簡介
今天學習第二天的知識,js和BOM對象,再接再厲,fighting~
學習原則
腳踏實地的走好每一步,要想學好高級部分,基礎知識必須扎實呀
掌握基本語法,完成小案例,寫博客作總結,基本就是這個節奏,下面我們一起快速入門吧
JavaScript快速入門
1. js簡介
1.js基于對象和事件驅動的腳本語言,作用在客戶端(瀏覽器)上,無需編譯,可由瀏覽器直接解釋運行,JavaScript 是一種弱類型語言 2.js的特點* 交互性好。 人與服務器之間進行溝通。例子:注冊的功能,輸入特殊字符。瀏覽器直接給我提示。* 安全性 不可以直接訪問本地的硬盤。* 跨平臺性 瀏覽器就可以解析JS的文件。 3.JavaScript和Java是不同(一點關系都沒有)* js語言的歷史:網景 牛X的公司 開發LiveScript動態效果* LiveScript改名稱JavaScript 微軟開發的語言JScript* 標準:開發一套語言標簽 ECMAScript標準。* 如果想開發js 底層遵循ECMAScript標準,然后在基礎上進行擴展。* 如果JScript 底層遵循ECMAScript標準,然后在基礎上進行擴展。 4.js和Java的不同點(學習)* js基于對象,Java面向對象 * js解析就可以執行,Java先編譯,再執行。* js是弱類型的語言,Java是強類型的語言。 5.js語言的組成* ECMAScript標準 定義語法* BOM(瀏覽器對象模型) 代表整個瀏覽器(對象和API)* DOM(文檔對象模型) 代表整個文檔
2. js和html結合
1.HTML用標簽封裝數據,CSS通過標簽設置樣式。js通過對象和語句來操作標簽。 2.js和HTML的結合(2種)*.HTML的文件提供了一個標簽<script type="text/javascript"> js代碼 </script> 特點:<script>標簽可以放在頁面的任意位置。*.引入外部文件的方式:<script type="text/javascript" src="引入JS的文件的地址" ></script> 注意:如果src的屬性引入了外部的文件,在<script>標準中間定義js代碼就不會執行。*.擴展的問題:特點:<script>標簽可以放在頁面的任意位置。一般情況下:不是必須的。建議。如果引入了外部的文件(外部文件沒有直接操作HTML的標簽,一般的情況下放在<head>中間)如果在本HTML文件上編寫JS的代碼,如果也沒有直接操作HTML的標簽,推薦放在</body>標簽之后
3. js的關鍵字/標識符/注釋/js的基本數據類型
1.關鍵字:用到哪個記住關鍵字 2.標示符:在js和java是一樣的。 3.注釋: // 單行注釋 /* 多行注釋 */ /** 文檔注釋 */ 4.變量:聲明變量。如果Java中:int a = 10; String str = "abc"; 如果是在js中聲明變量的話:就使用一個關鍵字var 5.js的數據類型5種基本數據類型:Undefined、Null、Boolean、Number 和 String * String 字符串在js中單引號和雙引號都代表的是字符串* Number 數字類型沒有整數和小數之分。* Boolean 布爾類型和java一樣的* Null 空,一般給引用賦值* Undefined 未定義(聲明變量,沒有賦值)js中聲明變量使用 vartypeof(變量) :判斷當前的變量是屬于什么類型的js語言弱類型的語言,聲明任意類型的變量,都可以進行賦值
4. js的運算符
* 算術運算符alert(num / 1000 * 1000); //3710數字類型不區分整數和小數* 字符串中間數字,做減法js默認字符串解析,再進行運算。alert("abc"-1); // NaN:非法的數字 彈出NaN(非法的數字)* 0或者null代表是false,非0或者非null代表是true,默認用1來表示。 * 比較運算符== :只比較值是否相等=== :即比較值又類型是否相等 * 賦值元素 邏輯運算符 三元運算符 和java是一樣的null,false,0,'',undefined,NaN為假,其它都為真
5. js的數組(重要)
1.var arrs = ["abc","cba",1,3]; 2.var arrs = new Array("abc","cba",..);var arrs = new Array(5); 聲明數組,長度是5var arrs = new Array(5,6,7); 聲明數組,元素是5,6,7 3.java數組長度不可變,js的數組長度可變。
6. js定義方法(函數)
* js中編寫方法,需要使用關鍵字 function聲明方法。 * java定義方法public String run(參數列表 int x,String y){....return null;} * js中定義方法function 方法名稱(參數列表(沒有var的關鍵字) x,y){... 方法體return 返回值; 如果方法有返回值,直接寫返回值,如果沒有返回值,return可以省略不寫。} * js沒有重載的方式 * arguments數組存入傳入進來的參數 * 匿名函數:沒有名稱的函數。起個名稱。xxxx.onclick = function(){// 執行}
7. js的全局和局部變量
* js全局變量:定義在<script>標簽中間的變量,都是全局變量。不僅可以在<script>標簽中間使用,在其他的<script>標簽也可以使用。 * js局部變量:定義在方法內部的變量,是局部變量
8. js的String對象
兩種聲明字符串的方式:var str = "abc"; var str ='abc';var str = new String("abc"); 屬性:length -- 字符串長度。(截取字符串操作) 方法:1)和HTML的標簽相關的一些方法bold() 把字符串顯示粗體。fontcolor() 設置字體演示fontsize() 字體的大小italics() 斜體顯示字符串link() 設置字符串為超鏈接small() 小字體sup() 上標顯示字符串2)和Java中String相關的方法charAt() 返回指定位置的字符indexOf(searchvalue,fromindex) 檢索字符串 lastIndexOf() 從后向錢檢索字符串replace() 替換字符串substring(start,stop) 截取字符串(包含開始,不包含結束)substr(start,length) 截取字符串(從哪開始,截取多長)(包含開始)toLowerCase() 小寫toUpperCase() 大寫
9. js的Array對象
var arr = []; var arr = new Array(5,6); 屬性:length -- 數組的長度 方法:concat(元素或者數組)join(分隔符) 把數組分隔字符串pop() 刪除數組最后一個元素并且返回push(x) 向數組的末尾去添加一個元素
10. js的Date對象
Date對象* 獲取當前的時間 var date = new Date(); 方法:toLocaleString() 根據本地時間格式,把date轉換字符串toLocaleDateString() 只有日期toLocaleTimeString() 只有時間getTime() 獲取1970-1-1號至今的毫秒數setTime(毫秒數) // 通過毫秒數變成當前的時間parse(str) 靜態方法,使用Date.parse();解析字符串,返回毫秒數// 2015-1-10 js中不能解析// 可以解析類型 2015,1,10 1/10/2015
11. js的Math對象
* 都是和數學相關的 * 靜態的方法 Math.xxx() ceil(x) 對一個數進行上舍入floor(x) 對一個數進行下舍入round(x) 對一個數進行四舍五入random() 獲取隨機數 0-1之間小數
12. js的RegExp對象
* 作用:完成表單的校驗。 * 聲明var reg = new RegExp(表達式);var reg = /表達式/; 特殊的寫法:var reg = /^表達式$/; (記住) * 方法exec(str) :如果匹配成功,返回是匹配的結果 test(str) :如果匹配成功,返回true,如果不成功,返回false (記住)
13. js的全局函數
* 全局函數游離的狀態,函數直接拿過來使用。 eval() 解析字符串,可以執行字符串中的方法 isNaN() 檢測是否是非法的數字 如果是true代表是非法的數字下面這些方法都和編碼和解碼有關。 想傳輸中文亂碼的問題,先把中文編碼(UTF-8),進行傳輸。再把內容進行解碼。 encodeURI() 編碼 decodeURI() 解碼encodeURIComponent() 編碼 decodeURIComponent() 解碼escape() 編碼 unescape() 解碼
?
14. 常用事件
1. 聚焦與離焦事件 onfocus 獲取焦點的事件 onblur 失去焦點事件 2. 提交與改變事件 onchange 改變事件 onsubmit 控制表單的提交(表單的校驗)必須和標簽結合到一起 onsubmit的值寫法:return run()run必須要有返回值,如果返回true,表單就可以提交,如果返回是false,表單不能提交。 3. 加載與卸載事件 onload加載事件:HTML文件加載完成后觸發事件 onunload 卸載事件:關閉瀏覽器的時候,觸發事件。 onbeforeunload關閉瀏覽器之前 4. 鼠標移動事件 mousemove mouseout onmouseover 進入某個區域,停留在區域上,觸發事件onclick 單擊事件 ondblclick 雙擊事件 5. 鍵盤事件 onkeypress 鍵盤摁住 onkeydown 鍵盤按下 onkeyup 鍵盤彈起
BOM(瀏覽器對象模型)快速入門
1. BOM中對象介紹
BOM Navigator -- 和瀏覽器版本相關的(**) BOM Screen -- 和瀏覽器屏幕相關的(用的少) BOM History -- 和瀏覽器歷史相關的(**)forward() 去下一頁back() 去上一頁go() 傳入值,如果1等于forward() 如果傳入-1代表是back() BOM Location -- 和瀏覽器地址欄相關的(***)href 當前頁面的地址的鏈接 獲取和設置當前網頁的地址window可以省略不寫
2. window對象
1.子--->父傳值window.parent 2.父--->子傳值window.frames 3.self相當于window,代表自身top:代表頂層窗口parent:代表父窗口status:代表狀態欄opener:代表打開當前窗口的窗口 ,結合window.open()一起使用方法介紹:window.open()打開一個子窗口窗口屬性: width,height,toolbar,menubarwindow.close() 關閉窗口//實現自動觸發setInterval("winOpen()",5000);//5000單位是毫秒,反復執行setTimeout("函數",毫秒數);//自動觸發,是執行一次,如果要多次,需要遞歸調用制做浮動廣告function changFloat(){document.getElementById("imgpos").style.top=Math.random()*500+'px';document.getElementById("imgpos").style.left=Math.random()*500+'px';}setInterval("changFloat()",500);clearInterval(唯一的id值) 清除定時器clearTimeout(唯一的id值) 清除定時器//彈框練習alert();警告框confirm()確定取消框 點確認返回true,取消返回falseprompt()對話框子父窗口傳值問題父子窗口傳數據(子-》父:parent, 父----子:frames[0])打開與被打開窗口之間傳數據:opener打開模式對話框 showModalDialog()返回子窗口中的值 window.returnValue
?
DOM(文檔對象模型)快速入門
1. DOM的簡介
1.DOM:Document Object Model 文檔對象模型 2.文檔:標記型文檔(HTML XML) 3.對象:有對象有方法或者屬性。 4.模型:抽象。共有的特性封裝起來。 5.DOM的作用:會把所有的文檔的內容全部(元素、文本、屬性)封裝對象,方便操作。因為對象提供了方法和屬性。 6.DOM如果想操作標記型文檔必須先進行解析。(解析器) 7.DOM解析HTML的方式(重點)
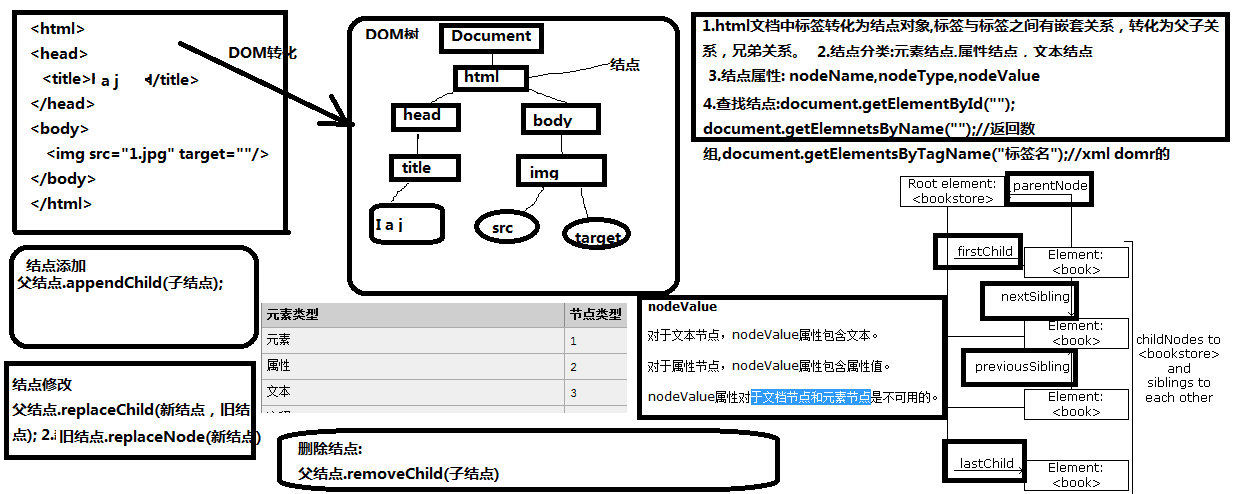
2. DOM對象圖解
3. DOM的三個級別和DHTML介紹
1.DOM的三個級別就是DOM發展的過程。 2.DOM的二級別和三級別以后有機會看一下(偷偷的)。 3.DHTML不是一門語言。* HTML :使用標簽封裝數據(最基本一步) <span style="">文本內容</span>* CSS :設置網頁的樣式* JavaScript(BOM) :提供的是程序的控制語句。 for if * DOM :DOM提供了一些解析的對象
4. Document對象
* document:代表整個文檔對象。方法:* getElementById("id的值"); 獲取是指定id值的元素對象。如果id值相同了,默認獲取先加載的那個* getElementsByName("name名稱") 獲取是name名稱相同的元素對象集合,返回。也可以通過下標[0]或者循環遍歷* getElementsByTagName("標簽名稱") 獲取是通過標簽名稱的元素對象集合* write("文本內容") 把文本的內容輸出到客戶端上?
5. 動態添加子節點
function run(){// 創建元素對象var li = document.createElement("li");// 創建文本var text = document.createTextNode("深圳");// 把文本添加到li下面li.appendChild(text);// 把li添加到ul的下面// 獲取ul的節點var uls = document.getElementsByTagName("ul");var ul = uls[0];ul.appendChild(li); } 總結:* 創建元素對象 document.createElement()* 窗口文本對象 document.createTextNode()* 添加子節點 appendChild()
6. Element元素對象
* 都是和操作屬性相關的* setAttribute("屬性名稱","屬性值"); 設置或者修改屬性的值* getAttribute("屬性名稱"); 獲取屬性的值* removeAttribute("屬性名稱") 刪除屬性 * 獲取子節點(記住重點)* Element.getElementsByTagName("元素名稱"); 獲取元素下面所有子節點
7. Node節點對象動態添加子節點
* Document Elment Text Attribute對象都屬性Node節點對象。 * Node對象的三個屬性* nodeName 屬性名稱* nodeType 屬性類型* nodeValue 屬性值元素對象 屬性對象 文本對象nodeName 大寫標簽名稱 屬性名稱 #text nodeType 1 2 3nodeValue null 屬性值 文本的內容 * Node其他的屬性(看圖)parentNode 父節點(不能獲取到空格)firstChild 第一個節點 firstElementChild 第一個節點lastChild 最后一個節點、 lastElementChild 最后一個節點nextSibling 下一同級節點 nextElementSibling 下一同級節點previousSibling 上一同級節點 previousElementSibling 上一同級節點
8. Node節點對象的方法
* hasChildNodes() 判斷是否包含子節點// 先判斷ul是否包含子節點var ul = document.getElementById("ulId");// alert(ul.hasChildNodes()); * hasAttributes() 判斷是否包含屬性// 判斷是否包含屬性alert(ul.hasAttributes());* appendChild(node) 默認向末尾去添加子節點 * insertBefore(new,old) 在指定的節點之前添加子節點,new:創建新節點 old:在哪個節點之前添加
9. innerHTML屬性(重要)
* 不是官方提供的標準,但是所有的瀏覽器都支持它。獲取和設置標簽的文本內容。// 如果不使用innerHTML屬性,獲取文本內容。 nodeValue如果文本對象,獲取文本的內容。// 提供了innerHTML屬性來獲取文本內容// 獲取span的標簽對象/* var span = document.getElementById("spanId");// alert(span.innerHTML);span.innerHTML = "<font color='red'>我是張三</font>"; *//* onfocus :獲取焦點onblur :失去焦點*/<span id="spanId">我是span區域</span><br/><h4>獲取和失去焦點的事件</h4>姓名:<input type="text" name="username" id="nameId" οnfοcus="run1()" οnblur="run2()"/><span id="uspan"></span><br/>密碼:<input type="password" name="password" id="pwdId" /><span id="pspan"></span><br/>function run1(){// 操作uspan,動態設置提示的內容var uspan = document.getElementById("uspan");uspan.innerHTML = "不能輸入特殊字符";}function run2(){// 異步請求 ajaxvar uspan = document.getElementById("uspan");uspan.innerHTML = "用戶名以存在";}
?10. 對節點進行CRUD操作
1.查找結點?document.getElementById():根據指定的id查找唯一的結點document.getElenmentsByName():根據name屬性查找一組具有相同名稱的結點document.getElementsByTagName():根據標簽名去查找一組具有相同標簽名的結點 2.刪除結點?removeChild():刪除元素結點,指定了由父結點去刪除子結點deleteData()從已載入的XML中的一個文本節點刪除文本removeAttribute()從已載入的XML中刪除屬性。 刪除元素 本例使用 removeChild()從載入的XML中刪除最后一個<book>元素。 刪除屬性 本例使用removeAttribute()從已載入的XML中刪除所有的"category"屬性。 HTMLDOM 表格deleteRow(rowIndex) 從表格刪除一行。 3.添加結點?createElement()來創建一個新的元素setAttribute()方法來設置新的屬性/屬性值createTextNode() 創建文本節點。 HTMLDOM 在表格中添加結點insertRow() 在表格中插入一個新行。 trinsertCell() 在一行中的指定位置插入一個空的 <td> 元素。 4.修改或替換結點?replaceChild()替換結點克隆結點 cloneNode(true);//true代表復制子結點,false不會復制子結點







)



![[轉]怎么查看和修改 MySQL 的最大連接數?](http://pic.xiahunao.cn/[轉]怎么查看和修改 MySQL 的最大連接數?)



 - BeanShell取樣器(一))


 - BeanShell取樣器(二))

