方法一:正則實現
function format (num) { var reg=/\d{1,3}(?=(\d{3})+$)/g; return (num + '').replace(reg, '$&,');
} 解釋:
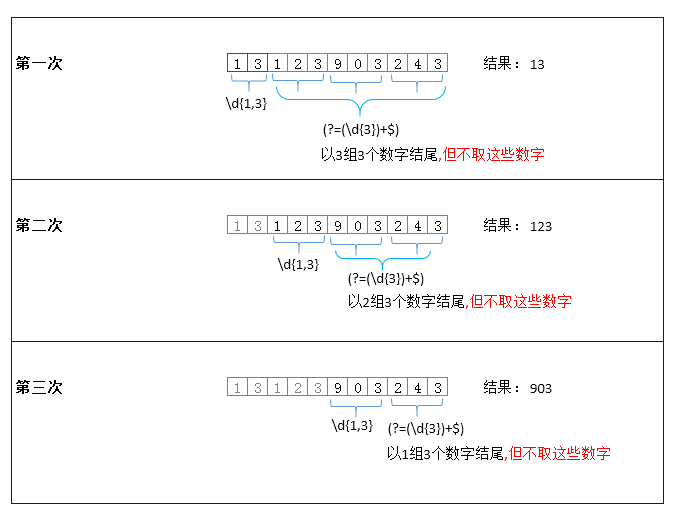
1、正則表達式 \d{1,3}(?=(\d{3})+$) ?表示前面有1~3個數字,后面的至少由一組3個數字結尾
2、?=表示正向引用,可以作為匹配的條件,但匹配到的內容不獲取,并且作為下一次查詢的開始
3、$& 表示與正則表達式相匹配的內容,具體的可查看?w3school的replace()方法
運行的過程看下圖:假如有數字13123903243,則正則表達式查找與替換的過程,如下圖所示

方法二:for循環正常思維算法
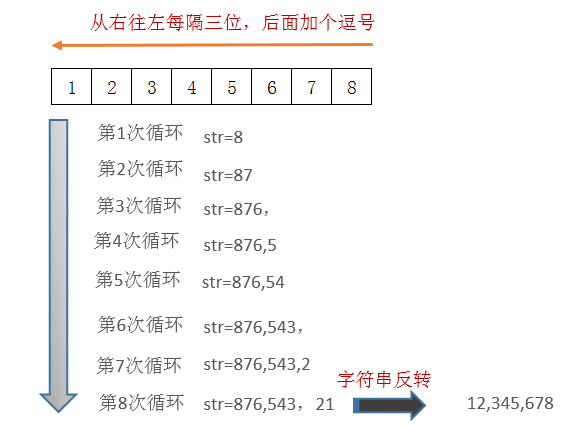
function format(num){ num=num+'';//數字轉字符串 var str="";//字符串累加 for(var i=num.length- 1,j=1;i>=0;i--,j++){ if(j%3==0 && i!=0){//每隔三位加逗號,過濾正好在第一個數字的情況 str+=num[i]+",";//加千分位逗號 continue; } str+=num[i];//倒著累加數字
} return str.split('').reverse().join("");//字符串=>數組=>反轉=>字符串
} 
方法三:slice+while循環
function format(num) {var arr = [],str = num + '',count = str.length;while (count >= 3) {arr.unshift(str.slice(count - 3, count));count -= 3;}// 如果是不是3的倍數就另外追加到上去str.length % 3 && arr.unshift(str.slice(0, str.length % 3));return arr.toString();
} 方法四:reduce版
function format(num) {var str = num+'';// ["8", "7", "6", "5", "4", "3", "2", "1"]return str.split("").reverse().reduce((prev, next, index) => {return ((index % 3) ? next : (next + ',')) + prev;})
}
console.log(format(12345678)); ?





![bzoj2460: [BeiJing2011]元素](http://pic.xiahunao.cn/bzoj2460: [BeiJing2011]元素)


)

學習筆記)



)




)