一、數據庫的建立
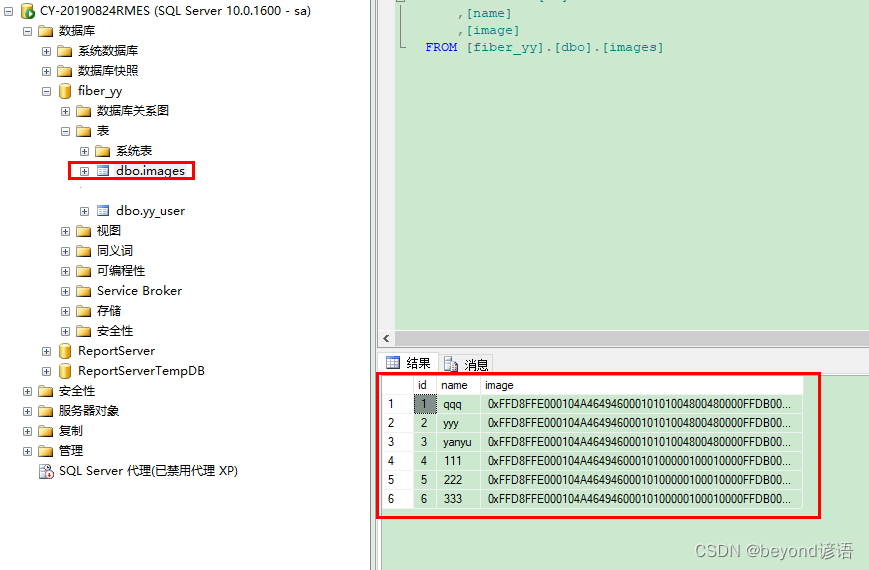
還是在fiber_yy數據庫下創建images表

images表設計如下

二、頁面完善設計
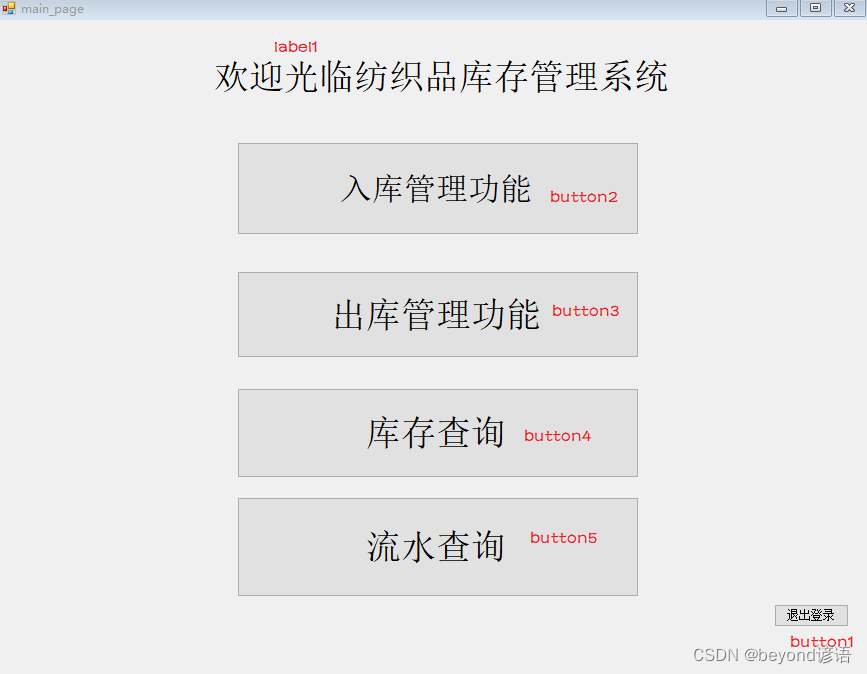
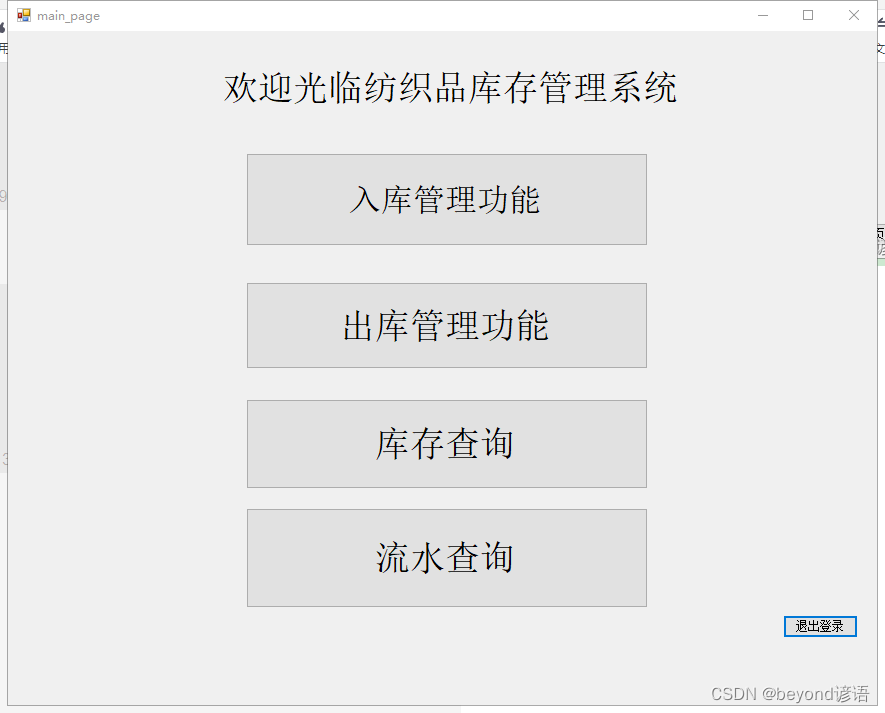
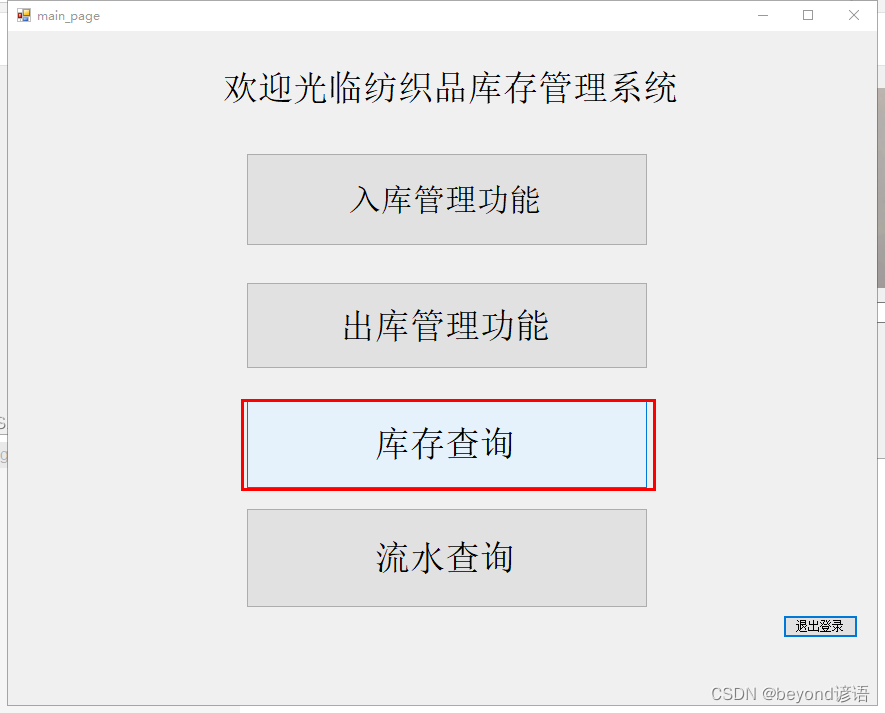
main_page頁面進行功能完善

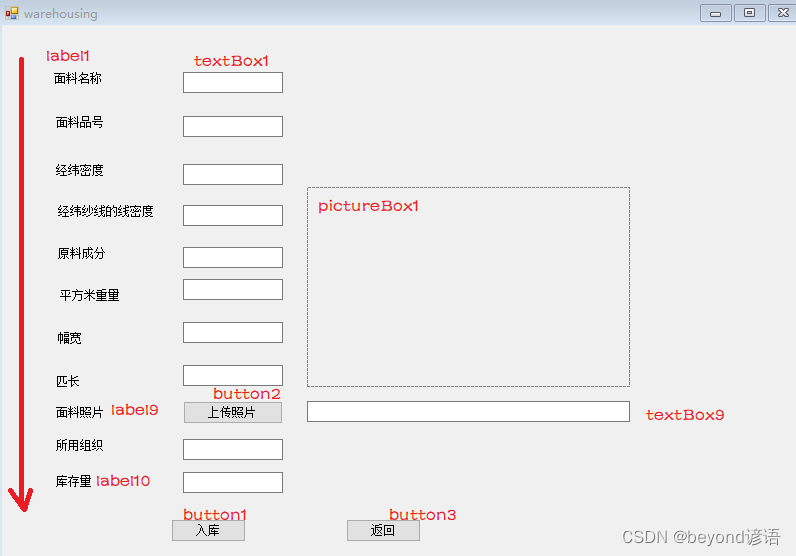
入庫管理系統
warehousing頁面

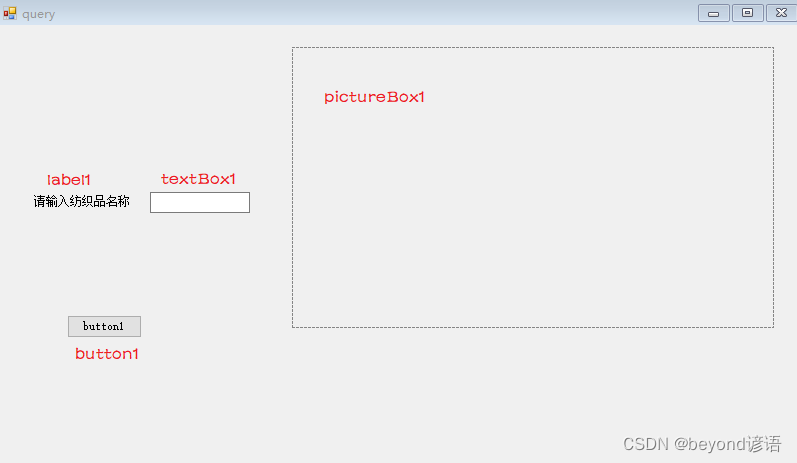
庫存查詢系統
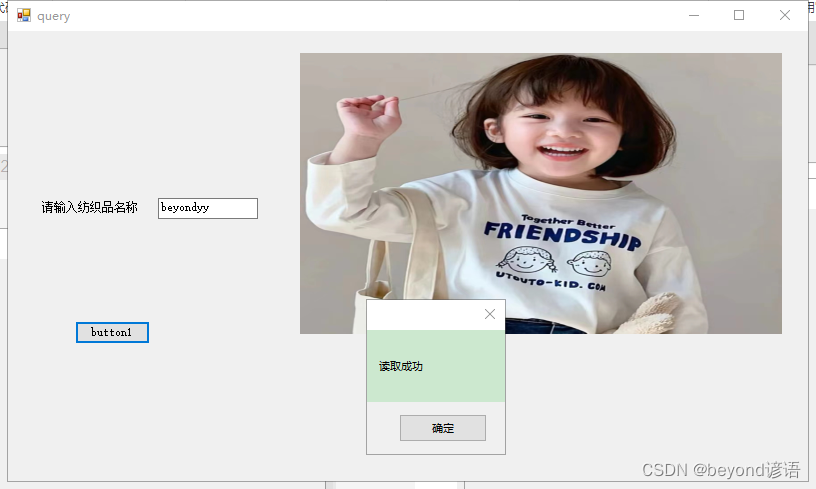
query頁面

登錄注冊頁面前面幾個博文已經實現過了,這里就再贅述了,仍是沿用前面的登錄注冊頁面及數據庫
三、代碼實現
main_page頁面
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;namespace fiber_yy
{public partial class main_page : Form{public main_page(){InitializeComponent();}private void button1_Click(object sender, EventArgs e){MessageBox.Show("退出成功");this.Close();new Form1().Show();}private void button2_Click(object sender, EventArgs e){this.Close();new warehousing().Show();}private void button3_Click(object sender, EventArgs e){this.Close();new shipment().Show();}private void button4_Click(object sender, EventArgs e){this.Close();new query().Show();}}
}warehousing頁面
using System;
using System.IO;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Data.OleDb;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Data.Sql;
using System.Data.SqlClient;
namespace fiber_yy
{public partial class warehousing : Form{public string constr = "server=CY-20190824RMES;Initial Catalog=fiber_yy;User ID=sa;pwd=beyond";public warehousing(){InitializeComponent();}private void button2_Click(object sender, EventArgs e){OpenFileDialog ofdlgTest = new OpenFileDialog();//ofdlgTest.Filter = "*.jpg|*.png"; //文件過濾 篩選可以打開的文件ofdlgTest.Filter = "";ofdlgTest.Multiselect = false; //設置不可以選擇多個文件//顯示文件打開對話框DialogResult result = ofdlgTest.ShowDialog();//選擇打開按鈕的時候,將文件名顯示到文本框中if (result == DialogResult.OK) //判斷是否打開文件{this.textBox9.Text = ofdlgTest.FileName;pictureBox1.Image = Image.FromFile(ofdlgTest.FileName);}}private void button1_Click(object sender, EventArgs e){string path = textBox9.Text;FileStream fs = new FileStream(path, FileMode.Open, FileAccess.Read); //將指定路徑的圖片添加到FileStream類中BinaryReader br = new BinaryReader(fs);//通過FileStream對象實例化BinaryReader對象byte[] imgBytesIn = br.ReadBytes(Convert.ToInt32(fs.Length));//將圖片轉為二進制數據//Save(imgBytesIn);//調用(自己寫的一個方法)SqlConnection conn = new SqlConnection(constr);conn.Open();string name = textBox1.Text;SqlCommand cmd = new SqlCommand("insert into images (name,image) values(@name,@Image);", conn); //SQL語句cmd.Parameters.Add("@name", SqlDbType.VarChar);cmd.Parameters["@name"].Value = name;cmd.Parameters.Add("@Image", SqlDbType.Image);cmd.Parameters["@Image"].Value = imgBytesIn;cmd.ExecuteNonQuery();conn.Close();MessageBox.Show("圖片上傳成功");}private void button3_Click(object sender, EventArgs e){new main_page().Show();this.Hide();}}
}query頁面
using System;
using System.IO;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Data.OleDb;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Data.Sql;
using System.Data.SqlClient;namespace fiber_yy
{public partial class query : Form{public string constr = "server=CY-20190824RMES;Initial Catalog=fiber_yy;User ID=sa;pwd=beyond";public query(){InitializeComponent();}private void button1_Click(object sender, EventArgs e){try{byte[] MyData = new byte[0];SqlConnection conn = new SqlConnection(constr);string name = textBox1.Text;conn.Open();SqlCommand cmd = new SqlCommand();cmd.Connection = conn;cmd.CommandText = "select * from images where name='" + name + "'"; //寫自己要查圖片的name信息SqlDataReader sdr = cmd.ExecuteReader();sdr.Read();object o = sdr["Image"];MyData = (byte[])sdr["Image"];//讀取第一個圖片的位流MemoryStream memoryStream = null;memoryStream = new MemoryStream(MyData);pictureBox1.Image = Image.FromStream(memoryStream);//將圖片賦給pictureBox1控件MessageBox.Show("讀取成功");}catch {MessageBox.Show("讀取失敗,請檢查是否存在該織物");}}}
}四、效果演示
程序運行

注冊我就不演示了,請參考前幾篇博文
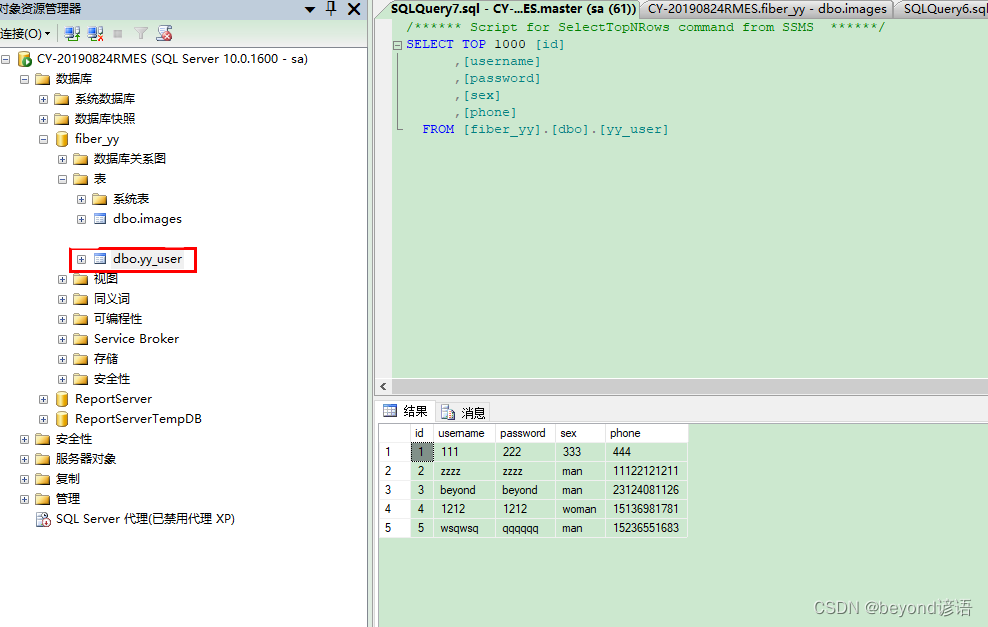
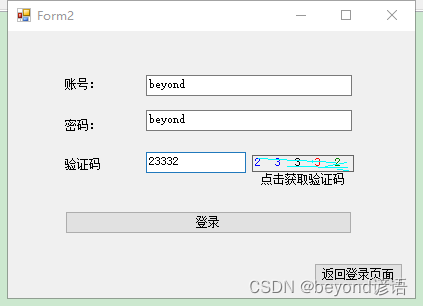
從yy_user表中找個賬號密碼,直接用戶登錄


登錄成功

進入系統

目前先初步實現了入庫管理功能和庫存查詢功能
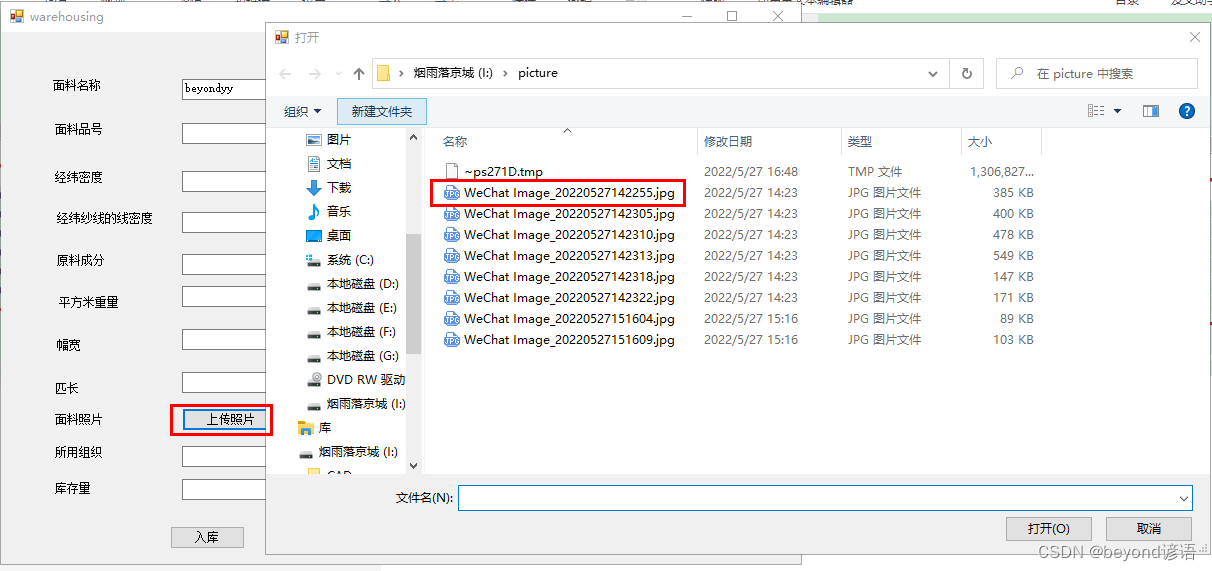
先演示入庫管理系統
原先數據庫信息

入庫管理功能目前主要是通過用戶輸入的面料名稱和面料照片來存儲
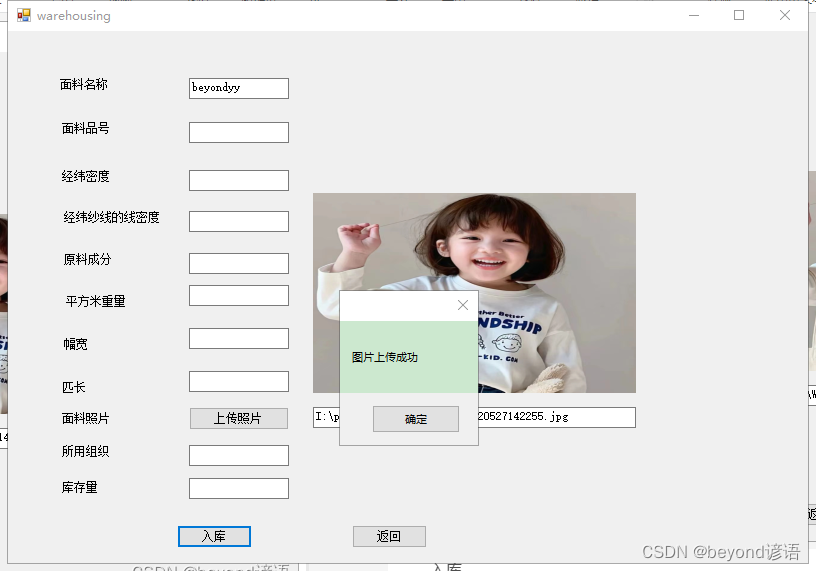
上傳照片


入庫

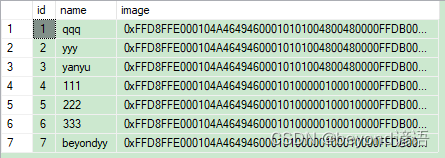
查看數據庫信息
右擊 images表 選擇前1000行,更新數據庫信息

最后一個為新入庫的圖片
接下來點擊返回,返回到主頁面,演示庫存查詢功能



點擊button1

優化仍在繼續…
函數與示例)
![ARM MMU工作原理剖析[轉]](http://pic.xiahunao.cn/ARM MMU工作原理剖析[轉])


函數與示例)








)




)
