為什么80%的碼農都做不了架構師?>>> ??
隨著 Google 推出了全新的設計語言 Material Design,還迎來了新的 Android 支持庫 v7,其中就包含了 Material Design 設計語言中關于 Card 卡片概念的實現 —— CardView。RecyclerView也是谷歌V7包下新增的控件,用來替代ListView的使用,在RecyclerView標準化了ViewHolder類似于ListView中convertView用來做視圖緩存.
RecyclerView的優點就是,他可以通過設置LayoutManager來快速實現listview、gridview、瀑布流的效果,而且還可以設置橫向和縱向顯示,添加動畫效果等。
CardView實現卡片化效果。
下拉加載使用SwipeRefreshLayout,是官方的下拉刷新控件,簡潔美觀的風格使其廣泛應用在項目中。美中不足的是SwipeRefreshLayout缺少上拉加載的效果,今天結合RecyclerView實現一個支持下拉刷新與上拉加載的SwipeRefreshLayout。
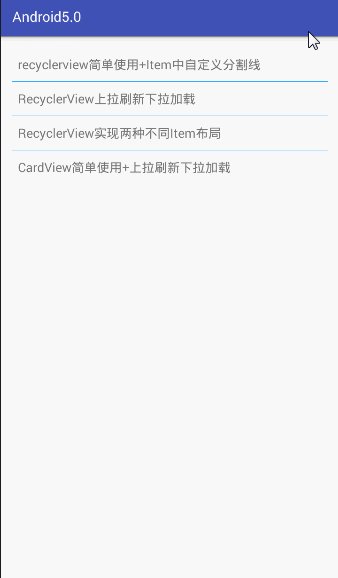
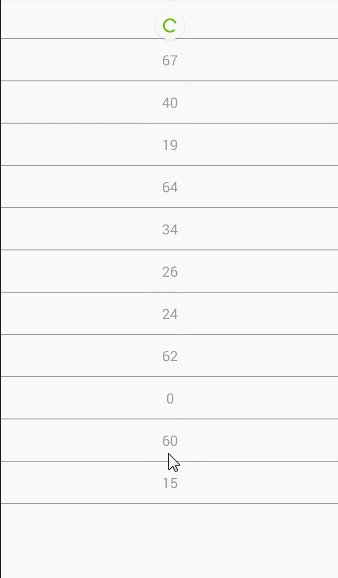
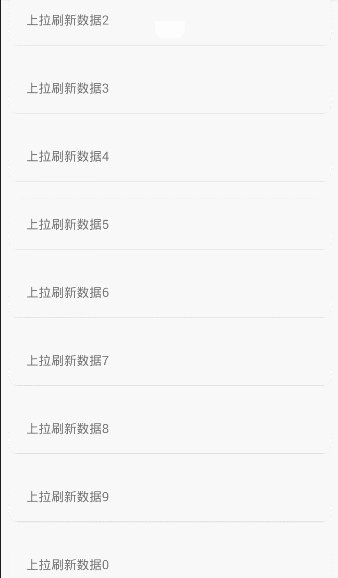
案例包含了:RecyclerView基本使用,RecyclerView上拉刷新下拉加載,RecyclerView多Item布局,CardView基本使用和CardView上拉刷新下拉加載。如圖:(注:第三個案例線顯示格式在模擬器上有問題,手機則沒問題的,手機測試效果更佳)

布局:
<android.support.v7.widget.RecyclerViewandroid:id="@+id/my_recycler_view"android:scrollbars="vertical"android:layout_width="match_parent"android:layout_height="match_parent"/>
Activity:
public class RecyclerViewActivity extends Activity {private RecyclerView recyclerView;private List<String> mDatas;private RecyclerAdapter1 adapter;@SuppressLint("InlinedApi")@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.demo1);initData();initView();}private void initView(){recyclerView=(RecyclerView) findViewById(R.id.demo1_recycler);// 設置布局管理LayoutManagerLinearLayoutManager manager=new LinearLayoutManager(this);//設置水平或者垂直// manager.setOrientation(LinearLayoutManager.HORIZONTAL);recyclerView.setLayoutManager(manager);// (可選)如果可以確定每個item的高度是固定的,設置這個選項可以提高性能recyclerView.setHasFixedSize(true);adapter=new RecyclerAdapter1(this,mDatas);recyclerView.setAdapter(adapter);adapter.setOnItemClickListener(new IOnClickListenter() {@Overridepublic void onItemClick(View view, int position) {Toast.makeText(getApplicationContext(),position+"---"+mDatas.get(position),Toast.LENGTH_LONG).show();}});}private void initData() {mDatas = new ArrayList<String>();for (int i = 0; i <= 50; i++) {mDatas.add("item---" +i);}}}Adapter:
public class RecyclerAdapter1 extends RecyclerView.Adapter<RecyclerAdapter1.ViewHolder>{private Context context;private List<String> list;public RecyclerAdapter1(Context context, List<String> list){this.context=context;this.list=list;}@Overridepublic ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {View view= LayoutInflater.from(context).inflate(R.layout.demo1_item,parent,false);ViewHolder viewHolder=new ViewHolder(view);return viewHolder;}@Overridepublic void onBindViewHolder(ViewHolder holder, int position) {holder.textView.setText(list.get(position));}@Overridepublic int getItemCount() {return list.size();}private IOnClickListenter onClickListenter=null;public void setOnItemClickListener(IOnClickListenter listener){this.onClickListenter=listener;}public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener{private TextView textView;public ViewHolder(View view){super(view);textView=(TextView)view.findViewById(R.id.textview1);textView.setOnClickListener(this);}@Overridepublic void onClick(View v) {if (onClickListenter != null) {onClickListenter.onItemClick(v,getPosition());}}}
}上拉刷新下拉加載布局
<android.support.v4.widget.SwipeRefreshLayoutandroid:id="@+id/swipeRefreshLayout"android:layout_width="match_parent"android:layout_height="match_parent"><android.support.v7.widget.RecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="match_parent"></android.support.v7.widget.RecyclerView></android.support.v4.widget.SwipeRefreshLayout>上拉刷新下拉加載Activity
public class RecyclerViewPullActivity extends Activity {private SwipeRefreshLayout swipeRefreshLayout;private MyRefreshRecyclerView recyclerView;public static List<String> list=new ArrayList<String>();private RecyclerAdapter2 adapter;private Handler mHandler = new Handler();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.demo2);initView();}private void initView(){swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipe_layout);recyclerView = (MyRefreshRecyclerView) findViewById(R.id.recycler);adapter=new RecyclerAdapter2();recyclerView.setLayoutManager(new LinearLayoutManager(getApplicationContext()));swipeRefreshLayout.setColorSchemeResources(R.color.blue,R.color.green);swipeRefreshLayout.post(new Runnable() {@Overridepublic void run() {swipeRefreshLayout.setRefreshing(true);}});mHandler.postDelayed(new Runnable() {@Overridepublic void run() {getData();recyclerView.setAdapter(adapter);adapter.notifyDataSetChanged();swipeRefreshLayout.setRefreshing(false);}},1500);swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {@Overridepublic void onRefresh() {mHandler.postDelayed(new Runnable() {@Overridepublic void run() {getData();recyclerView.setAdapter(adapter);adapter.notifyDataSetChanged();swipeRefreshLayout.setRefreshing(false);}}, 1500);}});recyclerView.setMyRefreshRecyclerViewListener(new MyRefreshRecyclerView.MyRefreshRecyclerViewListener() {@Overridepublic void onLoadMore() {mHandler.postDelayed(new Runnable() {@Overridepublic void run() {if (list.size() > 14) {recyclerView.setLoadMore(true);} else {int randomInt = new Random().nextInt(100);list.add("上拉加載添加數字:" + randomInt);adapter.notifyDataSetChanged();recyclerView.setLoadMore(false);}}}, 1000);}});}private void getData() {list.clear();Random random = new Random();while (list.size() < 12) {int randomInt = random.nextInt(100);list.add(String.valueOf(randomInt));}}
}AS添加依賴庫:
compile 'com.android.support:recyclerview-v7:23.2.1'compile 'com.android.support:cardview-v7:23.2.1'








)



![BZOJ1578: [Usaco2009 Feb]Stock Market 股票市場](http://pic.xiahunao.cn/BZOJ1578: [Usaco2009 Feb]Stock Market 股票市場)





