現在代碼可以運行了,但是每次運行都需要我們手工去執行,并且測試報告也只能在執行測試的電腦上才能看到,我們希望能夠定時自動執行測試,并且能夠做到自動發送測試報告到相關人員的電子郵箱中。Jenkins 正好可以很好的完成以上訴求,那我們首先下載并安裝好Jenkins(網上有很多相關資料和教程,這里略過)。接下來說下具體的配置步驟:
10.1 相關的工具軟件在 Jenkins 服務器中安裝和配置
JDK:必須配置,Java 寫的程序哦!Maven:必須配置,我們建立的就是 Maven 類型的項目。10.2. 相關插件下載
Maven Integration: 必須,我們需要在 Jenkins 中建立一個 Maven 項目;HTML Publisher plugin:必須,extent reporters 美化報告替換 testng本來的報告就是為了美觀,要在 Jenkins 中展示必須安裝此插件;Groovy:必須,Jenkins 不支持異類樣式 CSS,所以 Groovy 插件是為了解決HTML Publisher plugin 在展示 extent reporets 時能夠正確的顯示。10.3 相關工具軟件和插件在 Jenkins 管理界面中配置
以管理員登錄 Jenkins 成功,點擊左側菜單中的 Manage Jenkins → Global Tool Configuration:10.3.1 JDK

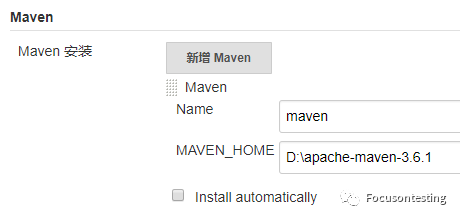
10.3.2 Maven

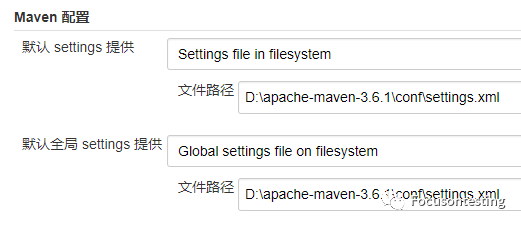
10.3.3 Maven 配置

10.3.4 Groovy

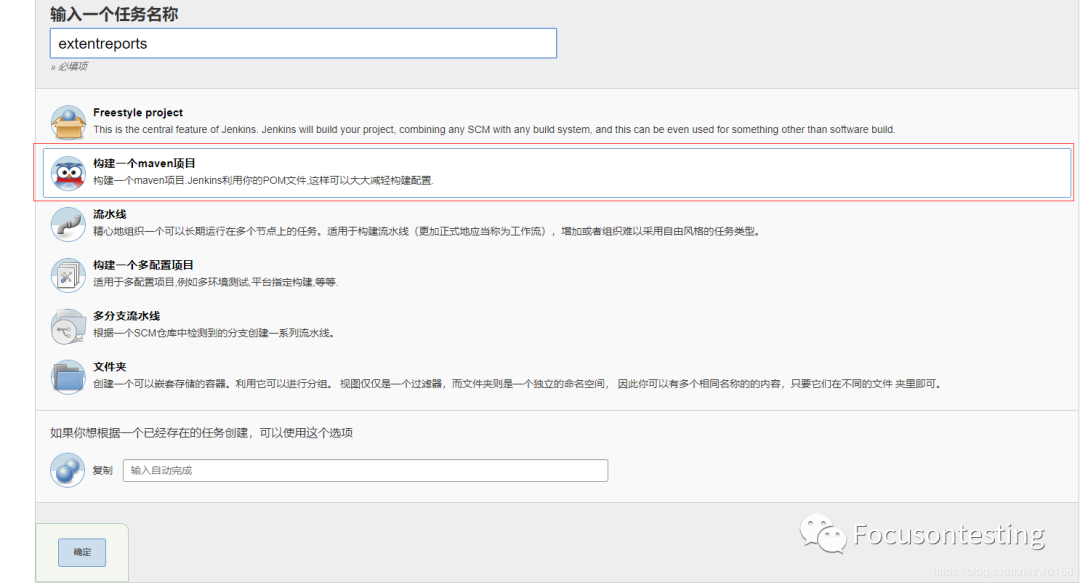
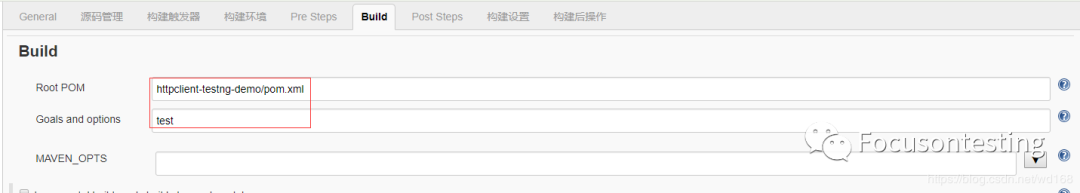
10.4 新建一個 Maven 類型的項目



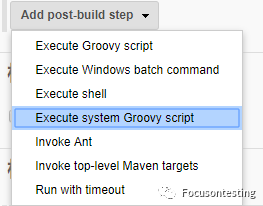
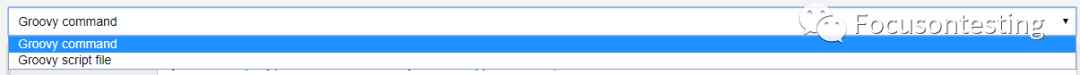
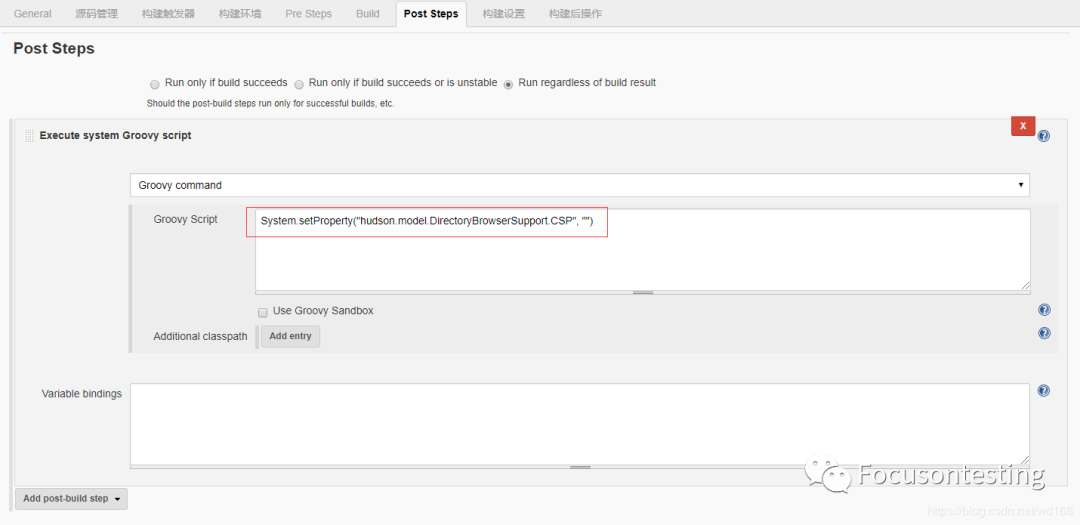
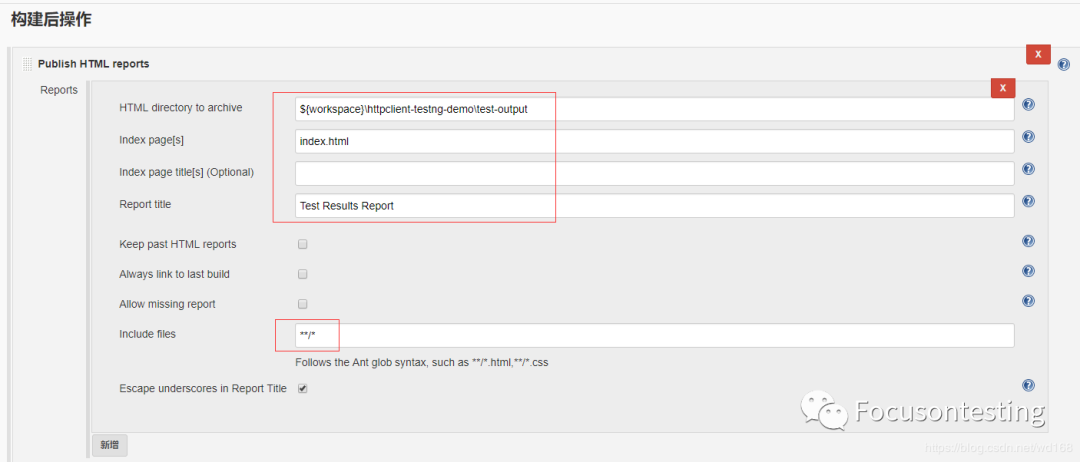
 System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", ""), 如下圖所示:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", ""), 如下圖所示:


來自東方的救贖,公眾號:閑話ITTestNG+Maven+ExtentReports在Jenkins中的測試報告出坑記(一):樣式不生效及解決方案
來自東方的救贖,公眾號:FocusontestingTestNG+Maven+ExtentReports在Jenkins中的測試報告出坑記(二):測試報告亂碼問題及解決方案
來自東方的救贖,公眾號:FocusontestingTestNG+Maven+ExtentReports在Jenkins中的測試報告出坑記(三):結果始終為Success的解決方案
來自東方的救贖,公眾號:FocusontestingTestNG+Maven+ExtentReports在Jenkins中的測試報告出坑記(四):測試報告郵件內容與美化解決方案






)












