐單色(Achromatomaly)
Although in most cases, you won’t be targeting a specific colorblind variation, it is still nice to see that the plugin allows for all these variations in case it is ever needed.
盡管在大多數情況下,您不會針對特定的色盲變體,但仍然很高興看到該插件可以在需要時允許所有這些變體。
Hope this plugin helps you in your design process! Let me know your thought below and check out my previous post for more plugins!
希望這個插件在您的設計過程中對您有所幫助! 在下面讓我知道您的想法,并查看我以前的文章以獲取更多插件!
翻譯自: https://uxdesign.cc/color-filters-figma-plugin-for-color-blindness-accessibility-969c173887d8
figma 安裝插件
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/389145.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/389145.shtml 英文地址,請注明出處:http://en.pswp.cn/news/389145.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!




)

 Mysq慢查詢日志)







)



