我們以前講到過,Teams有很多中可以擴展的方面,其中有一種是Tab,開發者可以開發一個web page/app,然后以tab的方式嵌入到teams里面。
除了基本的功能,這種tab也可以使用teams客戶端設備所帶的一些能力,比如:
- 攝像頭
- 麥克風
- 相冊
- 掃二維碼
- 地理位置
有些這些能力,我們開發的tab就能完成更多更有趣的功能。這篇文章我們就來看看如何獲取這些能力。
首先,每個teams app有一個manifest.json來描述app的一些基本信息,同樣,我們需要在manifest里聲明我們app所需要的設備能力。
"devicePermissions": ["media","geolocation"
],
- media 是指 “攝像頭”, “麥克風”, “話筒” 和 “相冊”
- geolocation 是指 “獲取地理位置” 能力
目前Teams自帶的 app studio 界面里不支持這個功能,所以我們必須手動的編輯 manifest.json 文件,然后在管理team的界面里 “upload a custom app”。
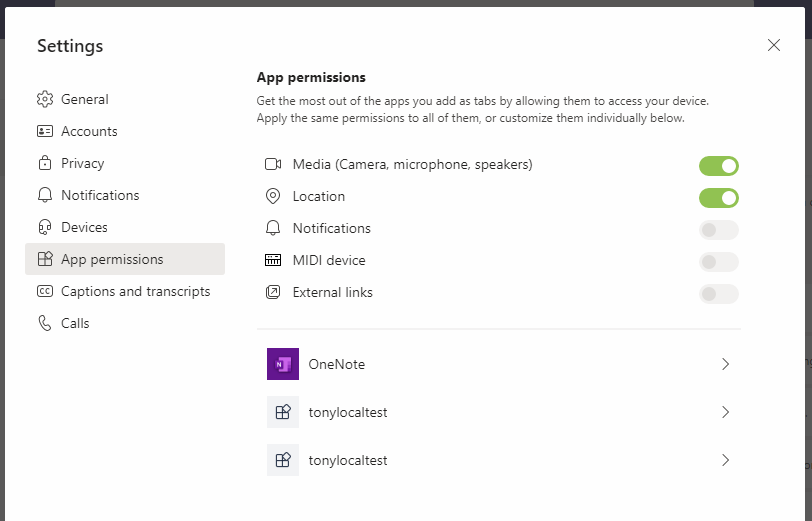
上傳后,我們在設置里就可以看到 Teams 客戶端已經允許了這兩個設備能力

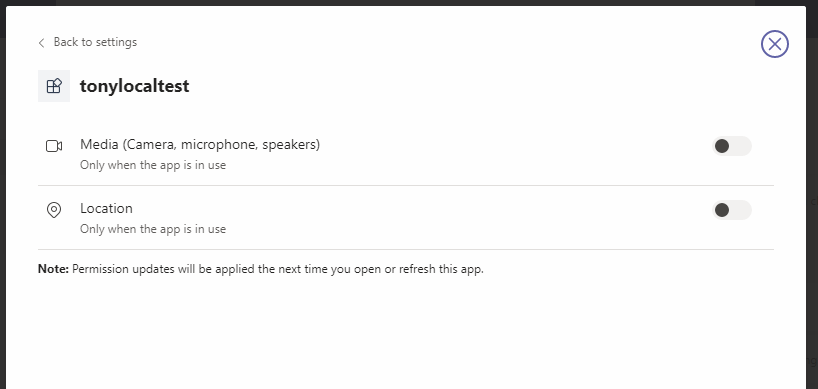
點擊我們的應用,也可以針對每一個應用進行權限的調整。

注意:到目前為止,Teams的網頁版本里還不支持,必須使用 Teams 客戶端
有了權限的聲明,我們接下來就可以在我們的web頁面里使用標準的HTML5 api檢查權限是否可用了
navigator.permissions.query({ name: 'camera' });
navigator.permissions.query({ name: 'microphone' });
navigator.permissions.query({ name: 'geolocation' });navigator.permissions.query({name:'geolocation'}).then(function(result) {if (result.state == 'granted') {// 可用} else if (result.state == 'prompt') {// 不可用}
});
然后我們就能使用如下的js來獲取當前用戶的地理位置信息:
navigator.geolocation.getCurrentPosition(function (position) {position.coords.latitude;position.coords.longitude;...
});
或者拍照:
microsoftTeams.media.captureImage((error: microsoftTeams.SdkError, files: microsoftTeams.media.File[]) => {...
});
設備能力權限的有效范圍
Teams目前的把設備能力權限的有效范圍控制在”登入會話”級別,什么意思呢?就是我在當前這個設備登入后,允許權限的設置只針對這個設備的這個登入會話,如果換一個設備,那這些權限還是需要用戶再次同意確認的。或者,如果你登出再登入,或者你切換租戶,這些權限也需要用戶再次同意確認。我個人覺得不同設備需要再次確認比較合理,但同一個設備登出登入或者切換租戶也需要再次確認,這個有點過于麻煩了。不知道Teams以后會不會更改這個設計。



















