node oauth2驗證
In my last article (How to set up and use passport OAuth Facebook Authentication (Section 1) | Node.js), we looked at another form of authentication called the OAuth authentication which involves sign in or signup using social media.
在我的上一篇文章( 如何設置和使用護照OAuth Facebook身份驗證(第1節)| Node.js )中,我們介紹了另一種身份驗證形式,稱為OAuth身份驗證,它涉及使用社交媒體登錄或注冊。
In this first section, we set up our Express app with some routes and our HTML form, installed passport-Facebook and configured the strategy.
在第一部分中,我們使用一些路線和HTML表單設置了Express應用程序,安裝了password-Facebook,并配置了該策略。
In this section, we'll finally set up the authentication strategy it's self on the Facebook developers platform and tests our code.
在本部分中,我們最終將在Facebook開發人員平臺上自行設置身份驗證策略,并測試我們的代碼 。
In section 1, we created 2 files: app.js and index.html.
在第1節中 ,我們創建了2個文件: app.js和index.html 。
Create a file app.js and type the following code,
創建一個文件app.js并輸入以下代碼,
/* EXPRESS SETUP */
const express = require('express');
const app = express();
app.get('/', (req, res) => res.sendFile('index.html', {
root: __dirname
}));
const port = process.env.PORT || 8080;
app.listen(port, () => console.log('App listening on port ' + port));
/* CONFIGURATION */
const passport = require('passport');
app.use(passport.initialize());
app.use(passport.session());
//success route
app.get('/success', (req, res) => res.send("You have successfully logged in"));
//error route
app.get('/error', (req, res) => res.send("error logging in"));
passport.serializeUser(function(user, cb) {
cb(null, user);
});
passport.deserializeUser(function(obj, cb) {
cb(null, obj);
});
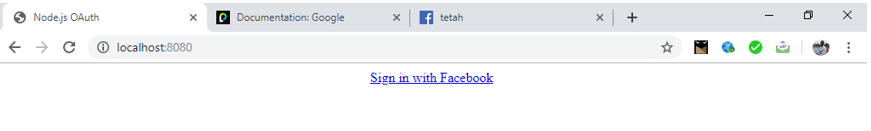
<html>
<head>
<title>Node.js OAuth</title>
</head>
<body>
<center>
<a href=auth/facebook>Sign in with Facebook</a>
</center>
</body>
</html>
最后步驟 (Final Steps)
To authenticate with facebook, we need to set up some legal issues with the service provider (facebook).
要通過Facebook進行身份驗證,我們需要與服務提供商(facebook)建立一些法律問題。
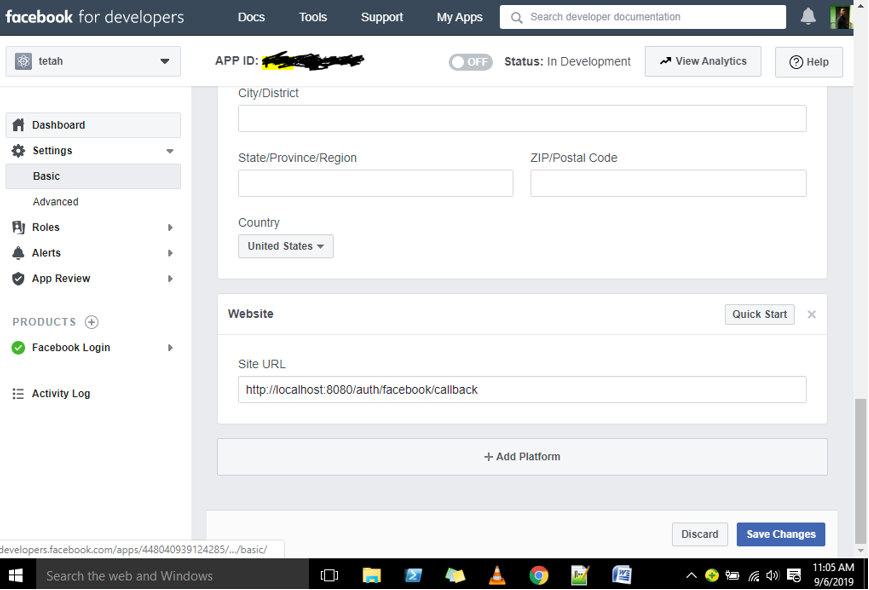
Open https://developers.facebook.com and create an app where you'll add your node app authentication url and also, you'll be given an APP_ID and APP_SECRET.
打開https://developers.facebook.com并創建一個應用程序,您將在其中添加節點應用程序身份驗證URL,并且還將獲得一個APP_ID和APP_SECRET 。
Note: Most articles have not emphasized on the fact that APP ID and APP SECRET can also be called clientID and clientSecret respectively.
注意:大多數文章都沒有強調APP ID和APP SECRET也可以分別稱為clientID和clientSecret 。
Remember: Please your APP_ID and APP_SECRET should be confidential
切記:請您的APP_ID和APP_SECRET應該保密

As you can see, the site url should be same with url connected to our sign in with facebook link.
如您所見, 網站網址應與通過Facebook鏈接登錄到我們的網址相同。
To get your app id and app secret, click on settings and then move to basics.
要獲取您的應用ID和應用秘訣,請點擊設置 ,然后轉到基本 。
Now that we have successfully gotten our app id and secret, let's apply them to our code.
現在,我們已經成功獲取了應用程序ID和密碼,讓我們將其應用于代碼。
Open the app.js file and add the following code below,
打開app.js文件,并在下面添加以下代碼,
const FacebookStrategy = require('passport-facebook').Strategy;
const FACEBOOK_APP_ID = 'your app id';
const FACEBOOK_APP_SECRET = 'your app secret';
passport.use(new FacebookStrategy({
clientID: FACEBOOK_APP_ID,
clientSecret: FACEBOOK_APP_SECRET,
callbackURL: "/auth/facebook/callback"
},
function(accessToken, refreshToken, profile, cb) {
return cb(null, profile);
}
));
app.get('/auth/facebook',
passport.authenticate('facebook'));
/*
app.get('/auth/facebook',
passport.authenticate('facebook', { scope: ['user_friends', 'manage_pages', 'user_photos'] }));
*/
app.get('/auth/facebook/callback',
passport.authenticate('facebook', {
failureRedirect: '/error'
}),
function(req, res) {
res.redirect('/success');
});
The code above proceeds to handle the authentication request putting into action the success and error routes depending on the results obtained from authentication.
上面的代碼繼續處理身份驗證請求,根據從身份驗證獲得的結果,將成功和錯誤路由付諸實踐。
The lines in the comment are used for permissions. The scope option asks the user permission to access certain important information like facebook pages, photos, friends and so on.
注釋中的行用于權限。 范圍選項要求用戶訪問某些重要信息,例如Facebook頁面,照片,朋友等。
The code above can also be gotten from the passport js official website.
上面的代碼也可以從passport js官方網站獲得。
So if the user successfully logs in with his or her Facebook account, the web page will display ''you have successfully logged in''
因此,如果用戶成功使用他或她的Facebook帳戶登錄,則網頁將顯示“您已成功登錄”
Finally, let's run and see our output.
最后,讓我們運行并查看輸出。
Open a terminal from your project folder and run the command.
從項目文件夾中打開一個終端,然后運行命令。
Node app.js


You can also visit the official website of passport to learn more @ http://www.passportjs.org/
您也可以訪問護照的官方網站,以了解更多信息@ http://www.passportjs.org/
Thanks for coding with me! See you @ the next article. Feel free to drop a comment or question.
感謝您與我編碼! 下次見。 隨意發表評論或問題。
翻譯自: https://www.includehelp.com/node-js/how-to-setup-and-use-passport-oauth-facebook-authentication-section-2-node-js.aspx
node oauth2驗證



時間隨機播放給定數組)
![[分享]一些在 WPF/Silverlight 中應用 MVVM 模式時可能會有點用途的代碼](http://pic.xiahunao.cn/[分享]一些在 WPF/Silverlight 中應用 MVVM 模式時可能會有點用途的代碼)





)








