在這篇文章中,我們為您呈現了一組優秀的網格工具清單。如果我們錯過了任何沒有列出在這個清單上的東西,請分享給我們。如果網頁設計和開人員采用了正確的工具集,并基于一個靈活的網格架構,以及能夠把響應圖像應用到到設計之中,那么創建一個具備響應式的網站并不一定是一項艱巨的任務。
- Web 前端開發人員和設計師必讀文章集錦
- 十個擁有豐富 UI 組件的 JavaScript 框架
- 十款精心挑選的在線 CSS3 代碼生成工具
- 開發者必備的八個最佳云端集成開發環境
- 2012年度最佳 Web 前端開發工具和框架
?
Bootstrap

這是一個圓滑的,直觀的和強大的移動優先的前端框架,用于更快,更容易的 Web 開發。幾乎一切都已經被重新設計和重建,更好的支持移動端設備。最新的 Twitter Booststrap 包含四層網格類??——手機,平板電腦,臺式機,和大型桌面,你可以做一些超級瘋狂的布局。
?
Flurid

?
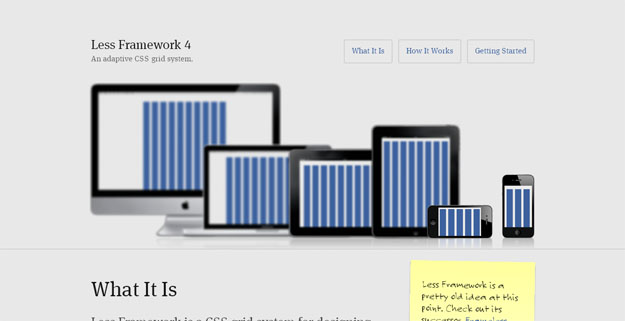
Less Framework

LESS 是一個輕量級的 CSS 框架,使您能夠建立靈活的多列布局的網站。它包含一個八列網格,根據黃金比例平行于網格的垂直鼓組排版預設的行高進行了優化。
?
Baseline

Baseline?是一個 CSS 框架,基于排版標準建立,其目的是簡化開發一個可喜的網格和良好的排版網站。借助 reset.css & base.css 文件的幫助下,基線清除瀏覽器的默認行為和建立一個基本的排版??布局。
?
Gridless

Gridless?是一個樣板,用來創建響應式和跨瀏覽器,具有漂亮的印刷字體平臺網站。它不與任何網格系統,而是重點是漸進增強并成為任何項目的一個起點。
?
The Semantic Grid System

語義網格系統是一個新的方法用來定義列列間距,選擇列數和像素和百分比之間切換。
?
Columnal

Columnal 是另外一個 CSS 網格系統。Columnal 是彈性網格,而一些代碼的靈感來自于 960.gs 網格系統。Columnal 使得響應原型更容易一些。
?
978GS

978是使用12列的54px ,列間距30px的網格布局系統,這一共就是978px ,在1024 × 768的顯示器上剛好使用了大部分的空間。
?
One % CSS Grid

One% CSS網格是有12列流體的 CSS 網格系統。它被設計為建立響應式的網絡布局,方便,快捷。您不必采取調整大小和你的每個平臺分別布局重新處理。
?
Grid System Generator

網格系統生成器是一個網站,只需要輸入網格的寬度,列數,創建一個固定的網格系統。除了 CSS 框架,還會身材 png 格式的背景文件,用于在原型開發和設計提供幫助。?
?
您可能感興趣的相關文章
- 10套精美的免費網站后臺管理系統模板
- 14個支持響應式設計的流行前端開發框架
- 60款很酷的 jQuery 幻燈片演示和下載
- 8個驚艷的 HTML5 和 JavaScript 特效
- 35款精致的 CSS3 和 HTML5 網頁模板
?
本文鏈接:幫助你創建響應式布局的10款優秀網格工具集錦
編譯來源:夢想天空 ◆ 關注前端開發技術 ◆ 分享網頁設計資源


)





 SQL語句映射XML文件)






![C# char[]與string之間的相互轉換](http://pic.xiahunao.cn/C# char[]與string之間的相互轉換)



