概述
? ? ?我們在桌面應用程序開發時經常會用到很多圖標,時常我是在阿里矢量圖庫下載:https://www.iconfont.cn/,然后存放多項目中去引用,不過這樣操作起來有點繁瑣,這節我們介紹一個更加便捷的方式.
用法概述
Wpf 圖標管理工具IconPacks.Browser下載鏈接:
https://github.com/MahApps/IconPacks.Browser
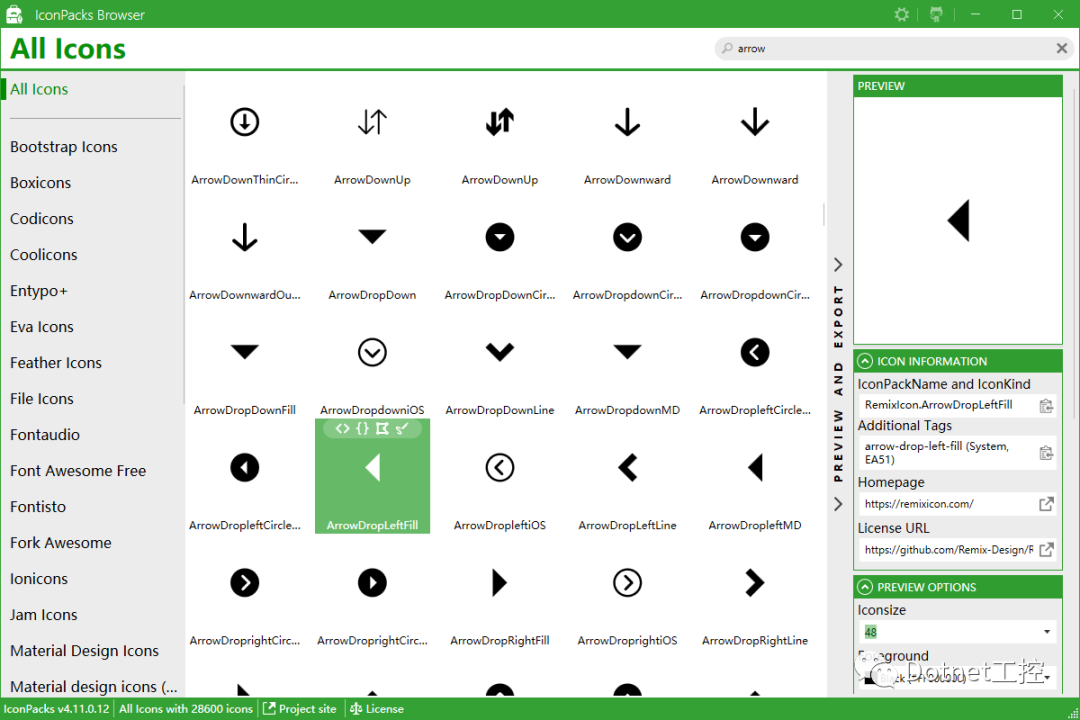
下載后在bin目錄下運行“IconPacks.Browser”,界面如下:

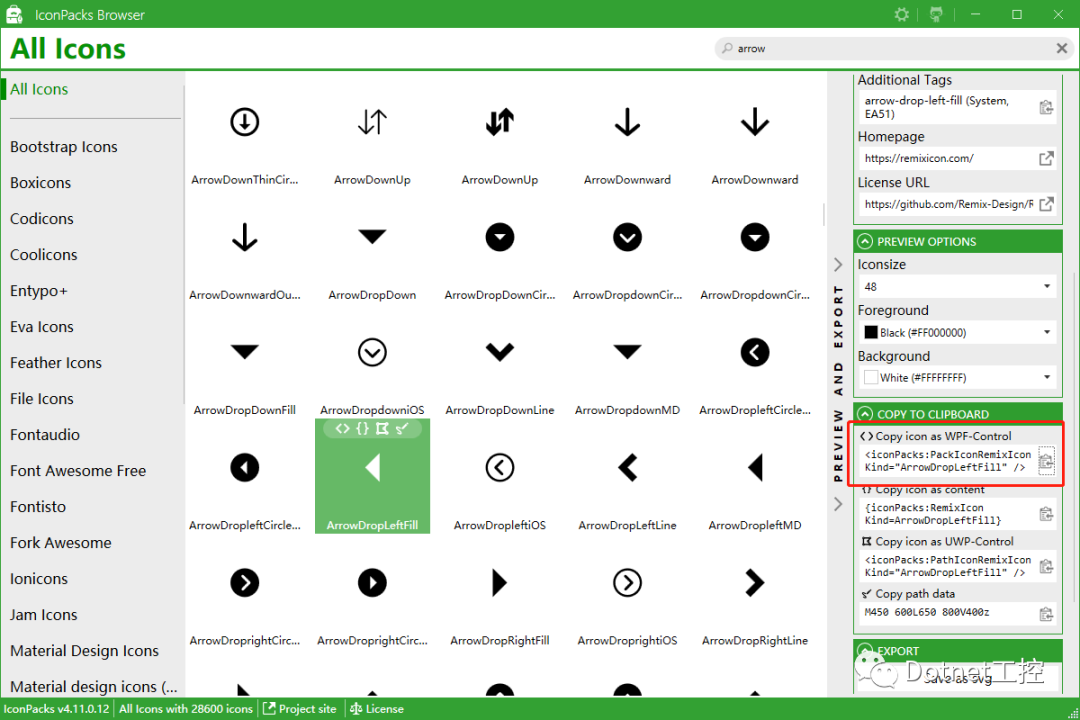
注意這里搜索不支持中文的奧,找到我們需要的圖標后,拷貝代碼:
<iconPacks:PackIconRemixIcon Kind="ArrowDropLeftFill" />
項目中引用:
在nuget管理器中安裝第三方界面圖標庫 MahApps.Metro.IconPacks;
除了?MahApps.Metro.IconPacks?這個總包之外,還有許多名稱為"MahApps.Metro.IconPacks.圖標庫名"的分包.
如果只需要用到其中一個或部分圖標包的圖標,那么可以僅安裝所需的分包.
如果需要用到所有的圖標,則可以直接安裝?MahApps.Metro.IconPacks?這個總包,不過代價是程序會引入非常多的dll文件.

XAML中引用:
xmlns:iconPacks = "http://metro.mahapps.com/winfx/xaml/iconpacks"<StackPanel Orientation="Horizontal"><iconPacks:PackIconRemixIcon Kind="ArrowDropLeftFill" /><iconPacks:PackIconRemixIcon Kind="ArrowDropRightFill" /></StackPanel>運行:

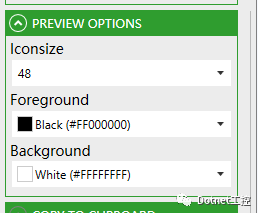
在IconPacks.Browser,我們可以調整圖表尺寸、背景顏色

我們還可以將圖表導出為XAML格式或SVG格式文件(如果不想引入 dll 文件(不安裝 Nuget 包),又想使用所有的圖標,就需要使用此方法.):

如果,一個button想使用這個圖標,可以這樣操作:
可以參考鏈接:https://www.thinbug.com/q/36456396
<StackPanel Orientation="Horizontal"><Button Width="120" Height="50"><iconPacks:PackIconRemixIcon Kind="ArrowDropLeftFill" /></Button><Button Width="120" Height="50"><iconPacks:PackIconRemixIcon Kind="ArrowDropRightFill" /></Button></StackPanel>










)
)




、getAbsolutePath()、getCanonical的區別)

