1.概要
最近在遷移 GeneralUpdate.Tool的時候需要用到文件選擇,在MAUI中可以使用FilePicker進行選擇。
ref1: https://gitee.com/Juster-zhu/GeneralUpdate
ref2:https://docs.microsoft.com/zh-cn/dotnet/maui/platform-integration/storage/file-picker?tabs=windows

2.詳細內容
提供的默認文件類型包括 FilePickerFileType.Images、FilePickerFileType.Png 和 FilePickerFilerType.Videos。可以通過創建類的 FilePickerFileType 實例,為每個平臺指定自定義文件類型。此類的構造函數采用由類型鍵鍵標識平臺的 DevicePlatform 字典。字典鍵的值是表示文件類型的字符串集合。例如,下面介紹如何指定特定的漫畫文件類型:
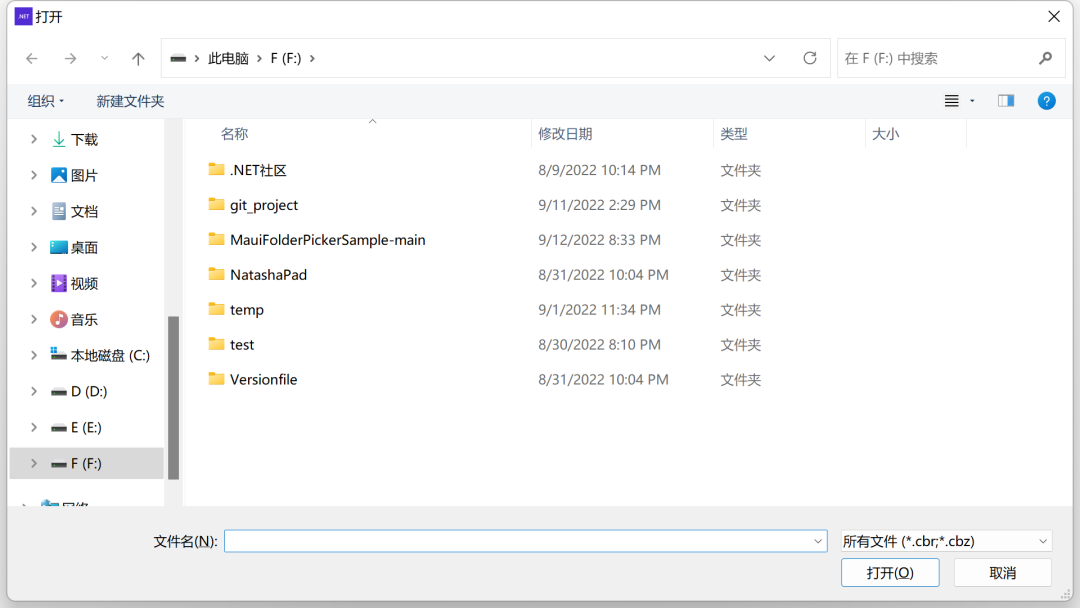
var customFileType = new FilePickerFileType(new Dictionary<DevicePlatform, IEnumerable<string>>{{ DevicePlatform.iOS, new[] { "public.my.comic.extension" } }, // or general UTType values{ DevicePlatform.Android, new[] { "application/comics" } },{ DevicePlatform.WinUI, new[] { ".cbr", ".cbz" } },{ DevicePlatform.Tizen, new[] { "*/*" } },{ DevicePlatform.macOS, new[] { "cbr", "cbz" } }, // or general UTType values});PickOptions options = new()
{PickerTitle = "Please select a comic file",FileTypes = customFileType,
};該方法 PickAsync 提示用戶從設備選取文件。使用 PickOptions 類型指定選取器允許的標題和文件類型。以下示例演示如何打開選取器并處理所選圖像:
public async Task<FileResult> PickAndShow(PickOptions options)
{try{var result = await FilePicker.Default.PickAsync(options);if (result != null){if (result.FileName.EndsWith("jpg", StringComparison.OrdinalIgnoreCase) ||result.FileName.EndsWith("png", StringComparison.OrdinalIgnoreCase)){using var stream = await result.OpenReadAsync();var image = ImageSource.FromStream(() => stream);}}return result;}catch (Exception ex){// The user canceled or something went wrong}return null;
}如果希望用戶選取多個文件,請調用該方法 FilePicker.PickMultipleAsync 。此方法還采用參數 PickOptions 來指定其他信息。結果與返回的類型相同 PickAsync,但不 FileResult 返回類型, IEnumerable<FileResult> 而是使用所有選定文件返回類型。


_asp實例)
)


)
)

![[cogs347]地震](http://pic.xiahunao.cn/[cogs347]地震)




![[工具分享]備份SSAS模型TMSL腳本元數據工具,多給自己一點后悔藥可吃。](http://pic.xiahunao.cn/[工具分享]備份SSAS模型TMSL腳本元數據工具,多給自己一點后悔藥可吃。)




)