一、概述
參考地址:https://reactjs.org/docs/try-react.html
1.1、本地快速體驗
<!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>Hello World</title><script src="https://unpkg.com/react@16/umd/react.development.js"></script><script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script><script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script></head><body><div id="root"></div><script type="text/babel">ReactDOM.render(<h1>Hello, world!</h1>, document.getElementById('root'));</script><!--Note: this page is a great way to try React but it's not suitable for production.It slowly compiles JSX with Babel in the browser and uses a large development build of React.To set up a production-ready React build environment, follow these instructions:* https://reactjs.org/docs/add-react-to-a-new-app.html* https://reactjs.org/docs/add-react-to-an-existing-app.htmlYou can also use React without JSX, in which case you can remove Babel:* https://reactjs.org/docs/react-without-jsx.html* https://reactjs.org/docs/cdn-links.html--></body> </html>
1.2、完整的開發環境
包括linting,測試和內置優化;
1.2.1、新建
使用全功能入門工具包創建新應用程序。
idea工具方式參看:http://www.cnblogs.com/bjlhx/p/8968382.html
npm命令【node6+】
npm install -g create-react-app
create-react-app my-appcd my-app
npm start 1.2.2、添加一個已存在
將React添加到構建系統或更大的應用程序。
idea工具方式參看:http://www.cnblogs.com/bjlhx/p/8968382.html
npm方式:
npm init
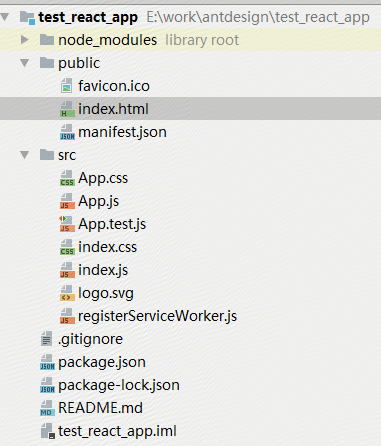
npm install --save react react-dom 目錄結構

node_modules: 這里面包含了react項目中會用到的一些組件,install的時候下載下來的,你可以進去看看,有一些如base64之類的我們可能會用到的組件;
public:里面包含了我們項目中的啟動頁面;
src:里面包含了一些我們自己使用的js文件,css文件,img文件等等
1.3、hello
默認啟動是一個圖
編寫Hello word,在 index.js中作如下修改
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; //import App from './App'; import registerServiceWorker from './registerServiceWorker';// ReactDOM.render(<App />, document.getElementById('root')); ReactDOM.render(<h1>Hello, world!</h1>,document.getElementById('root') ); registerServiceWorker();
此時運行項目預覽

1.4、提前熟悉es6語法
熟悉箭頭函數,類,模板文字,let和const語句。等
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?


關于SimpleDateFormat安全的時間格式化線程安全問題)









)



——生產者與消費者模式)


