? ? ? ?在寫完第五篇后,因為不知名的原因,我突然不能夠上傳100KB以上的圖片在博客中了。等了幾天還是這樣,所以我用PS把圖片的分辨率一張張調低,讓圖片的大小都在100左右,將積攢了四篇的學習筆記一起發上來,也算彌補一下吧。
? ? ? 上次的筆記后,我發現當前的Prefab只為地板添加了盒子碰撞器而忽略了墻壁和天花板,所以我們這次
首先為其他部分添加碰撞器。因為我們要以此Prefab為模板創建新的Prefab。
????? 這一系列教程以及素材均參考自人人素材翻譯組出品的翻譯教程《Unity游戲引擎的基礎入門視頻教程》,下載鏈接附在第二篇學習筆記中。
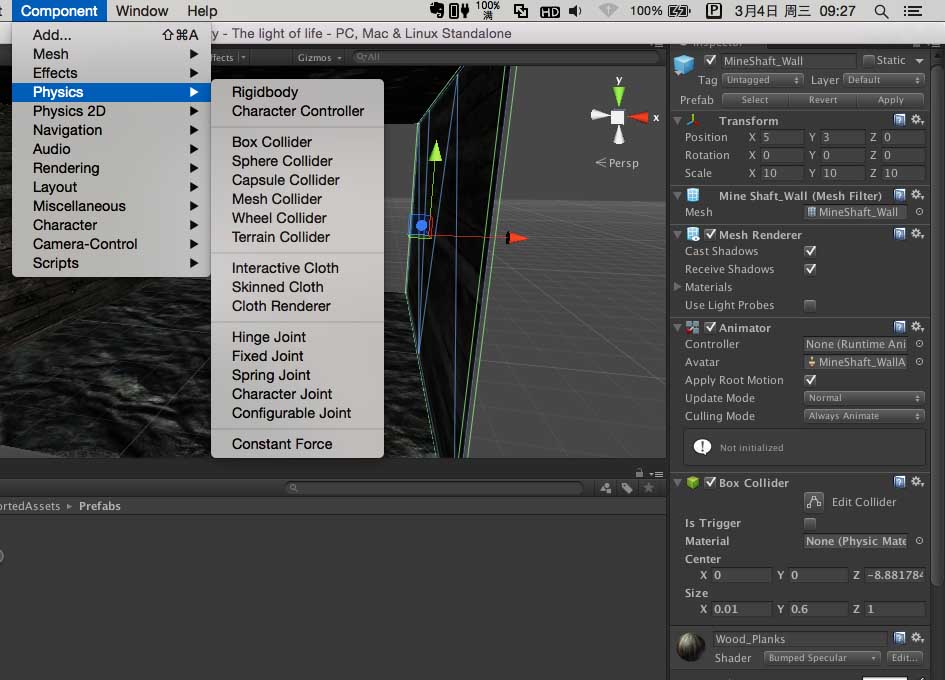
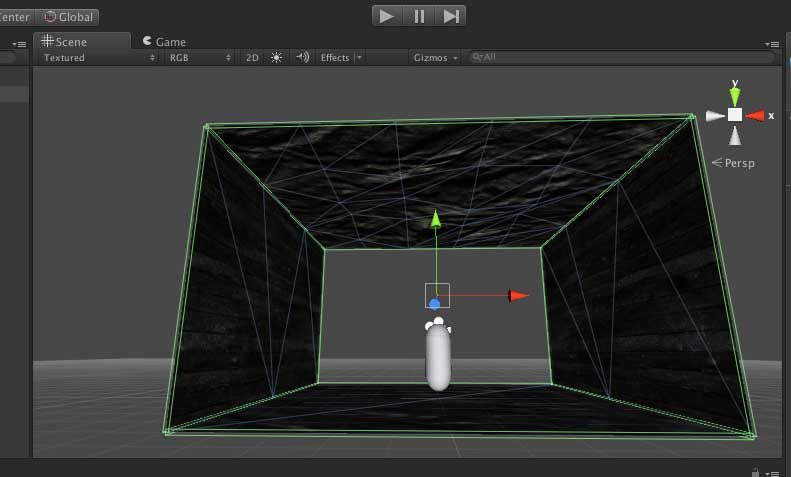
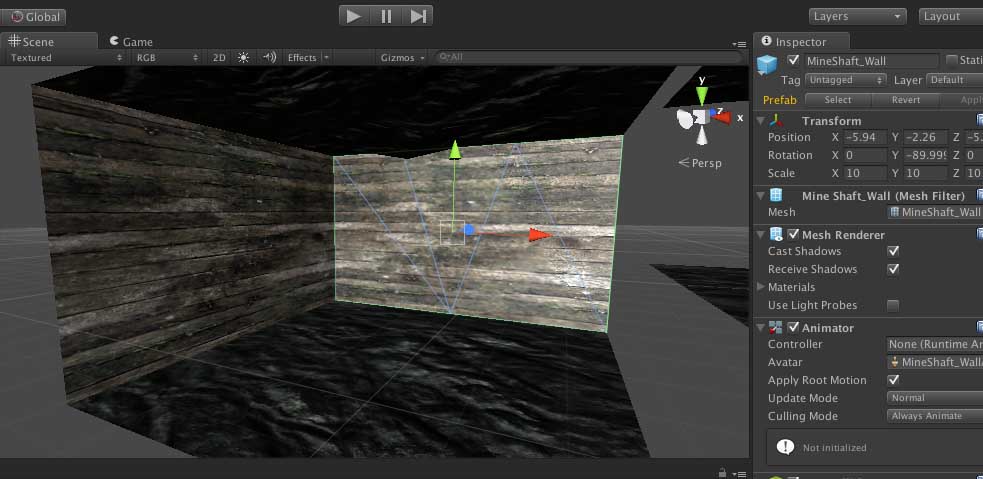
? ? ? 首先選中一邊墻壁,Component—Physics—Box Collider,然后根據當前坐標軸的方位和模型比例調節BoxCollider的厚度,例如這里我將X設為0.01,其他保持不動。

同理我們也為天花板和另一面墻壁添加Box Collider。這里要注意,為不同的組件添加Box Collider,代表厚度
的坐標是不同的。添加完成后,在Hierarchy中選中當前組件,點擊Apply,即可應用到所有Prefab中去。

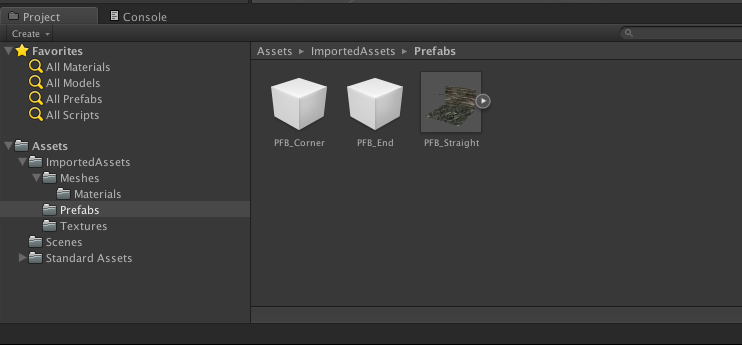
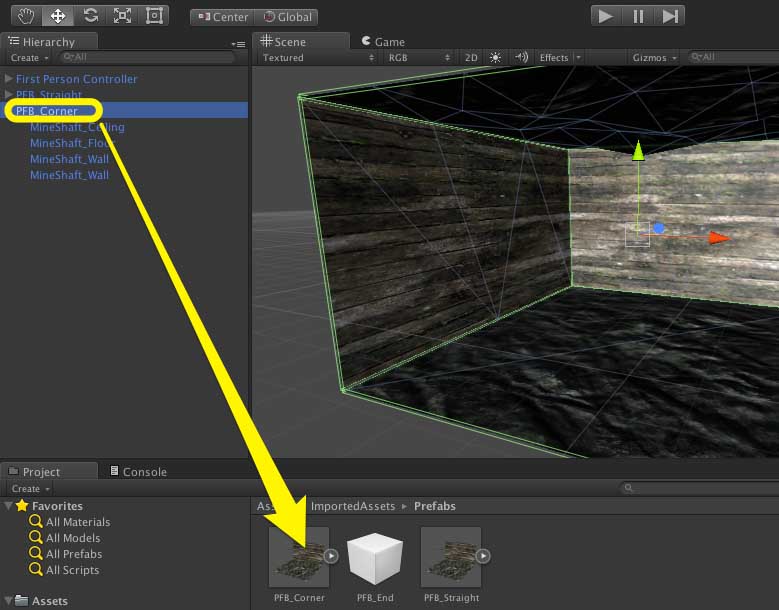
為所有的部件添加好BoxCollider后,我們來到Project視圖,在Prefab文件夾下新建兩個Prefab,分別命名為
PFB_Corner和PFB_End。這三個Prefab,已經建好的PFB_Straight作為場景的直道,PFB_Corner和PFB_End
就作為場景中的拐角和死胡同。

? ? ? 我們接下來就以PFB_Straight為藍本,創建PFB_Corner。
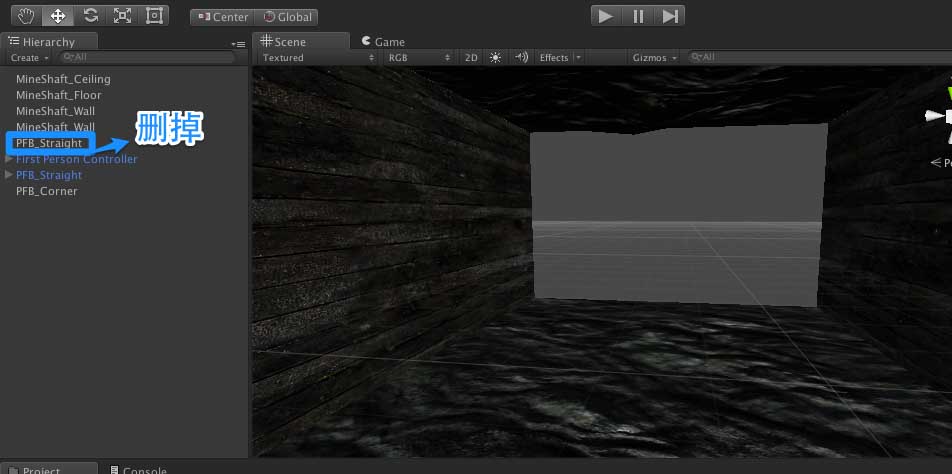
? ? ? 從下方拖出一個PFB_Straight來到場景中,接下來在Hierarchy視圖中將PFB_Straight中的四個部件全部選中拖出來,破壞其父子結構,然后刪除掉白色的PFB_Straight。
? ? ? 刪掉白色的PFB_Straight后,選中四個白色組件拖入到PFB_Corner中,我們只需要對PFB_Corner進行自己的調整后,將調整后的模型賦給我們新建的Prefab PFB_Corner就可以了。


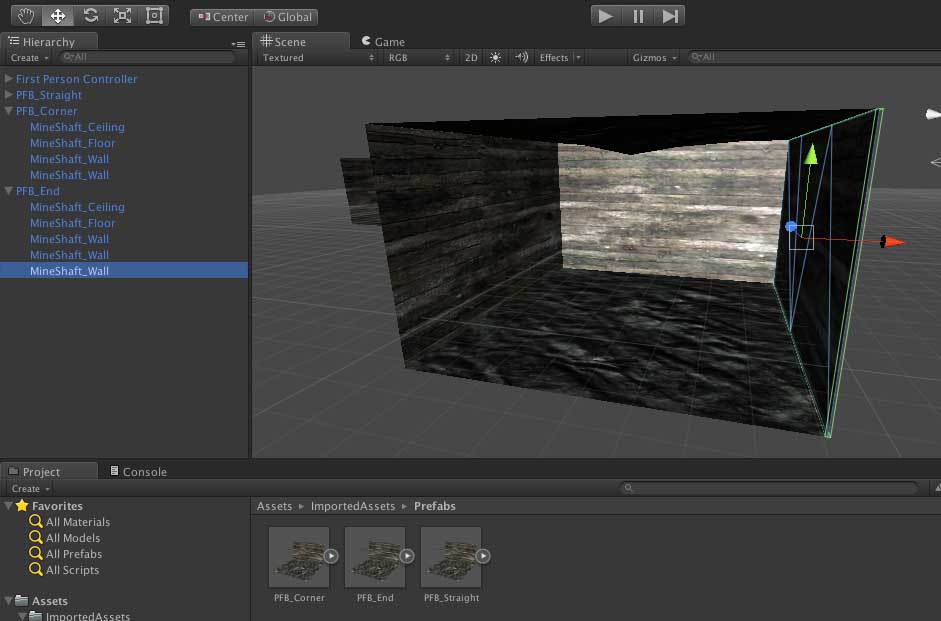
將其調整為道路角落的話,我們只需要動一面墻壁就可以了,因為我們將右邊墻壁旋轉90度后,貼到左邊墻壁的邊緣就可以了。相信這個操作在看了前面的博文后,大家應該都輕車熟路了。選中墻壁,按下E,調整為旋轉工具,把右墻壁可以看到的面朝前,即逆時針旋轉90度,選中要旋轉的坐標中,按住Control(Mac下按Command)拖動90度后停止。按下W切回坐標軸模式,然后按住V,將其拖動到左面墻壁的最遠點就可以了。完成后,將Hierarchy視圖中白色的PFB_Corner選中,拖到下方新建的Prefab——PFB_Corner中即可。
? ? ? 備注:在旋轉工具模式下,按V是不能頂點捕捉的,所以旋轉完成之后要記得切回坐標軸模式。



PFB_End的調整可以在PFB_Corner之上,死胡同的話應該有三面有墻壁,只需要在Corner的基礎上把左墻壁復制平移到原來右墻壁的位置,然后旋轉180度,大家都有舉一反三的能力,我就不贅述了。

有了直路,拐角和死胡同,我們就能有以這三個Prefab為元素,結合頂點捕捉,創建一個宏大的場景。
? ?
2015.3.7 ? ? 14:38
? ? ?By Mr.Losers
 - 寫給小白看的Clang編譯過程原理)




)
)


)









...)