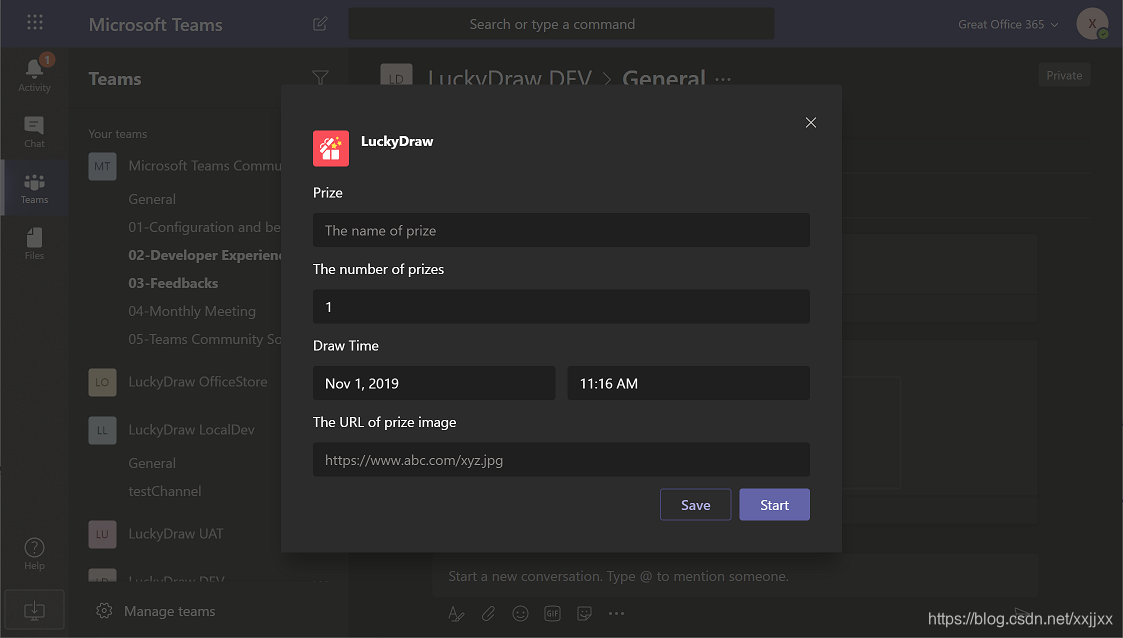
Teams app的task module十分好用,當用戶點擊了一個卡片上的按鈕是可以在Teams里彈出一個對話框,對話框的內容可以是開發人員自己的一個網頁頁面,或者是adaptive card。 在我的LuckyDraw bot里,我比較了這兩種的優勢和劣勢,最后選擇了Adaptive card。如果采用網頁,那最大的優勢就是可以實現任何你想要的功能和界面互動,只要是html+css+js可以做到的,基本都可以在這個彈出的對話框里實現,劣勢就是工作量大。可能有很多讀者會質疑說開發一個html頁面有什么難的,早就輕車熟路了。那我先來介紹一下到底adaptive card有哪些功能,然后再來看實現這些功能的頁面會需要多少工作量。
自動適配桌面寬屏和和手機窄屏
只要是Teams支持的客戶端平臺,微軟就會為adaptive card提供對應的適配支持,并且對不同的屏幕分辨率提供自適應。
自動適配teams的不同主題
除了大家常用的默認主題,teams實際上還有一款深色主題,很適合夜間使用。如果使用adaptive card,開發人員完全不用處理主題的切換和處理,所有一切teams內建支持。

?
Teams還有一個主題是高對比度的主題,主要是給視力有障礙的人士設計的。同樣,使用adaptive card的開發人員天生就有這個benefit。
自動適配不同時區的用戶
adaptive card可以根據當前用戶所在的時區,自動把UTC時間轉換成當前用戶時區的時間顯示。
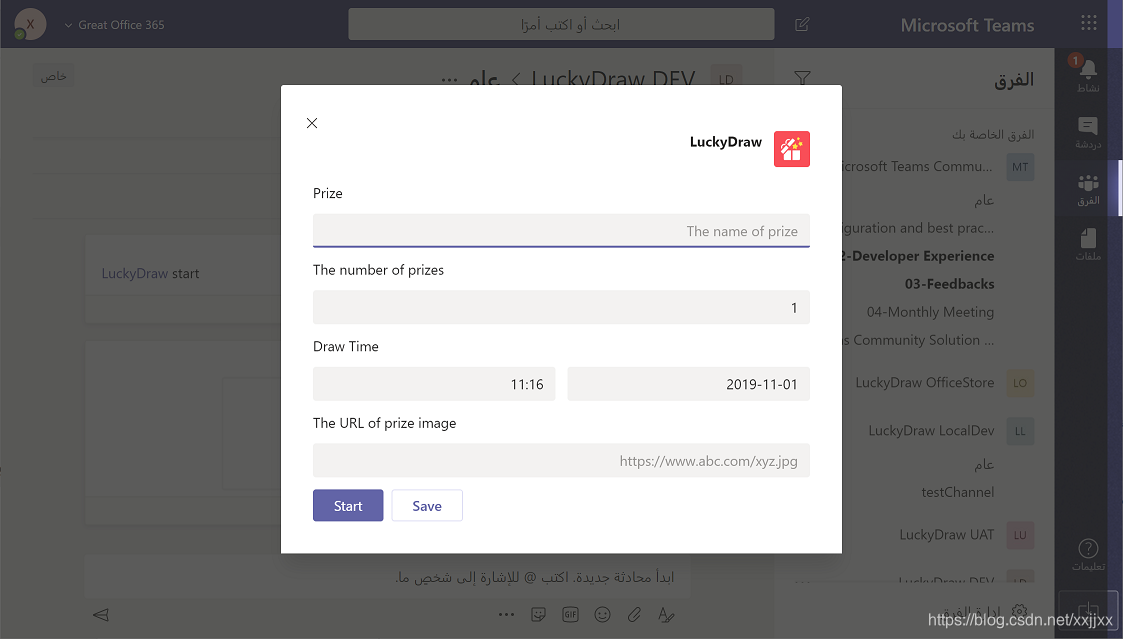
自動適配不同語言的布局(從右到左,和從左到右)
雖然teams無法自動把界面文字給翻譯了,但是它會針對語言的文字左右布局,自動調整,比如從右到左的阿拉伯文:

?
teams升級后的adaptive card的界面自動跟進
當以后teams有升級,teams的界面空間風格有變化,微軟會第一時間對應的升級adaptive card的界面。或者有一個新的Teams界面主題出來,微軟也會提供對用的adaptive card的風格,作為開發人員完全不用操心,完全不用再花時間去升級界面。
看完上面五點后,大家是否還覺得自己開發寫html頁面工作量小嗎?當然,我并不是說自己寫頁面沒有用,而且想告訴大家,不到萬不得已,千萬不要自己為難自己,自己給自己增加工作量。
之GBDT)


![BZOJ 1047: [HAOI2007]理想的正方形 單調隊列瞎搞](http://pic.xiahunao.cn/BZOJ 1047: [HAOI2007]理想的正方形 單調隊列瞎搞)















