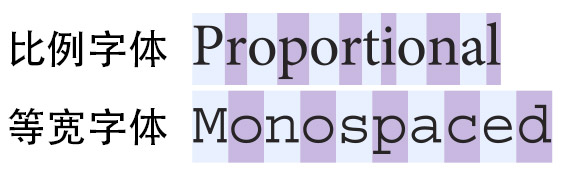
我們都知道等寬字體和比例字體的區別,就在于比例字體(Monospaced Font)即每個字母寬度是按一定比例自動調整的,而等寬字體(Proportional font)則是固定寬度,固定間距,字體的每一個字母和字符所占的水平空間都是相同的。

比例字體:是指字符寬度存在變化的字體,在傳統西文活字印刷中使用的鉛字,如小寫字母的i, j和w,m的字符寬度是不一樣的,但是這樣做可以提高單詞的可讀性,這在鉛字制作設計上稱為比例字體。近年來制作的比例字體中,一般都會包含有較多的間距調整、斜體修正、合體字等信息 。
等寬字體:早期的打字機、電腦屏幕由于技術的限制,不能自動顯示比例字體,因而最先出現的是等寬字體。它指的是字符寬度相同的一類字體。這里要注意的一點是,中英文寬度應該不是相同而是成整數倍關系——一般來說中文字符在這些字體中的寬度是英文字符的兩倍。
兩者區別:它們的關鍵差別主要是在閱讀上,顯然比例字體使單詞的整體可讀性增強了,比如我們最常用的kindle。

不過,即便到今天,等寬字體也還有它一定的使用優勢,比如命令行、打字機效果、又或者程序猿常常會拿它來顯示代碼。

接下來我們看看他們跟web又有 什么關系:
代碼閱讀
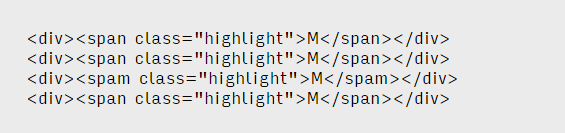
之前有提到過代碼顯示一般是用到等寬字體,是為了方便閱讀,其實在有些情況下,不一定,比如下面這種字母錯誤的情況,如果是等寬字體,查閱起來就沒有那么容易,好在編輯器有高亮錯誤提示。

HTML標簽
UI開發熟悉的html標簽< code>,它是用于表示計算機源代碼或者其他機器可以閱讀的文本內容。通常將標簽內的文本變成等寬字體,表示這段文本是源程序代碼。< code>標簽是一個短語標簽,用來定義計算機代碼文本。

當然不光是< code>標簽,還有< pre>,預格式化文本,任何位于< pre>開標簽和< /pre>閉標簽之間的文本都會保持其在源文件中的格式。大多數瀏覽器默認會使用等寬字體顯示這種文本(Courier字體就是一個等寬字體的例子,每個字母占用相同的寬度 )。< pre>元素最常用于顯示計算機源碼。
CSS單位
還有一個與等寬字體有關的css單位:ch

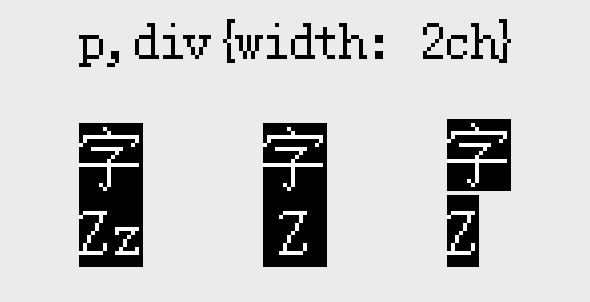
它是以字符0的寬度為基準, 另外一個單位ex是以小寫字符x的高度為基準,當font-family改變的時候這兩個單位的值也會變化,不同字體表現的樣式不一樣。
我們可以測試一下這個ch單位,當們把寬度設置為2ch的時候的表現是怎樣:

總結:不同于比例字體,等寬字體具有相同的寬度字符。這種特點讓它更易于閱讀,擁有較高的統一性和一致性。也因為它簡單、連貫和實用,常常受到設計師和開發者的親睞。
下面是一些關于等寬字體的資源:
https://en.wikipedia.org/wiki/Samples_of_monospaced_typefaces
https://www.fontsquirrel.com/fonts/list/classification/monospaced
http://www.1001fonts.com/monospaced-fonts.html
https://www.typewolf.com/top-10-monospaced-fonts







yi_meng linux 下 ifcfg-eth0 配置 以及ifconfig、ifup、ifdown區別)





)





