實現從數據庫中動態獲取對應的list集合,并在easyui的combobox中顯示出來。
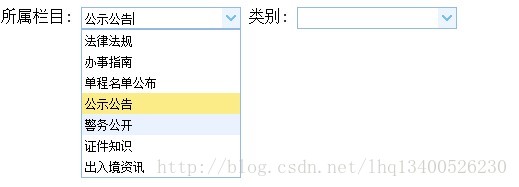
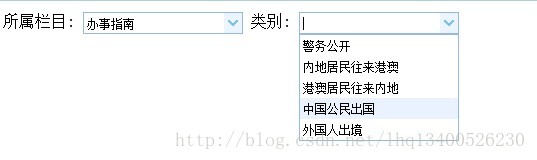
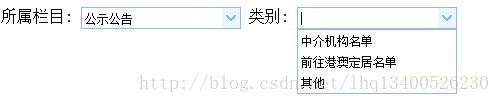
實現的效果如下:



1、數據庫的表設計如圖所示

2、數據庫中填寫相關的數據,如圖所示。如圖所示【法律法規】是所屬欄目,因此他的字段parentid是0。【中國公民出國】、【內地居民往來港澳】是屬于法律法規的類別。因此他們的字段parentid是對應1,【法律法規】的字段categoryid是1.

3、相關的配置:已經在前面的博客中寫了
這里就不多寫。只把關鍵代碼貼出來。
4、對應的action代碼
package crj.portal.web.management.action;
import java.io.ioexception;
import java.util.list;
import javax.servlet.http.httpservletrequest;
import javax.servlet.http.httpservletresponse;
import net.sf.json.jsonarray;
import net.sf.json.jsonobject;
import net.sf.json.jsonconfig;
import org.apache.log4j.logger;
import org.apache.struts2.servletactioncontext;
import org.hibernate.criteria;
import org.hibernate.criterion.order;
import com.sun.tools.javac.util.log;
import crj.portal.web.management.model.cpersontypetbl;
import crj.portal.web.management.service.categoryservice;
import crj.portal.web.management.service.itemservice;
import crj.portal.web.management.service.userservice;
public class itemmanageaction {
logger log=logger.getlogger(this.getclass());
private string page;
private string rows;
private string lanmuid;
private itemservice itemservice;// 依賴注入
//下拉框--查詢欄目
public string categorytbl() throws exception{
list list=itemservice.querylanmu();
this.tojsonarray(list);
return null;
}
//根據欄目的id 查詢擁有的類別
public string leibie() throws exception{
list list=itemservice.queryleibie(lanmuid);
this.tojsonarray(list);
return null;
}
public string tojsonarray(list list) throws ioexception{
httpservletresponse response = servletactioncontext.getresponse();
httpservletrequest request = servletactioncontext.getrequest();
jsonarray json = jsonarray.fromobject(list);
log.info("json格式:" +json.tostring());
response.setcharacterencoding("utf-8");// 指定為utf-8
response.getwriter().write(json.tostring());// 轉化為json格式
return null;
}
public string save() throws exception {
return this.alllist();
}
public itemservice getitemservice() {
return itemservice;
}
public void setitemservice(itemservice itemservice) {
this.itemservice = itemservice;
}
public string getpage() {
return page;
}
public void setpage(string page) {
this.page = page;
}
public string getrows() {
return rows;
}
public void setrows(string rows) {
this.rows = rows;
}
public userservice getuserservice() {
return userservice;
}
public void setuserservice(userservice userservice) {
this.userservice = userservice;
}
public categoryservice getcategoryservice() {
return categoryservice;
}
public void setcategoryservice(categoryservice categoryservice) {
this.categoryservice = categoryservice;
}
public string getlanmuid() {
return lanmuid;
}
public void setlanmuid(string lanmuid) {
this.lanmuid = lanmuid;
}
}
5、對應的接口代碼
public interface itemservice {
//下拉框--查詢欄目
public list querylanmu() throws exception;
//下拉框--查詢類別
public list queryleibie(string ids) throws exception;
}
6、對應的接口實現類代碼
public class itemserviceimpl implements itemservice {
logger log = logger.getlogger(this.getclass());
private sessionfactory sessionfactory;
//下拉框--查詢欄目
public list querylanmu() throws exception {
criteria criteria=this.sessionfactory.getcurrentsession().createcriteria(categorytbl.class);
criteria.add(restrictions.eq("parentid", 0));
criteria.addorder(order.asc("categoryid"));
return criteria.list();
}
//下拉框--查詢類別
public list queryleibie(string ids) throws exception {
int i=integer.parseint(ids);
criteria criteria=this.sessionfactory.getcurrentsession().createcriteria(categorytbl.class);
criteria.add(restrictions.eq("parentid", i));
criteria.addorder(order.asc("categoryid"));
return criteria.list();
}
public sessionfactory getsessionfactory() {
return sessionfactory;
}
public void setsessionfactory(sessionfactory sessionfactory) {
this.sessionfactory = sessionfactory;
}
}
7、對應的jsp代碼
string path = request.getcontextpath();
%>
信息管理/* 初始化下載表格信息 */
$(function() {
// 下拉框選擇控件,下拉框的內容是動態查詢數據庫信息
$('#lanmu').combobox({
url:'itemmanage!categorytbl',
editable:false, //不可編輯狀態
cache: false,
panelheight: 'auto',//自動高度適合
valuefield:'categoryid',
textfield:'categoryname',
onhidepanel: function(){
$("#leibie").combobox("setvalue",'');
var lanmuid = $('#lanmu').combobox('getvalue');
$.ajax({
type: "post",
url: "itemmanage!leibie?lanmuid="+lanmuid,
cache: false,
datatype : "json",
success: function(data){
$("#leibie").combobox("loaddata",data);
}
});
}
});
$('#leibie').combobox({
//url:'itemmanage!categorytbl',
editable:false, //不可編輯狀態
cache: false,
panelheight: 'auto',//自動高度適合
valuefield:'categoryid',
textfield:'categoryname'
});
});
所屬欄目:
類別:
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持萬仟網。
希望與廣大網友互動??
點此進行留言吧!


)
)




、getAbsolutePath()、getCanonical的區別)







 和 代價函數(Cost function))

)
