上次做了個很酷的不規則窗體,這次我們來弄點好看的按鈕出來,此次將采用純代碼來設計按鈕樣式,不需要 Microsoft Expression Design 輔助了。
?
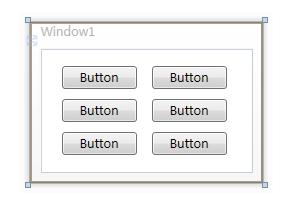
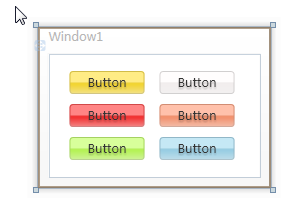
首先打開 Microsoft Visual Studio 2008 ,新建一個WPF項目,在上面隨便放幾個按鈕:
?

?
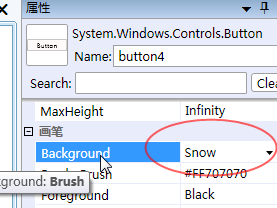
然后給各個按鈕設置不同的背景顏色:
?

?
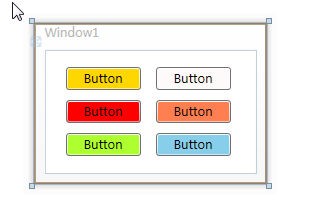
設置好之后就是這樣啦:
?

?
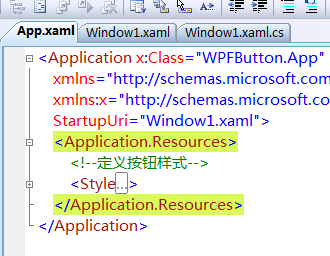
然后我們就開始在 App.xaml 文件中定義按鈕樣式了:
?

?
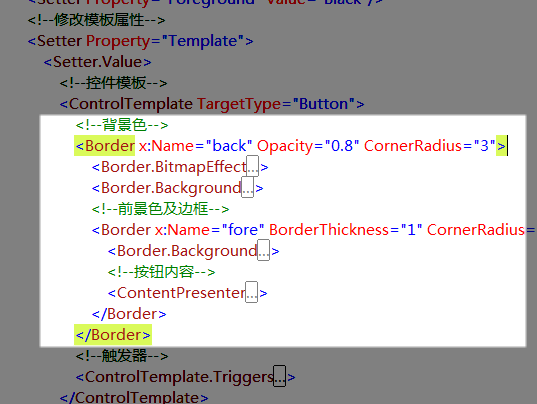
定義的樣式代碼如下:
?
 <Application?x:Class="WPFButton.App"
<Application?x:Class="WPFButton.App" ????xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
????xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" ????xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
????xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" ????StartupUri="Window1.xaml">
????StartupUri="Window1.xaml"> ????<Application.Resources>
????<Application.Resources> ????????<!--定義按鈕樣式-->
????????<!--定義按鈕樣式--> ????????<Style?TargetType="Button">
????????<Style?TargetType="Button"> ????????????<Setter?Property="Foreground"?Value="Black"/>
????????????<Setter?Property="Foreground"?Value="Black"/> ????????????<!--修改模板屬性-->
????????????<!--修改模板屬性--> ????????????<Setter?Property="Template">
????????????<Setter?Property="Template"> ????????????????<Setter.Value>
????????????????<Setter.Value> ????????????????????<!--控件模板-->
????????????????????<!--控件模板--> ????????????????????<ControlTemplate?TargetType="Button">
????????????????????<ControlTemplate?TargetType="Button"> ????????????????????????<!--背景色-->
????????????????????????<!--背景色--> ????????????????????????<Border?x:Name="back"?Opacity="0.8"?CornerRadius="3">
????????????????????????<Border?x:Name="back"?Opacity="0.8"?CornerRadius="3"> ????????????????????????????<Border.BitmapEffect>
????????????????????????????<Border.BitmapEffect> ????????????????????????????????<OuterGlowBitmapEffect?Opacity="0.7"?GlowSize="0"?GlowColor="{Binding?RelativeSource={RelativeSource?TemplatedParent},?Path=(Button.Background).(SolidColorBrush.Color)}"?/>
????????????????????????????????<OuterGlowBitmapEffect?Opacity="0.7"?GlowSize="0"?GlowColor="{Binding?RelativeSource={RelativeSource?TemplatedParent},?Path=(Button.Background).(SolidColorBrush.Color)}"?/> ????????????????????????????</Border.BitmapEffect>
????????????????????????????</Border.BitmapEffect> ????????????????????????????<Border.Background>
????????????????????????????<Border.Background> ????????????????????????????????<LinearGradientBrush?StartPoint="0,0"?EndPoint="0,1.5">
????????????????????????????????<LinearGradientBrush?StartPoint="0,0"?EndPoint="0,1.5"> ????????????????????????????????????<GradientBrush.GradientStops>
????????????????????????????????????<GradientBrush.GradientStops> ????????????????????????????????????????<GradientStopCollection>
????????????????????????????????????????<GradientStopCollection> ????????????????????????????????????????????<GradientStop?Color="{Binding?RelativeSource={RelativeSource?TemplatedParent},?Path=(Button.Background).(SolidColorBrush.Color)}"?Offset="0"/>
????????????????????????????????????????????<GradientStop?Color="{Binding?RelativeSource={RelativeSource?TemplatedParent},?Path=(Button.Background).(SolidColorBrush.Color)}"?Offset="0"/> ????????????????????????????????????????????<GradientStop?Color="{Binding?RelativeSource={RelativeSource?TemplatedParent},?Path=(Button.Background).(SolidColorBrush.Color)}"?Offset="0.4"/>
????????????????????????????????????????????<GradientStop?Color="{Binding?RelativeSource={RelativeSource?TemplatedParent},?Path=(Button.Background).(SolidColorBrush.Color)}"?Offset="0.4"/> ????????????????????????????????????????????<GradientStop?Color="#FFF"?Offset="1"/>
????????????????????????????????????????????<GradientStop?Color="#FFF"?Offset="1"/> ????????????????????????????????????????</GradientStopCollection>
????????????????????????????????????????</GradientStopCollection> ????????????????????????????????????</GradientBrush.GradientStops>
????????????????????????????????????</GradientBrush.GradientStops> ????????????????????????????????</LinearGradientBrush>
????????????????????????????????</LinearGradientBrush> ????????????????????????????</Border.Background>
????????????????????????????</Border.Background> ????????????????????????????<!--前景色及邊框-->
????????????????????????????<!--前景色及邊框--> ????????????????????????????<Border?x:Name="fore"?BorderThickness="1"?CornerRadius="3"?BorderBrush="#5555">
????????????????????????????<Border?x:Name="fore"?BorderThickness="1"?CornerRadius="3"?BorderBrush="#5555"> ????????????????????????????????<Border.Background>
????????????????????????????????<Border.Background> ????????????????????????????????????<LinearGradientBrush?StartPoint="0,0"?EndPoint="0,1">
????????????????????????????????????<LinearGradientBrush?StartPoint="0,0"?EndPoint="0,1"> ????????????????????????????????????????<GradientBrush.GradientStops>
????????????????????????????????????????<GradientBrush.GradientStops> ????????????????????????????????????????????<GradientStopCollection>
????????????????????????????????????????????<GradientStopCollection> ????????????????????????????????????????????????<GradientStop?Color="#6FFF"?Offset="0.5"/>
????????????????????????????????????????????????<GradientStop?Color="#6FFF"?Offset="0.5"/> ????????????????????????????????????????????????<GradientStop?Color="#1111"?Offset="0.51"/>
????????????????????????????????????????????????<GradientStop?Color="#1111"?Offset="0.51"/> ????????????????????????????????????????????</GradientStopCollection>
????????????????????????????????????????????</GradientStopCollection> ????????????????????????????????????????</GradientBrush.GradientStops>
????????????????????????????????????????</GradientBrush.GradientStops> ????????????????????????????????????</LinearGradientBrush>
????????????????????????????????????</LinearGradientBrush> ????????????????????????????????</Border.Background>
????????????????????????????????</Border.Background> ????????????????????????????????<!--按鈕內容-->
????????????????????????????????<!--按鈕內容--> ????????????????????????????????<ContentPresenter?x:Name="content"?HorizontalAlignment="Center"?VerticalAlignment="Center"?Content="{TemplateBinding??Content}">
????????????????????????????????<ContentPresenter?x:Name="content"?HorizontalAlignment="Center"?VerticalAlignment="Center"?Content="{TemplateBinding??Content}"> ????????????????????????????????????<ContentPresenter.BitmapEffect>
????????????????????????????????????<ContentPresenter.BitmapEffect> ????????????????????????????????????????<DropShadowBitmapEffect?Color="#000"?Direction="-90"?ShadowDepth="2"?Softness="0.1"?Opacity="0.3"?/>
????????????????????????????????????????<DropShadowBitmapEffect?Color="#000"?Direction="-90"?ShadowDepth="2"?Softness="0.1"?Opacity="0.3"?/> ????????????????????????????????????</ContentPresenter.BitmapEffect>
????????????????????????????????????</ContentPresenter.BitmapEffect> ????????????????????????????????</ContentPresenter>
????????????????????????????????</ContentPresenter> ????????????????????????????</Border>
????????????????????????????</Border> ????????????????????????</Border>
????????????????????????</Border> ????????????????????????<!--觸發器-->
????????????????????????<!--觸發器--> ????????????????????????<ControlTemplate.Triggers>
????????????????????????<ControlTemplate.Triggers> ????????????????????????????<!--鼠標移入移出-->
????????????????????????????<!--鼠標移入移出--> ????????????????????????????<Trigger?Property="IsMouseOver"?Value="True">
????????????????????????????<Trigger?Property="IsMouseOver"?Value="True"> ????????????????????????????????<Trigger.EnterActions>
????????????????????????????????<Trigger.EnterActions> ????????????????????????????????????<BeginStoryboard>
????????????????????????????????????<BeginStoryboard> ????????????????????????????????????????<Storyboard>
????????????????????????????????????????<Storyboard> ????????????????????????????????????????????<DoubleAnimation?To="6"?Duration="0:0:0.2"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/>
????????????????????????????????????????????<DoubleAnimation?To="6"?Duration="0:0:0.2"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/> ????????????????????????????????????????????<ColorAnimation?To="#AFFF"?BeginTime="0:0:0.2"?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#AFFF"?BeginTime="0:0:0.2"?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/> ????????????????????????????????????????????<ColorAnimation?To="#3FFF"?BeginTime="0:0:0.2"?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#3FFF"?BeginTime="0:0:0.2"?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/> ????????????????????????????????????????</Storyboard>
????????????????????????????????????????</Storyboard> ????????????????????????????????????</BeginStoryboard>
????????????????????????????????????</BeginStoryboard> ????????????????????????????????</Trigger.EnterActions>
????????????????????????????????</Trigger.EnterActions> ????????????????????????????????<Trigger.ExitActions>
????????????????????????????????<Trigger.ExitActions> ????????????????????????????????????<BeginStoryboard>
????????????????????????????????????<BeginStoryboard> ????????????????????????????????????????<Storyboard>
????????????????????????????????????????<Storyboard> ????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.2"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/>
????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.2"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/> ????????????????????????????????????????</Storyboard>
????????????????????????????????????????</Storyboard> ????????????????????????????????????</BeginStoryboard>
????????????????????????????????????</BeginStoryboard> ????????????????????????????????</Trigger.ExitActions>
????????????????????????????????</Trigger.ExitActions> ????????????????????????????</Trigger>
????????????????????????????</Trigger> ????????????????????????????<!--按鈕按下彈起-->
????????????????????????????<!--按鈕按下彈起--> ????????????????????????????<Trigger?Property="IsPressed"?Value="True">
????????????????????????????<Trigger?Property="IsPressed"?Value="True"> ????????????????????????????????<Trigger.EnterActions>
????????????????????????????????<Trigger.EnterActions> ????????????????????????????????????<BeginStoryboard>
????????????????????????????????????<BeginStoryboard> ????????????????????????????????????????<Storyboard>
????????????????????????????????????????<Storyboard> ????????????????????????????????????????????<DoubleAnimation?To="3"?Duration="0:0:0.1"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/>
????????????????????????????????????????????<DoubleAnimation?To="3"?Duration="0:0:0.1"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/> ????????????????????????????????????????????<ColorAnimation?To="#3AAA"?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#3AAA"?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/> ????????????????????????????????????????????<ColorAnimation?To="#2111"?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#2111"?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/> ????????????????????????????????????????</Storyboard>
????????????????????????????????????????</Storyboard> ????????????????????????????????????</BeginStoryboard>
????????????????????????????????????</BeginStoryboard> ????????????????????????????????</Trigger.EnterActions>
????????????????????????????????</Trigger.EnterActions> ????????????????????????????????<Trigger.ExitActions>
????????????????????????????????<Trigger.ExitActions> ????????????????????????????????????<BeginStoryboard>
????????????????????????????????????<BeginStoryboard> ????????????????????????????????????????<Storyboard>
????????????????????????????????????????<Storyboard> ????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/>
????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/> ????????????????????????????????????????</Storyboard>
????????????????????????????????????????</Storyboard> ????????????????????????????????????</BeginStoryboard>
????????????????????????????????????</BeginStoryboard> ????????????????????????????????</Trigger.ExitActions>
????????????????????????????????</Trigger.ExitActions> ????????????????????????????</Trigger>
????????????????????????????</Trigger> ????????????????????????????<!--按鈕失效-->
????????????????????????????<!--按鈕失效--> ????????????????????????????<Trigger?Property="IsEnabled"?Value="False">
????????????????????????????<Trigger?Property="IsEnabled"?Value="False"> ????????????????????????????????<Setter?Property="Foreground"?Value="#B444"/>
????????????????????????????????<Setter?Property="Foreground"?Value="#B444"/> ????????????????????????????????<Trigger.EnterActions>
????????????????????????????????<Trigger.EnterActions> ????????????????????????????????????<BeginStoryboard>
????????????????????????????????????<BeginStoryboard> ????????????????????????????????????????<Storyboard>
????????????????????????????????????????<Storyboard> ????????????????????????????????????????????<DoubleAnimation?To="0"?Duration="0:0:0.3"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/>
????????????????????????????????????????????<DoubleAnimation?To="0"?Duration="0:0:0.3"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/> ????????????????????????????????????????????<DoubleAnimation?To="1"?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Opacity)"?/>
????????????????????????????????????????????<DoubleAnimation?To="1"?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Opacity)"?/> ????????????????????????????????????????????<DoubleAnimation?To="-135"?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Direction)"?/>
????????????????????????????????????????????<DoubleAnimation?To="-135"?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Direction)"?/> ????????????????????????????????????????????<ColorAnimation?To="#FFF"?Duration="0:0:0.3"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#FFF"?Duration="0:0:0.3"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Color)"?/> ????????????????????????????????????????????<ColorAnimation?To="#D555"?Duration="0:0:0.3"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#D555"?Duration="0:0:0.3"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)"?/> ????????????????????????????????????????????<ColorAnimation?To="#CEEE"?Duration="0:0:0.3"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#CEEE"?Duration="0:0:0.3"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/> ????????????????????????????????????????????<ColorAnimation?To="#CDDD"?Duration="0:0:0.3"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#CDDD"?Duration="0:0:0.3"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/> ????????????????????????????????????????</Storyboard>
????????????????????????????????????????</Storyboard> ????????????????????????????????????</BeginStoryboard>
????????????????????????????????????</BeginStoryboard> ????????????????????????????????</Trigger.EnterActions>
????????????????????????????????</Trigger.EnterActions> ????????????????????????????????<Trigger.ExitActions>
????????????????????????????????<Trigger.ExitActions> ????????????????????????????????????<BeginStoryboard>
????????????????????????????????????<BeginStoryboard> ????????????????????????????????????????<Storyboard>
????????????????????????????????????????<Storyboard> ????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/>
????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/> ????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Opacity)"?/>
????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Opacity)"?/> ????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Direction)"?/>
????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Direction)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Color)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/> ????????????????????????????????????????</Storyboard>
????????????????????????????????????????</Storyboard> ????????????????????????????????????</BeginStoryboard>
????????????????????????????????????</BeginStoryboard> ????????????????????????????????</Trigger.ExitActions>
????????????????????????????????</Trigger.ExitActions> ????????????????????????????</Trigger>
????????????????????????????</Trigger> ????????????????????????</ControlTemplate.Triggers>
????????????????????????</ControlTemplate.Triggers> ????????????????????</ControlTemplate>
????????????????????</ControlTemplate> ????????????????</Setter.Value>
????????????????</Setter.Value> ????????????</Setter>
????????????</Setter> ????????</Style>
????????</Style> ????</Application.Resources>
????</Application.Resources> </Application>
</Application>
?
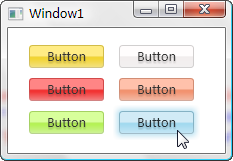
看了先不要頭大,我們先看看最終效果,然后回過頭來再解釋代碼:
?

?
這是常規樣式
?

?
這個是鼠標移到上面時的樣式
?
 ?
?
?
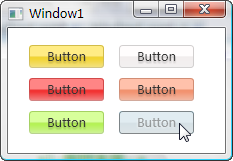
這個是鼠標點擊時的樣式
?

?
還有就是按鈕失效時的樣式
?
?
效果還算不錯吧,下面來講解代碼嘍,頭暈的同學可以現在就收拾東西回家了哈。
?

?
我們先來看這個命名為“back”的 Border 元素,它用它的 Background 屬性充當了整個按鈕的背景色。
?
?
 <Border.Background>
<Border.Background> ????????????????????????????????<LinearGradientBrush?StartPoint="0,0"?EndPoint="0,1.5">
????????????????????????????????<LinearGradientBrush?StartPoint="0,0"?EndPoint="0,1.5"> ????????????????????????????????????<GradientBrush.GradientStops>
????????????????????????????????????<GradientBrush.GradientStops> ????????????????????????????????????????<GradientStopCollection>
????????????????????????????????????????<GradientStopCollection> ????????????????????????????????????????????<GradientStop?Color="{Binding?RelativeSource={RelativeSource?TemplatedParent},?Path=(Button.Background).(SolidColorBrush.Color)}"?Offset="0"/>
????????????????????????????????????????????<GradientStop?Color="{Binding?RelativeSource={RelativeSource?TemplatedParent},?Path=(Button.Background).(SolidColorBrush.Color)}"?Offset="0"/> ????????????????????????????????????????????<GradientStop?Color="{Binding?RelativeSource={RelativeSource?TemplatedParent},?Path=(Button.Background).(SolidColorBrush.Color)}"?Offset="0.4"/>
????????????????????????????????????????????<GradientStop?Color="{Binding?RelativeSource={RelativeSource?TemplatedParent},?Path=(Button.Background).(SolidColorBrush.Color)}"?Offset="0.4"/> ????????????????????????????????????????????<GradientStop?Color="#FFF"?Offset="1"/>
????????????????????????????????????????????<GradientStop?Color="#FFF"?Offset="1"/> ????????????????????????????????????????</GradientStopCollection>
????????????????????????????????????????</GradientStopCollection> ????????????????????????????????????</GradientBrush.GradientStops>
????????????????????????????????????</GradientBrush.GradientStops> ????????????????????????????????</LinearGradientBrush>
????????????????????????????????</LinearGradientBrush> ????????????????????????????</Border.Background>
????????????????????????????</Border.Background>?
其背景所用的是一個漸變筆刷,起始值和中間值都是引用的按鈕本身的背景色,就是我們之前設置過的顏色啦,終止值是白色,這樣通過位置調整,我們可以在按鈕最下部產生一些向白色的過度色彩效果。
?
?
 <Border.BitmapEffect>
<Border.BitmapEffect> ????????????????????????????????<OuterGlowBitmapEffect?Opacity="0.7"?GlowSize="0"?GlowColor="{Binding?RelativeSource={RelativeSource?TemplatedParent},?Path=(Button.Background).(SolidColorBrush.Color)}"?/>
????????????????????????????????<OuterGlowBitmapEffect?Opacity="0.7"?GlowSize="0"?GlowColor="{Binding?RelativeSource={RelativeSource?TemplatedParent},?Path=(Button.Background).(SolidColorBrush.Color)}"?/> ????????????????????????????</Border.BitmapEffect>
????????????????????????????</Border.BitmapEffect>?
它的 BitmapEffect 屬性我們設置了一個大小為 0 的外發光效果,平常是看不見這效果的,在這里預先設置好,是為了在鼠標移入、按下時實現動畫使用。
?

?
再來看看這個命名為“fore”的 Border 元素,它實現的是按鈕的邊框和高亮反光效果,我為它設置了一個半透明的黑色1像素邊框,使得這個邊框的色彩可以和背景色混合起來。
?
?
 ????????????????????????????????<Border.Background>
????????????????????????????????<Border.Background> ????????????????????????????????????<LinearGradientBrush?StartPoint="0,0"?EndPoint="0,1">
????????????????????????????????????<LinearGradientBrush?StartPoint="0,0"?EndPoint="0,1"> ????????????????????????????????????????<GradientBrush.GradientStops>
????????????????????????????????????????<GradientBrush.GradientStops> ????????????????????????????????????????????<GradientStopCollection>
????????????????????????????????????????????<GradientStopCollection> ????????????????????????????????????????????????<GradientStop?Color="#6FFF"?Offset="0.5"/>
????????????????????????????????????????????????<GradientStop?Color="#6FFF"?Offset="0.5"/> ????????????????????????????????????????????????<GradientStop?Color="#1111"?Offset="0.51"/>
????????????????????????????????????????????????<GradientStop?Color="#1111"?Offset="0.51"/> ????????????????????????????????????????????</GradientStopCollection>
????????????????????????????????????????????</GradientStopCollection> ????????????????????????????????????????</GradientBrush.GradientStops>
????????????????????????????????????????</GradientBrush.GradientStops> ????????????????????????????????????</LinearGradientBrush>
????????????????????????????????????</LinearGradientBrush> ????????????????????????????????</Border.Background>
????????????????????????????????</Border.Background>?
它的背景同樣采用的漸變筆刷,起始值和終止值的位置幾乎貼在一起,從而形成比較鮮明的反光度對比。
?

?
ContentPresenter 元素用于呈現按鈕原本的內容,對于按鈕來說就是按鈕上的文字了,當然也可能會存在圖片或其它東西。
?
?
 ????????????????????????????????????<ContentPresenter.BitmapEffect>
????????????????????????????????????<ContentPresenter.BitmapEffect> ????????????????????????????????????????<DropShadowBitmapEffect?Color="#000"?Direction="-90"?ShadowDepth="2"?Softness="0.1"?Opacity="0.3"?/>
????????????????????????????????????????<DropShadowBitmapEffect?Color="#000"?Direction="-90"?ShadowDepth="2"?Softness="0.1"?Opacity="0.3"?/> ????????????????????????????????????</ContentPresenter.BitmapEffect>
????????????????????????????????????</ContentPresenter.BitmapEffect>?
我為之加了一個不太明顯的陰影濾鏡以增強顯示效果。
?

?
剩下的就是些可愛又該死的 Trigger ,我們通過這些觸發器來改變按鈕在不同狀態時的外觀。
?
?
 ????????????????????????????<!--鼠標移入移出-->
????????????????????????????<!--鼠標移入移出--> ????????????????????????????<Trigger?Property="IsMouseOver"?Value="True">
????????????????????????????<Trigger?Property="IsMouseOver"?Value="True"> ????????????????????????????????<Trigger.EnterActions>
????????????????????????????????<Trigger.EnterActions> ????????????????????????????????????<BeginStoryboard>
????????????????????????????????????<BeginStoryboard> ????????????????????????????????????????<Storyboard>
????????????????????????????????????????<Storyboard> ????????????????????????????????????????????<DoubleAnimation?To="6"?Duration="0:0:0.2"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/>
????????????????????????????????????????????<DoubleAnimation?To="6"?Duration="0:0:0.2"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/> ????????????????????????????????????????????<ColorAnimation?To="#AFFF"?BeginTime="0:0:0.2"?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#AFFF"?BeginTime="0:0:0.2"?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/> ????????????????????????????????????????????<ColorAnimation?To="#3FFF"?BeginTime="0:0:0.2"?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#3FFF"?BeginTime="0:0:0.2"?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/> ????????????????????????????????????????</Storyboard>
????????????????????????????????????????</Storyboard> ????????????????????????????????????</BeginStoryboard>
????????????????????????????????????</BeginStoryboard> ????????????????????????????????</Trigger.EnterActions>
????????????????????????????????</Trigger.EnterActions> ????????????????????????????????<Trigger.ExitActions>
????????????????????????????????<Trigger.ExitActions> ????????????????????????????????????<BeginStoryboard>
????????????????????????????????????<BeginStoryboard> ????????????????????????????????????????<Storyboard>
????????????????????????????????????????<Storyboard> ????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.2"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/>
????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.2"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.2"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/> ????????????????????????????????????????</Storyboard>
????????????????????????????????????????</Storyboard> ????????????????????????????????????</BeginStoryboard>
????????????????????????????????????</BeginStoryboard> ????????????????????????????????</Trigger.ExitActions>
????????????????????????????????</Trigger.ExitActions> ????????????????????????????</Trigger>
????????????????????????????</Trigger>?
在鼠標移入按鈕時,我依次創建了改變外發光效果大小、改變上部反光區域顏色、改變下部反光區域顏色的動畫,這里的要點就在于“Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"”屬性設置語句,琢磨一下你就能看出這是對屬性路徑的描述,只不過它們寫起來和看起來都很讓人生氣。
?
?
 ????????????????????????????<!--按鈕按下彈起-->
????????????????????????????<!--按鈕按下彈起--> ????????????????????????????<Trigger?Property="IsPressed"?Value="True">
????????????????????????????<Trigger?Property="IsPressed"?Value="True"> ????????????????????????????????<Trigger.EnterActions>
????????????????????????????????<Trigger.EnterActions> ????????????????????????????????????<BeginStoryboard>
????????????????????????????????????<BeginStoryboard> ????????????????????????????????????????<Storyboard>
????????????????????????????????????????<Storyboard> ????????????????????????????????????????????<DoubleAnimation?To="3"?Duration="0:0:0.1"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/>
????????????????????????????????????????????<DoubleAnimation?To="3"?Duration="0:0:0.1"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/> ????????????????????????????????????????????<ColorAnimation?To="#3AAA"?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#3AAA"?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/> ????????????????????????????????????????????<ColorAnimation?To="#2111"?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#2111"?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/> ????????????????????????????????????????</Storyboard>
????????????????????????????????????????</Storyboard> ????????????????????????????????????</BeginStoryboard>
????????????????????????????????????</BeginStoryboard> ????????????????????????????????</Trigger.EnterActions>
????????????????????????????????</Trigger.EnterActions> ????????????????????????????????<Trigger.ExitActions>
????????????????????????????????<Trigger.ExitActions> ????????????????????????????????????<BeginStoryboard>
????????????????????????????????????<BeginStoryboard> ????????????????????????????????????????<Storyboard>
????????????????????????????????????????<Storyboard> ????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/>
????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/> ????????????????????????????????????????</Storyboard>
????????????????????????????????????????</Storyboard> ????????????????????????????????????</BeginStoryboard>
????????????????????????????????????</BeginStoryboard> ????????????????????????????????</Trigger.ExitActions>
????????????????????????????????</Trigger.ExitActions> ????????????????????????????</Trigger>
????????????????????????????</Trigger>?
按下和彈起按鈕時,我們做了相似的動畫改變,與前面相比只是數值略微不同。
?
?
 ????????????????????????????<!--按鈕失效-->
????????????????????????????<!--按鈕失效--> ????????????????????????????<Trigger?Property="IsEnabled"?Value="False">
????????????????????????????<Trigger?Property="IsEnabled"?Value="False"> ????????????????????????????????<Setter?Property="Foreground"?Value="#B444"/>
????????????????????????????????<Setter?Property="Foreground"?Value="#B444"/> ????????????????????????????????<Trigger.EnterActions>
????????????????????????????????<Trigger.EnterActions> ????????????????????????????????????<BeginStoryboard>
????????????????????????????????????<BeginStoryboard> ????????????????????????????????????????<Storyboard>
????????????????????????????????????????<Storyboard> ????????????????????????????????????????????<DoubleAnimation?To="0"?Duration="0:0:0.3"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/>
????????????????????????????????????????????<DoubleAnimation?To="0"?Duration="0:0:0.3"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/> ????????????????????????????????????????????<DoubleAnimation?To="1"?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Opacity)"?/>
????????????????????????????????????????????<DoubleAnimation?To="1"?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Opacity)"?/> ????????????????????????????????????????????<DoubleAnimation?To="-135"?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Direction)"?/>
????????????????????????????????????????????<DoubleAnimation?To="-135"?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Direction)"?/> ????????????????????????????????????????????<ColorAnimation?To="#FFF"?Duration="0:0:0.3"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#FFF"?Duration="0:0:0.3"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Color)"?/> ????????????????????????????????????????????<ColorAnimation?To="#D555"?Duration="0:0:0.3"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#D555"?Duration="0:0:0.3"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)"?/> ????????????????????????????????????????????<ColorAnimation?To="#CEEE"?Duration="0:0:0.3"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#CEEE"?Duration="0:0:0.3"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/> ????????????????????????????????????????????<ColorAnimation?To="#CDDD"?Duration="0:0:0.3"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?To="#CDDD"?Duration="0:0:0.3"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/> ????????????????????????????????????????</Storyboard>
????????????????????????????????????????</Storyboard> ????????????????????????????????????</BeginStoryboard>
????????????????????????????????????</BeginStoryboard> ????????????????????????????????</Trigger.EnterActions>
????????????????????????????????</Trigger.EnterActions> ????????????????????????????????<Trigger.ExitActions>
????????????????????????????????<Trigger.ExitActions> ????????????????????????????????????<BeginStoryboard>
????????????????????????????????????<BeginStoryboard> ????????????????????????????????????????<Storyboard>
????????????????????????????????????????<Storyboard> ????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/>
????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="back"?Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)"?/> ????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Opacity)"?/>
????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Opacity)"?/> ????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Direction)"?/>
????????????????????????????????????????????<DoubleAnimation?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Direction)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="content"?Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Color)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)"?/> ????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/>
????????????????????????????????????????????<ColorAnimation?Duration="0:0:0.1"?Storyboard.TargetName="fore"?Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"?/> ????????????????????????????????????????</Storyboard>
????????????????????????????????????????</Storyboard> ????????????????????????????????????</BeginStoryboard>
????????????????????????????????????</BeginStoryboard> ????????????????????????????????</Trigger.ExitActions>
????????????????????????????????</Trigger.ExitActions> ????????????????????????????</Trigger>
????????????????????????????</Trigger>?
當按鈕失效時,我要改變很多東西,首先將文字顏色設為灰色,然后依次創建了改變外發光效果大小、改變內容陰影效果不透明度、改變內容陰影效果角度、改變內容陰影效果顏色、改變按鈕邊框顏色、改變上部反光區域顏色、改變下部反光區域顏色的動畫。
?
這里將先前對內容應用的陰影效果徹底改變,使之產生凹陷的效果。
?
?
好了,到這里就下課啦,文章有點冗長了,但應該對新手很有幫助,老鳥估計現在已經夢游仙境了吧。
?
源文件下載


)









方法以及JavaScript中的示例)






