前言
本文的文字及圖片來源于網絡,僅供學習、交流使用,不具有任何商業用途,版權歸原作者所有,如有問題請及時聯系我們以作處理。
作者:DYblog
轉載:https://www.cnblogs.com/dy8888/p/13257918.html
PS:如有需要Python學習資料的小伙伴可以加點擊下方鏈接自行獲取

python免費資料已上傳到學習交流群,可自行下載獲取
python學習交流群,點擊即可加入
下面直接上代碼,看不懂的可以看這篇文章或者注釋來學習
#!/usr/bin/env python
# -*- coding: utf-8 -*-
#written by DY
#http://dyblog.tk
#e-mail:duyun888888@qq.com
########import###############
import requests
from bs4 import BeautifulSoup
#from openpyxl import *#寫入表格使用,寫入txt時報錯
import time
from tkinter import *
import tkinter.messagebox
from tkinter import ttk
########import結束#############----------全局變量-----------
https = 'https:'
headers = {"Accept":"text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9","User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.16 Safari/537.36",
}#定義頭部信息,防止被網站阻止
name = []
price = []
introduct = []
urlss = []
#----------全局變量結束-------#===============函數區域==============
#--------圖形界面函數開始--------
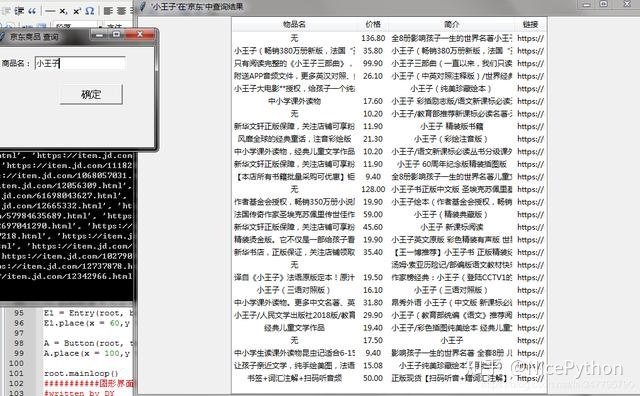
def genxin():top = Tk()top.title("'%s'在'京東'中查詢結果"%E1.get())top.geometry("800x600+600+100")columns = ("物品名", "價格", "簡介", "鏈接")treeview = ttk.Treeview(top, show="headings", columns=columns, height='100')treeview.column("物品名", width=200, anchor='center')treeview.column("價格", width=50, anchor='center')treeview.column("簡介", width=200, anchor='center')treeview.column("鏈接", width=50, anchor='center')treeview.heading("物品名", text="物品名")treeview.heading("價格", text="價格")treeview.heading("簡介", text="簡介")treeview.heading("鏈接", text="鏈接")treeview.pack()print(name)print(price)print(introduct)print(urlss)for write_ in range(min(len(name),len(price),len(introduct),len(urlss))): # 寫入數據treeview.insert('', write_, values=(name[write_], price[write_], introduct[write_], urlss[write_]))top.mainloop()
#--------圖形界面函數結束--------def searchstart():#打開頁面查找,獲取htmlurl='https://search.jd.com/Search?keyword='+E1.get()url = str(url)html = requests.get(url,headers=headers).text#打開鏈接,獲取htmlsoup = BeautifulSoup(html, 'html.parser')for div in soup.find_all('div',class_="ml-wrap"):#包含價格,銷量,商品,頁數for shangpin in div.find_all('div',class_="goods-list-v2 gl-type-1 J-goods-list"):for prices in shangpin.find_all('div',class_="p-price"):#商品價格for pricess in prices.find_all('i'):if pricess=='':pricess='無'price.append(pricess.text)for shangpin in div.find_all('div',class_="goods-list-v2 gl-type-1 J-goods-list"):#商品for name_ in shangpin.find_all('div',class_="p-name p-name-type-2"):for titlename in name_.find_all('em'):#簡介if titlename=='':titlename='無'introduct.append(titlename.text)for name_ in shangpin.find_all('div',class_="p-name p-name-type-2"):for introduction in name_.find_all('a',target="_blank"):#商品名introduction = introduction.get('title')if introduction=='':introduction='無'name.append(introduction)for url in shangpin.find_all('div',class_="p-name p-name-type-2"):for urls in url.find_all('a'):urlss.append(https+urls['href'])print(introduct)print(name)genxin()
#===============函數區域結束==========##########圖形界面開始#########
root = Tk()
root.title('京東商品 查詢')
root.geometry('250x160')
L1 = Label(root, text="商品名: ")
L1.place(x = 5,y = 15)
E1 = Entry(root, bd =2)
E1.place(x = 60,y = 15)A = Button(root, text ="確定",font=('Arial', 12), width=10, height=1,command=searchstart)
A.place(x = 350,y = 10)#確定按鈕root.mainloop()
###########圖形界面結束#########
#written by DY
#http://dyblog.tk
#e-mail:duyun888888@qq.com
運行截圖:














![CSS制作的32種圖形效果[梯形|三角|橢圓|平行四邊形|菱形|四分之一圓|旗幟]](http://pic.xiahunao.cn/CSS制作的32種圖形效果[梯形|三角|橢圓|平行四邊形|菱形|四分之一圓|旗幟])






