ios macos
重點 (Top highlight)
With the introduction of iOS 14 and macOS Big Sur, we are the witness of the next big thing in UI Design. Changes are not so revolutionary like in iOS 7 years before, but they undoubtedly present the trend UI Designers will follow in the future…
隨著iOS 14和macOS Big Sur的推出,我們見證了UI設計中的下一個重大事件。 改變并不像7年前的iOS那樣具有革命性,但無疑,它們呈現了UI設計人員未來將遵循的趨勢…
…and it won’t be Neuomorphism. 😉
……這不會是神經同質 。 😉
平面設計不再是趨勢 (Flat Design is No Longer A Trend)
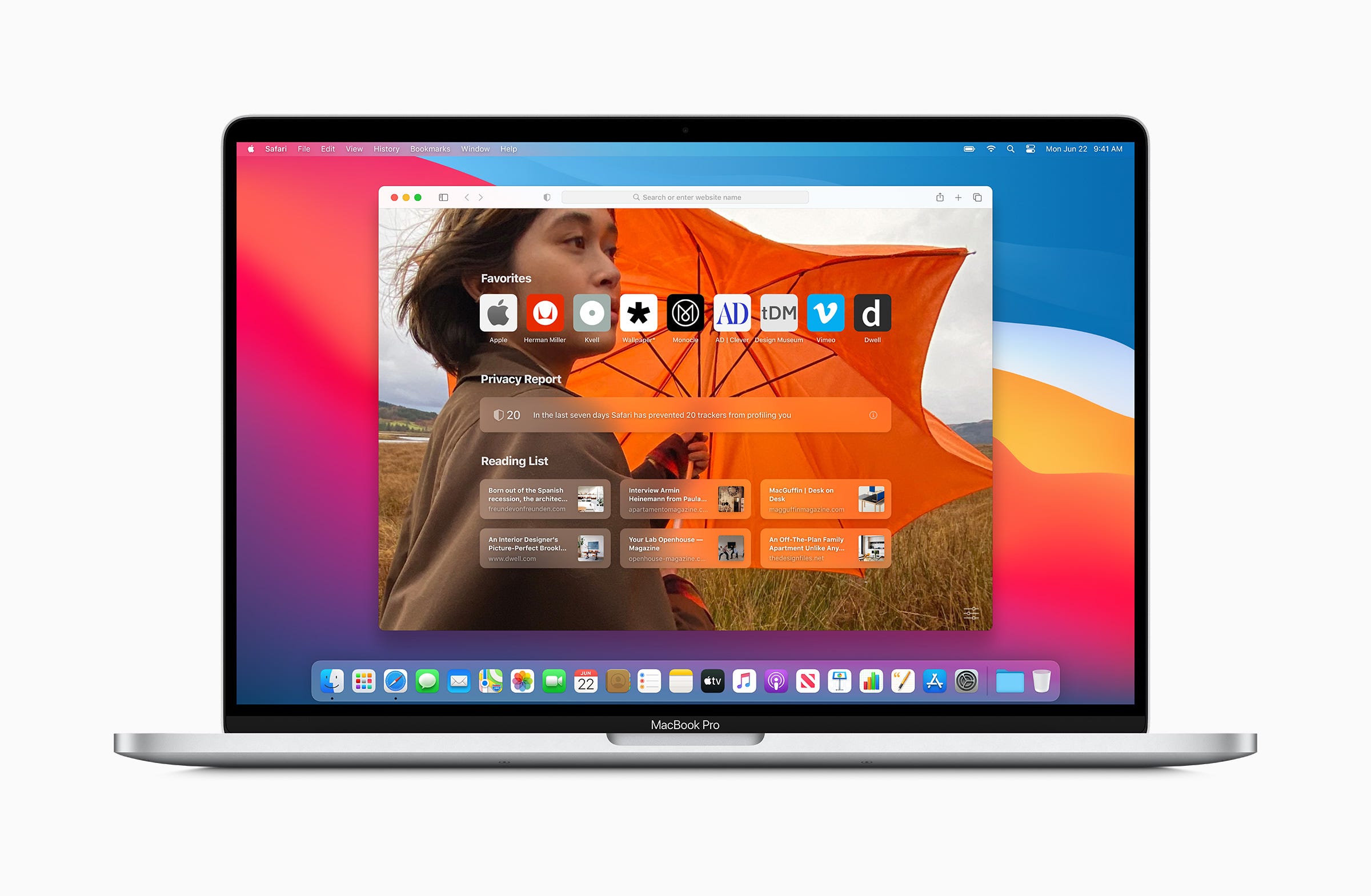
Let’s make it clear — minimalistic does not mean flat. Some people tend to use these terms as one thing. New Apple Operating Systems remain minimalistic, but their appearance gains more shadows, textures, and 3d shapes.
讓我們說清楚-簡約并不意味著扁平。 有些人傾向于將這些術語當作一件事。 新的Apple操作系統保持極簡主義,但是它們的外觀獲得更多陰影,紋理和3d形狀。
Like Alan Dye, VP Human Interface at Apple said: “Depth, Shading and Translucency are used to create the hierarchy. New materials are rich and vibrant….”
就像蘋果人機界面副總裁艾倫·戴(Alan Dye)所說: “深度,陰影和半透明性用于創建層次結構。 新材料豐富而充滿活力……”
Apple reduces visual complexity and makes the design even more minimalistic. Some elements are flatter, but the feel is the opposite. Both iOS and macOS brings more 3d dimensions to their user experience.
Apple降低了視覺復雜性,并使設計更加簡約。 有些元素比較扁平,但感覺卻相反。 iOS和macOS都為其用戶體驗帶來了更多3D尺寸。
👋 Tip for Designers: Think how minimalism may gain space in your design. Observe how simple effects (shadows, translucency) build visual hierarchy.
for設計師提示: 考慮極簡主義如何在您的設計中獲得空間。 觀察簡單的效果(陰影,半透明)如何建立視覺層次。

新的微妙功能 (New Subtle Affordances)
The human brain needs a hint to recognize the object. We tend to perceive 3d objects as interactive ones. That’s why lots of buttons still have a shadow.
人腦需要一個提示來識別物體。 我們傾向于將3d對象視為交互式對象。 這就是為什么許多按鈕仍帶有陰影的原因。
However, motion is also an additional clue. Apple designers know that and the macOS toolbar icons lost their shapes to remove visual complexity. But, when a user drags the cursor around, their background highlights and encourage them to press the action.
但是, 運動還是另外一條線索。 蘋果設計師知道,macOS工具欄圖標失去了形狀以消除視覺復雜性。 但是,當用戶在周圍拖動光標時,他們的背景會突出顯示并鼓勵他們按下操作。
The last obvious affordance is color. Apple wants designers to use Tint (or Accent) color to make active elements more visible. This tone should reflect the brand or product color. Thanks to this user immediately build a mental connection between the company and the application.
最后一個明顯的負擔是顏色。 蘋果希望設計師使用色調(或口音)顏色來使活動元素更加可見。 此色調應反映品牌或產品顏色。 多虧了該用戶,才能立即在公司和應用程序之間建立精神聯系。
👋 Tip for Designers: Don’t be afraid of not highlighting all options. Not every button needs to have a shape. It may appear when a user hovers over its surface. Experiment with tints and remove visual complexity where it is possible.
Designer設計師提示: 不要擔心沒有突出顯示所有選項。 并非每個按鈕都需要具有形狀。 當用戶將鼠標懸停在其表面上時,它可能會出現。 嘗試色調,并盡可能消除視覺上的復雜性。

制作數字資料 (Crafting in digital materials)
It has begun with Material Design from Google that showed us the vision of digital paper, then Microsoft introduced Fluent Design with the concept of multiple digital textures. It looks like Apple followed that, what’s more they moved it to the next level!
從Google的Material Design開始,向我們展示了數字紙的愿景 ,然后Microsoft引入了Fluent Design,它具有多種數字紋理的概念。 看起來蘋果公司緊隨其后,而且他們將其提升到了一個新的高度!
It is a great decision because digital Materials are more pleasant to our minds than raw pixelated squares. They make User Interface more human friendly.
這是一個很好的決定,因為數字材料比原始像素正方形更令人愉悅。 它們使用戶界面更加人性化。
👋 Tip for Designers: Play with the concept of digital material. Use depth, shadows, and translucency to create visual hierarchy. If you are not yet familiar with Material Design or Fluent Design System, read their guidelines to understand the concept.
for設計師提示: 發揮數字材料的概念。 使用深度,陰影和半透明來創建視覺層次。 如果您還不熟悉 Material Design 或 Fluent Design System ,請閱讀他們的指南以了解概念。

微妙的效果營造了質量意識 (Subtle Effects Build The Sense of Quality)
There are tiny details that make a difference. You cannot see all of them from mockups or screenshots, because some of them are motion or sound (yeah, Big Sure introduces dozens of new and enhanced UI sounds).
有一些微小的細節會有所作為。 您無法從模型或屏幕截圖中看到所有這些聲音,因為其中一些聲音或聲音(是的,Big Sure引入了數十種新的和增強的UI聲音)。
The thing that is primarily visible to Designers is the next generation of blur effect — called Progressive blur. It is about making the gradient of blur levels instead of hiding it below opacity or shadow.
設計師最主要看到的是下一代模糊效果-稱為漸進模糊 。 這是關于使模糊級別漸變,而不是將其隱藏在不透明度或陰影下。
👋 Tip for Designers: See where and how Progressive Blur is used around the new OS. Think about how it may be applied in your designs. Which design tools may achieve that effect now?
Designer設計者提示: 了解在新OS的何處以及如何使用漸進式模糊。 考慮一下如何將其應用到您的設計中。 哪些設計工具現在可以達到這種效果?
“Depth, Shading & Translucency are used to create the hierarchy.”
“深度,陰影和半透明性用于創建層次結構。”
– Alan Dye
–艾倫·戴(Alan Dye)
圖標中的新擬態 (New Skeumorphism in Icons)
In the last years, the macOS style was flattening the app icons and surrounded the symbols with mainly circular shapes. This has changed. Now the majority of icons gained “iOS-like” shape, but it is not flat. It is Skeuomorphic!
在過去的幾年中,macOS風格使應用程序圖標扁平化,并以圓形符號圍繞符號。 這已經改變了。 現在,大多數圖標都具有“類似于iOS的形狀”,但它并不平坦。 這是擬態的!
Personally, I think that lots of new icons in the macOS look stunning, but some are not designed so well (for example Stock app icon).
我個人認為,macOS中的許多新圖標看起來都很漂亮,但有些圖標的設計不是那么好(例如Stock應用程序圖標)。
👋 Tip for Designers: Explore the gallery of the new icons. See how additional shadows and gradients change the feeling of flat iOS icons that perfectly fits the Big Sur icon style. Consider using 3D shapes for some elements.
Designer設計師提示: 瀏覽新圖標的庫。 了解其他陰影和漸變如何改變完全適合Big Sur圖標樣式的平面iOS圖標的感覺。 考慮對某些元素使用3D形狀。

使用小部件顯示即時信息 (Show Immediate Information with Widgets)
iOS 14 brings a totally new approach to widgets. They are displayed directly in a Home Screen. These widgets look almost identical on iPad OS and very similar to the new ones on macOS Big Sur.
iOS 14為小部件帶來了全新的方法。 它們直接顯示在主屏幕中。 這些小部件在iPad OS上看起來幾乎相同,并且與macOS Big Sur上的新部件非常相似。
Apple recommends us to focus the widget on one idea. To display only the information that’s is related to it, nothing more. It is also important to display dynamic information that is changing through time because the widget should not only encourage to open the app.
Apple建議我們將小部件集中在一個想法上。 僅顯示與之相關的信息,僅此而已。 顯示隨時間變化的動態信息也很重要,因為小部件不僅應鼓勵打開應用程序。
👋 Tip for Designers: Think which information from your app is the most important to the users. This type of content may be a foundation of a useful widget. Try to experiment with the new dimensions (Small, Medium, and Large) of widgets displayed directly in the Home Screen. Remember, to support Dark Mode!
Designer設計者提示: 考慮您應用中的哪些信息對用戶來說最重要。 這種類型的內容可能是有用的小部件的基礎。 嘗試嘗試直接在主屏幕中顯示的小部件的新尺寸(小,中和大)。 記住,要支持黑暗模式!

整體生態系統方法 (Holistic Approach to The Ecosystem)
All Apple Systems iOS, iPadOS, macOS even watchOS works as a single ecosystem. They have got the same font, iconography, and almost identical visual styles.
所有Apple Systems iOS,iPadOS,macOS甚至watchOS都可以作為單個生態系統工作。 他們具有相同的字體,圖標和幾乎相同的視覺樣式。
Consistency gives the user a feeling of familiarity and confidence. It builds more trust and a better connection with the brand.
一致性使用戶感到熟悉和自信。 它建立了更多的信任并與品牌建立了更好的聯系。
👋 Tip for Designers: If you are creating an omnichannel solution, available to all kinds of devices, observe how Apple apps change through platforms. Where is the consistency maintained? Where are the changes made? What features are added to different platforms? You may also want to read Task Driven Design to know more.
Designer設計人員提示: 如果要創建可用于所有設備的全渠道解決方案,請觀察Apple應用程序如何在平臺之間發生變化。 哪里保持一致性? 在哪里進行更改? 哪些功能已添加到不同的平臺? 您可能還想 閱讀“任務驅動設計”以了解更多信息 。
The official Human Interface Guidelines are always the best source for deep analysis of the new style and features. Feel free to read them here:
官方的人機界面指南始終是深入分析新樣式和功能的最佳來源。 隨時在這里閱讀它們:
macOS Big Sure Guidelines
macOS Big Sure準則
iOS 14 — What’s New Guidelines
iOS 14-新增功能指南
Apple introduced lots of new inspiring things. While widgets, clips, and Progressive Blur in iOS 14 bring a lot of fresh experience to the mobile OS — it is the Big Sure that revolutionizes the way we use our macs. Even with its name — did you notice that it is named macOS 11?
蘋果推出了許多新的啟發性的東西。 盡管iOS 14中的小部件,剪輯和漸進式模糊為移動操作系統帶來了很多新鮮體驗,但是Big Sure徹底改變了我們使用Mac的方式。 即使使用它的名稱-您是否注意到它的名稱為macOS 11 ?
Observing how digital systems evolve and impact design is my passion. I also create time-saving 🧰 UX Resources and write ?? UI Design Tutorials. The article originally published on my blog. Thanks for reading!
我熱衷于觀察數字系統如何發展和影響設計。 我還創建了省時的🧰UX 資源,并編寫了??UI 設計教程 。 該文章最初發表在我的博客上 。 謝謝閱讀!
翻譯自: https://uxdesign.cc/what-can-designers-learn-from-ios-14-and-macos-big-sur-bab6e188ba4e
ios macos
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/276110.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/276110.shtml 英文地址,請注明出處:http://en.pswp.cn/news/276110.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!




介紹)


設計)








線程間的交換數據 Exchanger)

