YAML是配置文件的格式,YAML文件中是由一些易讀的字段和指令組成的。K8S使用YAML配置文件需要注意如下事項。
定義配置時,指定最新穩定版API(當前最新穩定版是v1版本)。最新版本的API可以通過kubectl api-versions命令進行查看,命令如下所示。前面創建kubernetes-dashboard時的yaml文件中指定的就是最新版本的API接口版本。
- 配置文件應該存儲在集群之外的版本控制倉庫中。如果需要,可以快速回滾配置、重新創建和恢復。
- 應該使用YAML格式編寫配置文件,而不是使用JSON格式編寫。盡管YAML和JSON格式都可以使用,但YAML格式的文件對用戶更加友好。
- 可以將相關對象組合成單個文件,通過會更容易管理。部署UI時我給大家提供了三個yaml文件,而這三個yaml文件是我通過一個文件進行拆分后生成的。
- 不要指定沒必要的默認值,簡單和最小配置可以減少錯誤的發生。
- 在注釋中說明一個對象的描述可以方便后期的管理與維護。
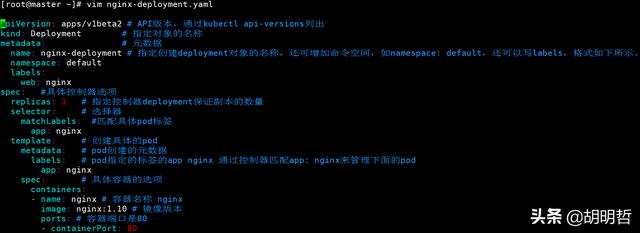
在前面的章節中給大家演示部署K8S-UI時使用到了yaml文件,但是yaml文件中的語法格式的作用沒有和大家進行詳細的講解說明,下面我會用nginx-deployment的yaml文件來作為講解,講解文字說明如圖1所示。

圖1
創建完nginx-deployment.yaml文件后可通過kubectl create -f命令指定yaml配置文件去創建資源,命令如下所示。
[root@master ~]# kubectl create -f nginx-deployment.yaml deployment "nginx-deployment" created[root@master ~]# kubectl get all[root@master ~]# kubectl describe deploy nginx-deployment創建service.yaml文件,nginx-service.yaml文件內容如下所示。
[root@master ~]# vim nginx-service.yamlapiVersion: v1kind: Servicemetadata: name: nginx-service labels: app: nginxspec: ports: - port: 88 # 集群IP88端口 targetPort: 80 # 容器IP80端口 selector: app: nginx發布nginx-service服務,通過kubectl describe svc指定nginx-service可查看IP地址,命令如下所示。
[root@master ~]# kubectl create -f nginx-service.yaml service "nginx-service" created[root@master ~]# kubectl get svcNAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGEkubernetes ClusterIP 10.10.10.1 443/TCP 4hnginx-service ClusterIP 10.10.10.221 88/TCP 1m[root@master ~]# kubectl describe svc nginx-service通過curl命令指定發布的IP地址可查看Nginx的訪問頁面和Nginx版本信息,命令如下所示。
[root@node-2 ~]# curl -I 10.10.10.221:88HTTP/1.1 200 OKServer: nginx/1.10.3Date: Fri, 02 Mar 2018 15:58:57 GMTContent-Type: text/htmlContent-Length: 612Last-Modified: Tue, 31 Jan 2017 15:01:11 GMTConnection: keep-aliveETag: "5890a6b7-264"Accept-Ranges: bytes同樣可以通過日志查看剛才具體傳送的請求信息,命令如下所示。
[root@master ~]# kubectl get podsNAME READY STATUS RESTARTS AGEnginx-f95d765f9-4298m 1/1 Running 0 14mnginx-f95d765f9-b8d7g 1/1 Running 0 14mnginx-f95d765f9-qpx4l 1/1 Running 0 14m[root@master ~]# kubectl logs nginx-f95d765f9-qpx4l192.168.10.6 - - [21/Apr/2018:13:34:02 +0000] "GET / HTTP/1.1" 200 612 "-" "ELinks/0.12pre6 (textmode; Linux; 113x28-2)" "-"192.168.10.6 - - [21/Apr/2018:13:41:57 +0000] "HEAD / HTTP/1.1" 200 0 "-" "curl/7.29.0" "-"






快人一步,掌握前端函數式編程)











