1.textarea:
textarea對象就想是input對象中的text樣式的表單,只不過是擴展過的text樣式表單。它可以通過行(rows)屬性和列(cols)屬性來編輯文本域的大小。最常見于留言板、論壇時回帖時的文本框等。
<html><head><title>textarea對象的表單</title><style type="text/css">body{font:120% 微軟雅黑;}textarea{font:80% 微軟雅黑;color:navy;}</style></head><body>留言板<form action="..." method="post" enctype="multipart/form-data"><textarea name="some" rows="10" cols="50" value="say">請文明用語: </textarea></form></body> </html>

?
textarea屬性標簽是必須要封閉的,此外在<textarea>標簽中放入文本,如上面的“請文明用語”那么在生成頁面的時候,會預先設置好文本,它可以給用戶帶來親切的感受。但同時,用戶不得不先刪除預先的文本。(如果在文本框中輸入的內容超出預先設置的行數,會自動出現滾動條,如果沒有超出文本框的范圍,滾動條呈灰色。)
?
2.select對象的表單:
Select對象的表單將創建出一個列表樣式的表單,顯示為一個下拉列表,令用戶可以方便地選擇其中一個目錄。通常在一些要求填寫用戶地區、生日等信息時,設計者可以給使用者準備好選項,令使用者填寫信息時更方便。在代碼的寫法中,需要使用<option>標簽來定義可供選擇的每一項。
<body><form action="...">地址:<select name="上海"><option>黃浦區</option><option>虹口區</option><option>靜安區</option><option>長寧區</option><option>楊浦區</option><option>寶山區</option><option>浦東新區區</option><option>徐匯區</option><option>普陀區</option></select></form>
</body>

用戶可以通過下拉列表選擇一個“地址”,而這個數據則會被表單發送到服務器。還可以使用value屬性為每一個option指定不同的值,如果是這樣value設置的值將取代option的文本內容。
(如果設計者希望預先設置初始值,那么在所希望的option中添加select="selected"如,<option selected="selected">浦東新區</option>)
此外,如果下拉列表中的選項太多,可以使用<optgroup>標簽配合label屬性來給選項分類
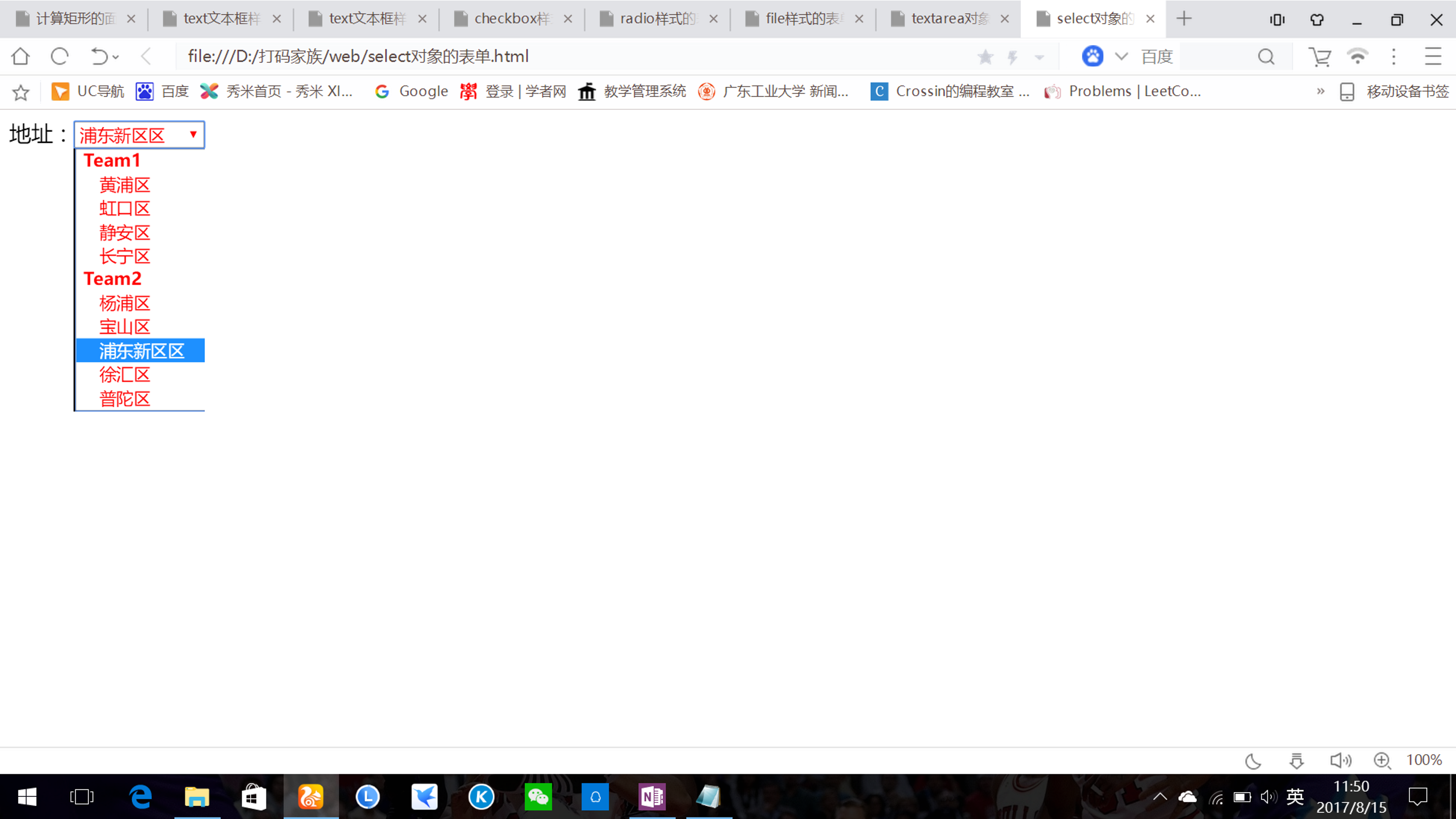
<body><form action="...">地址:<select name="上海"><optgroup label="Team1"><option>黃浦區</option><option>虹口區</option><option>靜安區</option><option>長寧區</option></optgroup><optgroup label="Team2"><option>楊浦區</option><option>寶山區</option><option selected="selected">浦東新區區</option><option>徐匯區</option><option>普陀區</option></optgroup></select></form> </body>

?
此外,如果設計者不希望select對象以下拉列表的形式展示出來,有一種方式可以將目錄項以滾動條的框體樣式表現出來。只需要在<select>標簽中加入size屬性,如size="6"則表示這是個能容納 6行文字的文本框。

?
不好看……)
?
表單域集合:
如果一個頁面中表單的項目過于繁多,設計者可以通過使用表單域將表單分組。當然,表單域未必是只有表單太長才適合用。事實上,很多時候,設計者以這樣的方式修飾表單部分。
表單域的代碼有<fieldset>標簽和<legend>標簽組合而成。默認情況下,<fieldset>標簽繪制出表單域的框型,<legend>標簽的對象像標題一樣出現在框型的左上角。
<body><form action="..." method="post"><fieldset><legend>注冊信息:</legend>輸入用戶名:<input name="name" type="text" size="20" maxlength="12"><!--這里可以放入許多樣式表的表單--></fieldset></form> </body>

?
WebView2)


![[轉] Node.js的線程和進程](http://pic.xiahunao.cn/[轉] Node.js的線程和進程)







)




![[USACO 4.2] 完美的牛欄](http://pic.xiahunao.cn/[USACO 4.2] 完美的牛欄)


