http://blog.csdn.net/codeboycjy/article/details/6312758
?
?
前兩天在瀏覽游民星空的時候,小編居然在文章中掛了一篇技術文章,是關于SRAA的。對于AA的了解很少,正好入職之前還有幾天的空閑時間,所以就這個機會把AA的一些基本算法簡單學習了一下,不過也只是學習到了一點皮毛而已。
本文將簡單介紹四種反走樣算法,他們分別是:
SSAA: Super Sampling Anti-Aliasing
MSAA: Multi Sampling Anti-Aliasing
MLAA: Morphological Anti-Aliasing
SRAA: Sub-pixel Reconstruction Anti-Aliasing
當然,AA算法的種類實在是很多,還有CSAA,ADAA,Transparent AA等等。本文就簡單介紹上面四種吧。
首先,什么是走樣呢?我們在現實生活中觀察到的物體經常是細節非常豐富的,而大部分信息的頻率遠遠高于人眼的識別能力。而計算機中的圖像是由一個一個離散的pixel組成的,其實是個有限的集合。所以它只能用來逼近現實中的場景,并不能完美的重現。走樣有很多表現形式,例如邊緣的鋸齒,采樣頻率過低等。本文的AA算法都是針對鋸齒邊緣的。一般而言,紋理的采樣頻率過低都是通過AF或者更復雜的采樣算法來解決的。  ?
?
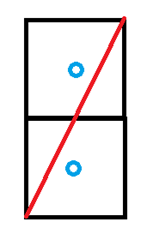
舉個簡單的例子,我們放大一條直線所經過的兩個pixel。由于對于每個像素,我們只在像素的中心采樣,所以對于上圖而言,上面的像素中的采樣點是在直線上面的,而下面采樣點則在直線的下面。假設我們要把直線下面的圖像填充成黑色,如果沒有AA,那么下面的像素就會是純黑色,而上面是純白色。而這種情況會產生三角形邊緣的鋸齒現象,我們稱之為走樣。下圖為經過MLAA處理前后的圖像變化。 
當然,如果屏幕分辨率的細致程度已經超過了人眼的識別能力的話,例如iphone4的retina屏幕,那么由于幾何體邊緣帶來的走樣現象也會基本沒什么影響了。不過大部分的顯示器還是能用肉眼觀察到鋸齒的。
首先我們了解下SSAA的算法吧。幾何體的邊緣在理論上來說是無限細致的,因為是用數學公式表達的。所以如果投影到光柵屏幕上的話,無論如何都會有細節損失的,只不過是不是明顯罷了。當屏幕分辨率增加或者屏幕分辨率不變,而每個像素的采樣點增多的時候,這種細節會更好的表現在用戶面前,所以解決AA的一個最直觀的辦法就是通過增加分辨率。如果在圖像的長度和寬度都增加2倍的條件下(4 X SSAA ),再次渲染圖像。然后做一個downfiltering,那么圖像的細節會表現的更好一些,鋸齒會明顯的減少。這種辦法就是SSAA了,挺Brute Force的辦法。這種方法的好處在于可以更完美的表現畫面,不過問題在于其計算代價是與屏幕分辨率成正比的。4 x SSAA 的速度要比沒有AA慢4倍左右的時間,對于大多數應用來說,是得不償失的。從性能角度而言,SSAA是不實際的。
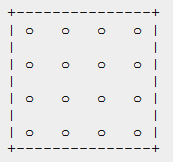
當然,即使確定了SSAA算法后,也還有一些其他的細節需要考慮。例如,16 x SSAA可以被理解為每個像素有十六個采樣點,而采樣點的分布是 
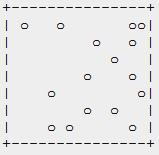
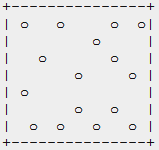
而這種分布對于反走樣并不是特別有效的,可以采用如下幾種分布來替換  ?
?

從左到右依次是隨機分布,泊松分布和Jittered分布。隨即分布的問題在于采樣點數量不多的時候,算法的結果不是特別穩定。泊松分布的問題在于并不能輕易計算出泊松分布的位置,而且位置計算代價很大。當然還有很多其他的分布,這里就不多介紹了。不同的采樣點分布算法可以不同程度的改變反走樣的效果。
由于SSAA的算法代價過于大,所以應用價值相對而言較小。MSAA假設一個像素內的顏色變化是不大的,從而有效的把顏色和頂點的位置,法線等信息分離開來了。這種算法在很早的Geforce3中,有硬件實現。由于在當時的硬件條件下,紋理的讀取的開銷很大,所以把這部分獨立出來就充分的節省了bandwidth與fillrate。假設這里是4 x MSAA,每個像素的四個采樣點中,除了沒有顏色信息,會有其他位置等信息。注意這里面的深度信息也是存儲在每個采樣點中的,就是說深度比較也是基于sub-pixel級別的。Geforce 4系列的AA沒有本質的變化,不過在采樣點的分布上做了一些調整。 
藍色的為像素的中心,而紅色的為4 x MSAA的實際采樣點。由于平均距離小了很多,所以反走樣的效果有了一定的提升。而同期的AMD的硬件的AA效果要好一些,主要是采樣分布的原因。Geforce 4用的采樣分布屬于ordered grid sampling,而AMD采用了另一種rotated grid sampling。  ?
?
從反走樣的質量而言,AMD的R300系列要遠遠領先與Nv30。
隨著游戲產業的不斷發展,游戲場景也更加的復雜。很多游戲中利用alpha test簡化場景的復雜度。例如下面的鐵絲網: 
問題就出現了,由于MSAA的紋理采樣頻率依舊和沒有AA的時候一樣,所以對于上圖左邊而言,沒有MSAA和經過MSAA處理的效果基本沒有區別。因為上面的鐵絲網是通過alpha test來模擬的,而沒有實際的網格。MSAA的紋理采樣率導致了其在這種情況下的無能為力。當然后來就有了adaptive AA來改進這種問題。
上述的MSAA算法還有一個很嚴重的問題,就是他們只能與forward rendering結合。而隨著游戲中光源效果的復雜,deferred rendering越來越受到關注。而無論是defered rendering還是msaa都是通過把顏色的計算與幾何體計算分離開來,而兩者是不能并存的。這就導致了很多麻煩。從某種程度上,MLAA和SRAA可以理解為后處理運算,所以是可以和deferred rendering結合的。
MLAA更像是一種圖像處理方法,它不需要任何前驗信息,只根據像素的顏色進行處理。它可以和raster、ray tracing或者其他算法結合,而且完全不需要生成任何多余的信息。MLAA的算法相對來說復雜很多,這里就不介紹了。
不過由于MLAA只是根據顏色進行判定,所以很多時候可以影響一些高頻紋理。當然這些紋理很可能在AF采樣后,自動適應MLAA算法了。至少該算法的作者稱MLAA不會對紋理的采樣其反作用。
MLAA的算法速度可能相對慢一些,作者的數據是在一個單核3GHz的處理器下,每秒可以處理20M的像素。對于大分辨率而言,這個速度可能還不能算是實時。如果利用GPU或者larrabee,可能速度會有些提升吧。論文中是在ray tracing的渲染方法下實驗的,由于對于動態場景的ray tracing需要更新空間劃分結構,所以可以利用空余線程處理圖像,基本不會帶來什么開銷。對于實時渲染可能就需要用其他手段了。
由于MLAA的一些限制,SRAA就提出了解決方案。SRAA雖然也相當于后處理,不需要任何forward rendering的元素。不過SRAA需要一個G buffer,這個G buffer的分辨率一般要大一些,這里就假設是4 x SRAA吧,那么G Buffer就是back buffer分辨率的4倍。SRAA根據G Buffer中的幾何信息,把每個像素與周圍一定范圍的像素進行混合。由于引入了幾何信息,所以可以避免很多MLAA的錯誤。 
我們可以看到(c)圖中的MLAA算法把右下角本來清晰的矩形模糊化了,而SRAA由于引入了幾何信息,很好的保持了其清晰的特性,而又模糊了上面的鋸齒。
SRAA算法可以在保持算法性能的條件下生成與16 x SSAA相媲美的畫面,當然有些細節可能還是要差一點。畢竟有些情況下,其算法中的部分假設是不成立的。
基本就介紹到這里吧,沒有怎么細致介紹,只是概要的提到了一些算法而已。
再分享一下我老師大神的人工智能教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智能的隊伍中來!https://www.cnblogs.com/captainbed
)






)




方法)






