我們上一篇文章講了如何在Teams app里掃描二維碼,這篇文章我們來看一下如何獲取當前設備的地理位置,并且在地圖上顯示地理位置。
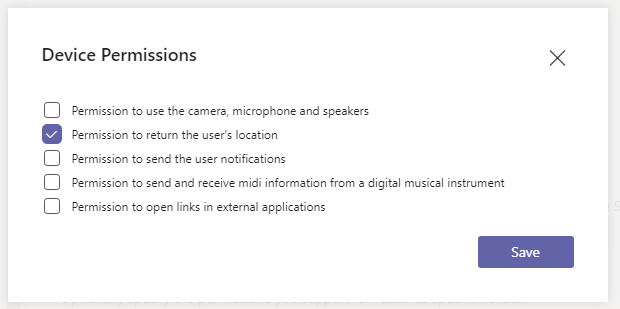
首先,我們先到app studio里,創建一個teams app,然后創建tab,并且確保我們勾選了 “Permission to return the user’s location” 這個選項。

或者我們手動在manifest.json里輸入這么一段:
{"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.10/MicrosoftTeams.schema.json","manifestVersion": "1.10",..."devicePermissions": ["media",],...
}
地理位置的 API 有兩塊:
獲取設備的地理位置
我們先來看一下這個api如果使用:
const locationProps = { "allowChooseLocation": true, "showMap": true };microsoftTeams.location.getLocation(locationProps,(err: microsoftTeams.SdkError, location: microsoftTeams.location.Location) =>{if (error) {const extraErrorMessage = error.message ?? '';let errorMessage;switch (error.errorCode) {case 100: // NOT_SUPPORTED_ON_PLATFORMerrorMessage = '當前平臺不支持此API';break;case 500: // INTERNAL_ERRORerrorMessage = '內部錯誤';break;case 1000: // PERMISSION_DENIEDerrorMessage = '權限被用戶拒絕';break;case 4000: // INVALID_ARGUMENTSerrorMessage = '參數錯誤';break;case 8000: // USER_ABORTerrorMessage = '用戶取消操作';break;case 9000: // OLD_PLATFORMerrorMessage = '平臺太老,不支持此API';break;default:errorMessage = '未知錯誤';break;}output('發生錯誤:' + errorMessage + ' ' + extraErrorMessage);}output(JSON.stringify(location));}
);
大家可以看到,代碼的基本結構和上一篇的掃描二維碼十分類似,不同的是配置,api名字和出錯代碼。那我們來看一下這個配置。
const locationProps = { "allowChooseLocation": true, "showMap": true };
- allowChooseLocation
如果這個值為 true,代表用戶可以自由的選擇一個用戶希望的地理位置,比如我們開發一個查詢餐館的app,既可以讓用戶選擇當前位置,也可以讓用戶選擇一個他希望的位置,這種場景下,我們就應該把這個設置成 true。如果我們開發一個簽到的app,那我們不想讓用戶自己選擇當前位置,我們就把這個設置成 false,這樣teams直接就給我們這個app當前的位置,不讓用戶自由選擇了。
- showMap
如果這個選項是 false,代表了teams不會顯示地圖。值得注意的一點是:如果 allowChooseLocation 是 true,那么這個選項會被忽略掉。
在地圖上顯示地理位置
顯示位置的api使用如下:
const location = { "latitude": 31.224361, "longitude": 121.469170 };microsoftTeams.location.showLocation(location,(err: microsoftTeams.SdkError, result: boolean) =>{if (error) {const extraErrorMessage = error.message ?? '';let errorMessage;switch (error.errorCode) {case 100: // NOT_SUPPORTED_ON_PLATFORMerrorMessage = '當前平臺不支持此API';break;case 500: // INTERNAL_ERRORerrorMessage = '內部錯誤';break;case 1000: // PERMISSION_DENIEDerrorMessage = '權限被用戶拒絕';break;case 4000: // INVALID_ARGUMENTSerrorMessage = '參數錯誤';break;case 8000: // USER_ABORTerrorMessage = '用戶取消操作';break;case 9000: // OLD_PLATFORMerrorMessage = '平臺太老,不支持此API';break;default:errorMessage = '未知錯誤';break;}output('發生錯誤:' + errorMessage + ' ' + extraErrorMessage);}output(result);}
);
這個api比較簡單,相信大家一看就明白了,直接傳入地理位置的經度緯度。












 能做什么事)

簡介、理論知識)




