01
—
前言
??????? Caliburn.Micro(簡稱CM)一經推出便備受推崇,作為一款MVVM開發模式的經典框架,越來越多的受到wpf開發者的青睞.我們看一下官方的描述:Caliburn是一個為Xaml平臺設計的小型但功能強大的框架。Micro實現了各種UI模式,用于解決實際問題。突出顯示的模式包括MVVM(表示模型)、MVP和MVC。目前CM框架還不不停的開發和迭代中,目前最新版本4.0.212,推出于2022年8月27日,已經可以支持.NET7。
02
—
項目介紹
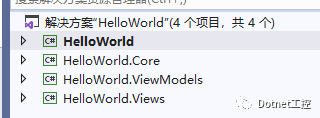
解決方案由四個項目組成:見下圖

HelloWorld:框架的搭建、容器注入相關;
HelloWorld.Core;放置數據模型,即mvvm中的M;
HelloWorld.ViewModels:模型視圖,即VM;
HelloWorld.Views:V,即視圖.
項目基于.NET5開發:

CM框架版本:4.0.212;
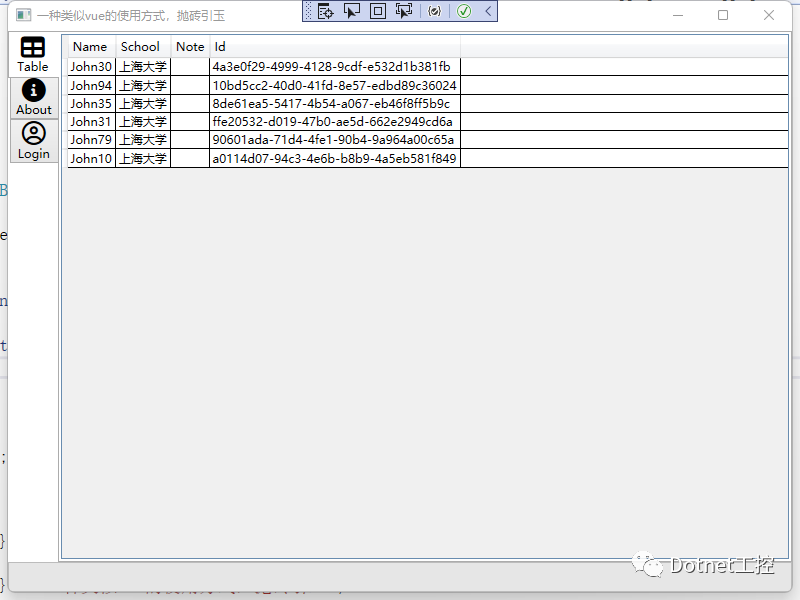
運行結果顯示:

03
—
代碼展示和講解
① 首先是HelloWorld講解,這里啟動代碼:Startup.CS
public class Startup : BootstrapperBase{SimpleContainer _container;public Startup(){Initialize();}protected override void Configure(){_container = new SimpleContainer().Singleton<IWindowManager, WindowManager>().Singleton<IEventAggregator, EventAggregator>();foreach (var asm in SelectAssemblies()){foreach (var vm in asm.GetTypes()){if (vm.Name.EndsWith("VM")){_container.RegisterPerRequest(vm, null, vm);}}}var myRule = new TypeMappingConfiguration{ViewModelSuffix = "VM",ViewSuffixList = new() { "" }};ViewLocator.ConfigureTypeMappings(myRule);ViewModelLocator.ConfigureTypeMappings(myRule);}protected override void OnStartup(object sender, StartupEventArgs e){base.OnStartup(sender, e);DisplayRootViewForAsync<IndexVM>();}protected override IEnumerable<Assembly> SelectAssemblies(){return new List<Assembly>{Assembly.Load("HelloWorld"),Assembly.Load("HelloWorld.Views"),Assembly.Load("HelloWorld.ViewModels"),};}protected override object GetInstance(Type service, string key){return _container.GetInstance(service, key);}}這里容器采用了CM自帶的SimpleContainer:
開始先把窗口管理器和事件聚合器注冊到了容器中:
_container = new SimpleContainer().Singleton<IWindowManager, WindowManager>().Singleton<IEventAggregator, EventAggregator>();然后通過反射把下面三個程序集:
Assembly.Load("HelloWorld"),Assembly.Load("HelloWorld.Views"),Assembly.Load("HelloWorld.ViewModels"),中vm結尾的視圖模型文件注冊到容器:
foreach (var asm in SelectAssemblies()){foreach (var vm in asm.GetTypes()){if (vm.Name.EndsWith("VM")){_container.RegisterPerRequest(vm, null, vm);}}}接下來是自定義了一套CM的VM和V的匹配規則,默認情況,CM的匹配規則是視圖以View結尾,視圖模型以ViewModel結尾,這里的規則是VM以VM結尾,View只要前綴和Viewmodel的一致就可以:
var myRule = new TypeMappingConfiguration{ViewModelSuffix = "VM",ViewSuffixList = new() { "" }};ViewLocator.ConfigureTypeMappings(myRule);ViewModelLocator.ConfigureTypeMappings(myRule);②HelloWorld.Views,這里放的是視圖,代碼很簡單,不展開了,比較新穎的用法是它通過load函數接在view的:
cal:Message.Attach="[Event Loaded]=[Loaded($view,$eventArgs)]"public void Loaded(UserControl control, RoutedEventArgs @event){Debug.WriteLine(control);Debug.WriteLine(@event);}③ HelloWorld.ViewModels,視圖模型:
LoginVM.cs這是登錄窗體的后臺邏輯:點擊登錄后發送背景線程異步事件更新進度條:
public async Task DoLogin(){await _eventAggregator.PublishOnBackgroundThreadAsync(new BusyMessage(true));await Task.Delay(1000);MessageBox.Show("Test Login Success");await _eventAggregator.PublishOnBackgroundThreadAsync(new BusyMessage(false));}IndexVM.cs:繼承IHandle<BusyMessage>,
接收事件更新進度條:
public Task HandleAsync(BusyMessage message, CancellationToken cancellationToken){if (message.IsBusy){BarValue = 50;}else{BarValue = 0;}return Task.CompletedTask;}通過ioc容器獲取VM:
?public LoginVM LoginVM { get; set; } = IoC.Get<LoginVM>();
public LoginVM LoginVM { get; set; } = IoC.Get<LoginVM>();public TableVM TableVM { get; set; } = IoC.Get<TableVM>();TableVM.cs:
數據集合定義:? public ObservableCollection<Foo> Data { get; set; }
開線程更新集合數據:用 await Task.Delay(1000);演示一秒
Task.Run(async () =>{while (true){if (IsShow){_data.Add(new Foo{Id = Guid.NewGuid(),Name = "John" + new Random().Next(1, 100),School = "上海大學"});Data = new ObservableCollection<Foo>(_data);}await Task.Delay(1000);}});?[AddINotifyPropertyChangedInterface]:來源于,可以自動通知界面數據更新。

04
—
源碼下載及聲明
聲明:首先感謝群友提供源碼,需要和源碼提供者本人直面交流的可以通過郵箱:xingrui_zhuang@asiasymbol.com 聯系.
源碼百度網盤鏈接鏈接:https://pan.baidu.com/s/1BHkVEFWHwGQf6EwHpWCBKw
提取碼:6666
技術群:添加小編微信并備注進群小編微信:mm1552923
公眾號:dotNet編程大全





)
)

awk 命令)



)
![《ASP.NET Core 6框架揭秘》實例演示[20]:“數據保護”框架基于文件的密鑰存儲...](http://pic.xiahunao.cn/《ASP.NET Core 6框架揭秘》實例演示[20]:“數據保護”框架基于文件的密鑰存儲...)

)


