但在這種情況下,我并不知道用戶每次需要下發幾個時段,所以前臺不能設定死。
因此我要實現這么一個功能,讓用戶根據自己的需要來動態增加、刪除播放時段參數。
而我又不希望用戶每增加一次時段就刷新一次,又不想用Ajax,最后采用了JavaScript。
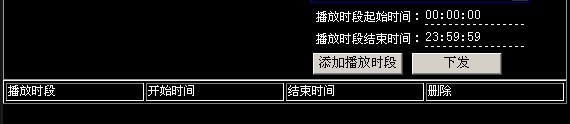
前臺我先放下2個text類型的input來表示播放時段起始時間與播放時段結束時間,然后再添加一個button類型的input來添加播放時段,onclick事件觸發addTime(),然后按先后順序生成帶有刪除功能的一行播放時段。
如圖:
前臺效果圖

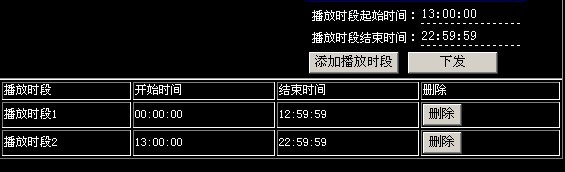
點擊“添加播放時段”后:
開始我寫了這樣一段代碼:
?1
 var?rownum?=?0;
var?rownum?=?0;?2
 function?addTime()
function?addTime()?3
 {?????????
{??????????4
 ?????rownum?=?rownum?+?1;
?????rownum?=?rownum?+?1;?5
 ?????if(rownum<5){
?????if(rownum<5){?6
 ?????var?newrow?=?table1.insertRow();
?????var?newrow?=?table1.insertRow();?7
 ?????newrow.insertCell(0).innerText?=?'播放時段'+rownum;
?????newrow.insertCell(0).innerText?=?'播放時段'+rownum;?8
 ?????newrow.insertCell(1).innerText?=?document.getElementById("Tdate").value;
?????newrow.insertCell(1).innerText?=?document.getElementById("Tdate").value;?9
 ?????newrow.insertCell(2).innerText?=?document.getElementById("Tdatee").value;
?????newrow.insertCell(2).innerText?=?document.getElementById("Tdatee").value;10
 ?????newrow.insertCell(3).innerHTML?=?"<input?type=button?value=刪除?οnclick=deleteTime()>";
?????newrow.insertCell(3).innerHTML?=?"<input?type=button?value=刪除?οnclick=deleteTime()>";11
 ????????}
????????}12
 ????else{
????else{13
 ????????alert("最多發送4個時段");
????????alert("最多發送4個時段");14
 ????????rownum--;
????????rownum--;15
 ????????}
????????}16

17
 }
}18
 function?deleteTime()
function?deleteTime()19
 {
{20
 ?table1.deleteRow(rownum);
?table1.deleteRow(rownum);21
 ?rownum--;
?rownum--;22
 }
}但是問題來了,刪除時候只刪除最后一行,不能刪除特定行。
解決方法:
刪除時候獲得obj的tr值
代碼如下:
??<tr?id="trDisplayBT">
??????????<td?style="height:?22px"> 播放時段起始時間:<input?name="Tdate"?type="text"?onfocus="new?WdatePicker(this,'%h:%m:%s',true,'whyGreen')"?maxdate="#F{$('Tdatee').value}"?onpicked="$('Tdatee').onfocus()"?class="limit2"?id="Tdate"?value="<%=Tdate%>"?size="10"?maxlength="8"></td>
??</tr>
??<tr?id="trDisplayET">?????????
????????<td?style="height:?22px"> 播放時段結束時間:<input?name="Tdatee"?type="text"?onfocus="new?WdatePicker(this,'%h:%m:%s',true,'whyGreen')"?mindate="#F{$('Tdate').value}"?class="limit2"?id="Tdatee"?value="<%=Tdatee%>"?size="10"?maxlength="8"></td>
??</tr>
??<tr>
?????????<td><input?type=button?style="width:?90px"?id="buAdd"?name="cmd"?value="添加播放時段"?onclick=addTime()?></td>
??</tr>
????<TABLE?BORDER="1"?id=table1>???
??<TR>
????<TD?style="width:?180px;?height:?18px;">播放時段</TD>
????<TD?id="tdTdate"?style="width:?180px;?height:?18px;">開始時間</TD>
????<TD?id="tdTdatee"?style="width:?180px;?height:?18px;">結束時間</TD>
????<TD?style="width:?180px;?height:?18px;">刪除</TD>
??</TR>
????</TABLE?>
<script?language="javascript">?
var?rownum?=?table1.rows.length-1;
function?addTime()
{????
?????rownum?=?rownum?+?1;
?????if(rownum<5){
?????var?newrow?=?table1.insertRow();
?????newrow.insertCell(0).innerText?=?'播放時段'+rownum;
?????newrow.insertCell(1).innerText?=?document.getElementById("Tdate").value;
?????newrow.insertCell(2).innerText?=?document.getElementById("Tdatee").value;
?????newrow.insertCell(3).innerHTML?=?"<input?type=button?value=刪除?οnclick=deleteTime(this.parentNode.parentNode)>";
????????}
????else{
????????alert("最多發送4個時段");
????????rownum--;
????????}
}
function?deleteTime(obj)
{
?for(var?i=0;i<table1.rows.length;i++)
?{
???if(table1.rows[i]==obj)
????table1.deleteRow(i);
?}
?i--;
?rownum=table1.rows.length-1;
??if(rownum>0)
??{
?????for(var?j=1;j<table1.rows.length;j++)
????{
?????table1.rows[j].cells[0].innerText?=?'播放時段'+j;
????}
??}
}
</script>
?





方法)

云服務器配置環境等一系列東西)

![[轉帖]純屬娛樂——變形金剛vs天網](http://pic.xiahunao.cn/[轉帖]純屬娛樂——變形金剛vs天網)





——descendant-or-self)



函數(帶有示例))