
背景
現在越來越多的公司和APP開始使用游戲化的方式去做產品了,所謂游戲化,是指在非游戲環境中將游戲的思維和游戲的機制進行整合運用,以引導用戶互動和使用的方法。支付寶里面的螞蟻莊園、螞蟻森林,通過游戲和公益的結合實現用戶的留存和活躍。淘寶支付寶的芭芭農場、京東的東東果園、拼多多的多多果園、美團的小美果園...無一不是通過游戲化的方式去提升用戶留存的方案。
本篇文章,我會列出一些游戲化互動類的游戲,讓大家看一下閱讀本文后,我們可以做的項目是怎樣的。
然后對一個案例進行拆分,帶大家學習一些2D互動最基礎的知識,讓大家能夠快速上手寫互動游戲。
能做什么
互動案例
?????????????????我們來看幾個2D互動項目,目前,大多數的互動都是以游戲的形式展現,通過游戲的玩法和精致的效果,讓用戶有更好的互動體驗,我們通過養成,采集,塔防,抓娃娃等類似游戲的形式,結合業務屬性,達到更好的業務效果。
案例分析
我們進行一個案例分析,先來看一下,在一個互動項目中,我們需要用到哪些互動游戲的元素,首先,我們可以看到整個場景里面有背景和前面的貓動畫,背景是使用了圖片展示,貓動畫是用了骨骼動畫實現的,在招財貓的錢袋中,有時間進度條信息,進度條是使用兩個圓角矩形實現的,進度變化是使用過渡動畫實現的。在互動項目中,我們還會用到一些幀動畫、精靈圖、事件的能力。對于普通的前端開發來講,有一些概念我們并不常用,接下來就讓我們開始了解一下這些基礎知識。
基礎學習
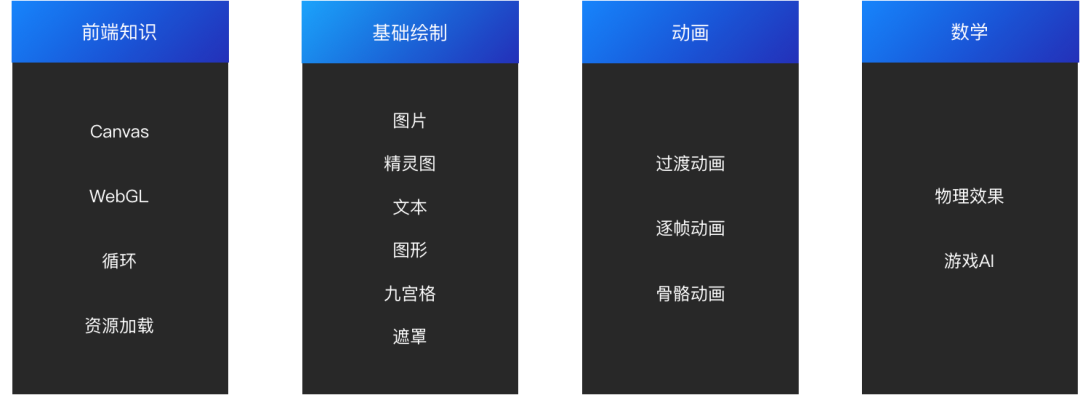
2D互動常用能力

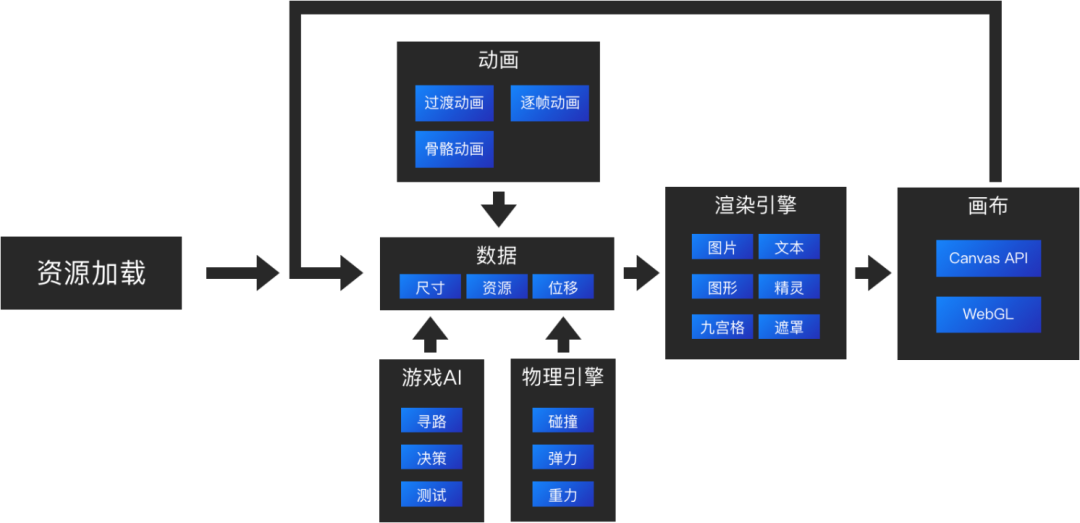
互動游戲是如何運行起來的

互動游戲是如何運行起來的呢?首先,我們知道,目前很多前端項目都是通過數據帶動視圖的,游戲也是這樣的,比如說,我們在游戲里面有一個飛機,那么,我們需要定義飛機的尺寸,以及他在游戲中的位置,和他對應的飛機圖片,這些屬于游戲數據,我們將數據提交給渲染引擎,渲染引擎根據這些數據內容將對應的內容渲染到畫布上。
游戲是動態運行的,為了實現一些動畫/真實物理效果效果,我們通過動畫,AI,物理引擎等工具控制數據的變化,然后通過循環來持續修改數據,并且渲染到畫布實現游戲的運行。
循環

瀏覽器提供了requestAnimationFrame方法,要求瀏覽器在下一次繪制之前,調用制定的回調函數,這個方法一般是用于更新動畫的。
瀏覽器在的每一次重繪我們叫做1幀,瀏覽器默認的繪制頻率是60幀,也就是說,正常情況下,瀏覽器一秒會刷新60次。
通過下面的方法,我們可以保證每一幀渲染之前,我們可以進行數據的計算以及調用渲染方法
const?loop?=?()?=>?{requestAnimationFrame(loop)//?計算數據//?繪制圖形
}
requestAnimationFrame(loop)
因為requestAnimationFrame方法只會在下一次繪制前被調用,所以,我們需要在每次調用方法的時候去調用一次這個方法保證游戲繼續運行,所以在loop方法里面會重復調用這個方法。
一般情況下,我們會把這個方法放在函數的最前面,因為,如果在計算數據和繪制圖形的過程中報錯了,會導致程序無法執行到這個方法,游戲也就停掉了。
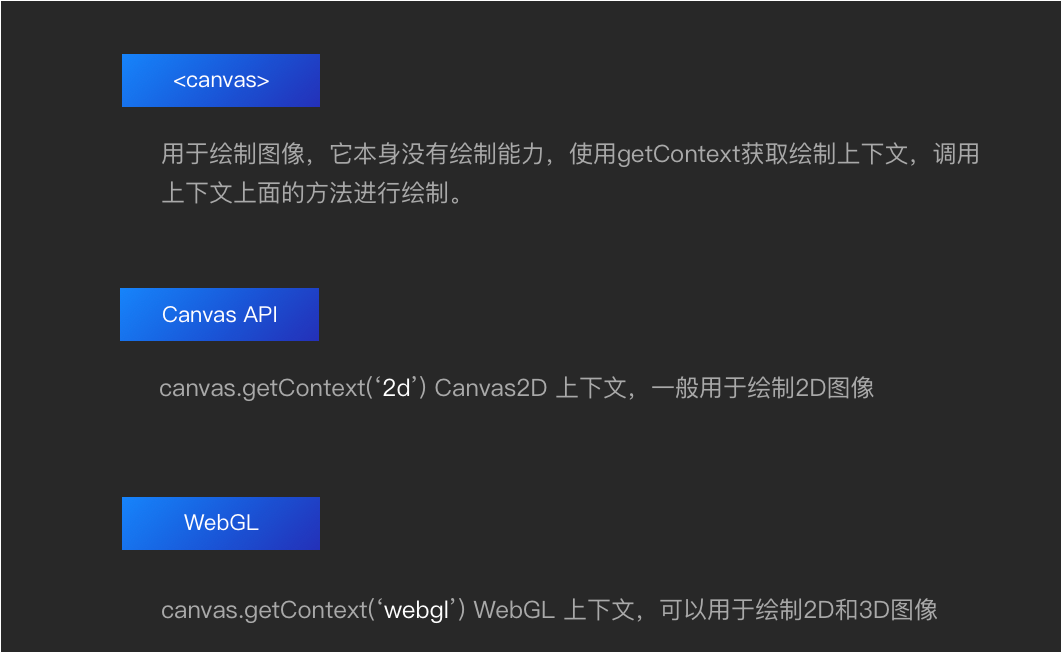
畫布

常用的繪制上下文有Canvas API 和WebGL,一般CanvasAPI來繪制2D圖像,WebGL可繪制2D和3D圖像,他的性能更高。
canvas提供了一些比較基礎的API,但是在互動游戲中的元素是比較復雜的,所以一般都會有渲染引擎和游戲引擎來承接這些元素。
本文不會詳細講解Canvas,可以到MDN等平臺學習。
基礎渲染
接下來我會介紹一下,在2D游戲化互動游戲中,我們經常用到幾種渲染方案。
圖片
文本
圖形
精靈
九宮格
遮罩
圖片和文本就不用說了,是視圖開發中最常用到的。我們從圖形開始說
圖形

精靈

九宮格
我們經常會遇到一些尺寸不固定,但是周圍或四遍樣式不變形的圖片,也就是 .9 圖,例如消息氣泡,如果直接設置寬高會將整個氣泡圖片拉變形。
 使用九宮格的原理進行解決:
使用九宮格的原理進行解決:

一般渲染引擎也會提供方便的方式實現。
遮罩
通過遮罩可以實現渲染內容的遮罩效果,是不是很像給div設置 overflow:hidden 呢
基礎動畫
過渡動畫
例如一個物體經過3秒,從100px的地方移動到500px。我們可以通過以下方法計算。
startTime 是動畫開始的時間。

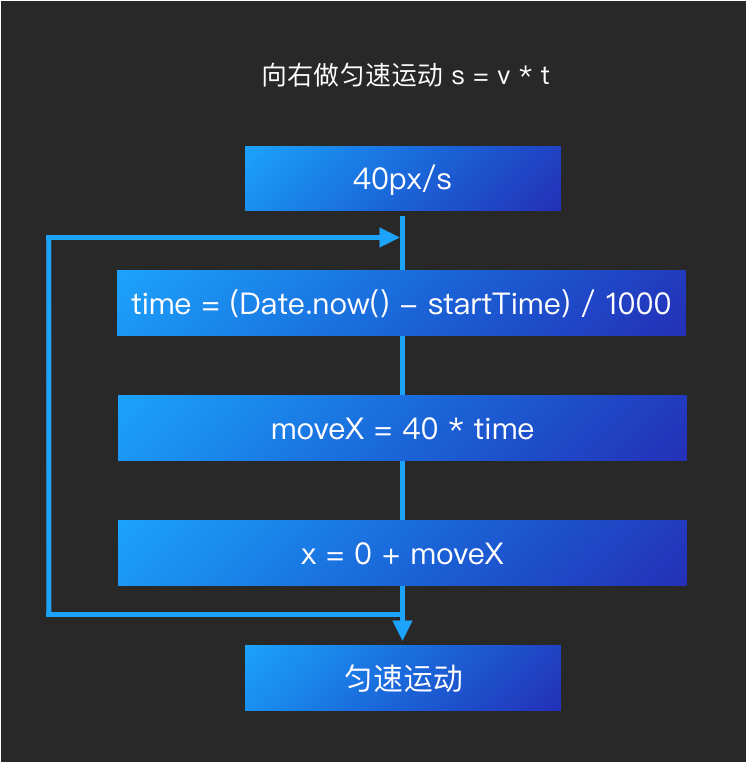
如果一個物體向右做勻速運動,我們可以使用公式 s = v * t

一般情況下,我們都會使用現成的動畫庫,類似 Tween.js 實現,當然在實現復雜的動畫邏輯時,還可以使用一些工具,類似Lottie,我們還是需要手寫動畫的。
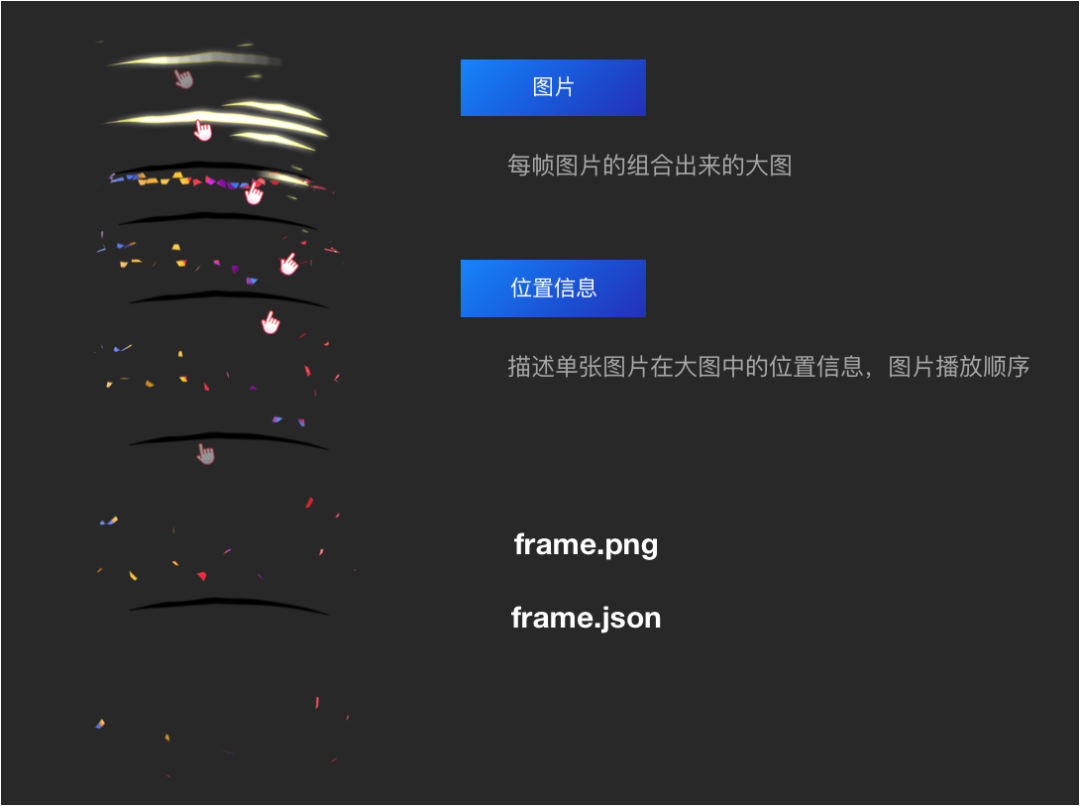
逐幀動畫

Texture Packer來實現逐幀動畫資源,一般是由設計師逐幀繪制,然后導入 Texture Packer 后導出資源文件,開發者直接使用資源文件即可。骨骼動畫
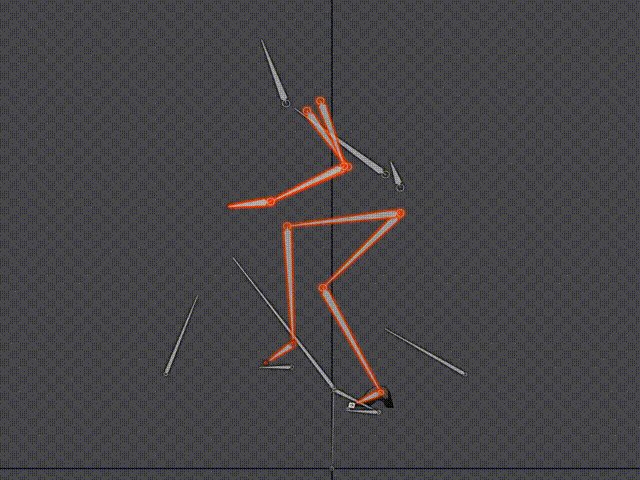
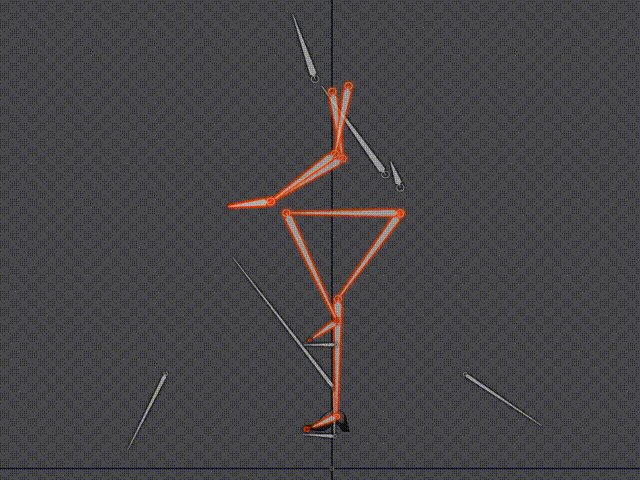
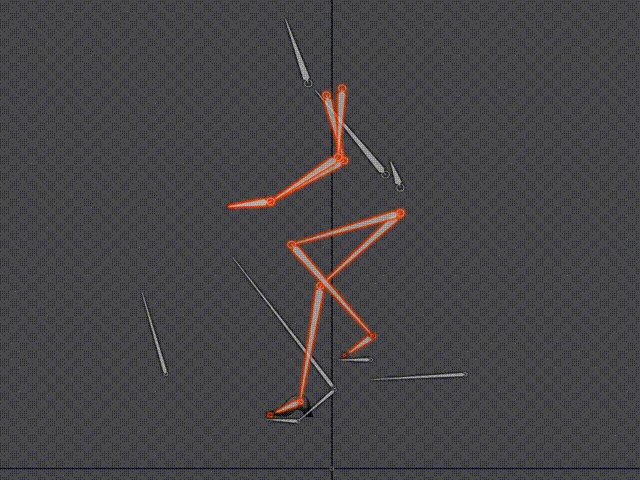
骨骼動畫可以模擬實現一些比較復雜有一定關節邏輯的動畫,比起幀動畫而言,所使用的圖片更少,占用內存更小。
骨骼動畫主要以下幾部分組成:
骨骼動畫貼圖

骨骼設計以及動畫

貼圖+骨骼+動畫

所以骨骼動畫資源一般由三個文件組成,常用的骨骼動畫設計軟件是 Spine 和 Dragonbones,一般是由設計師或者動畫設計師進行設計。開發者只需要使用軟件導出的資源即可。
項目實戰
了解到以上的內容,我們就可以開發互動項目了,工欲善其事,必先利其器,這里我們推薦由淘系技術部開源的 Eva.js,它是專門給前端開發者提供的開發游戲化互動項目所設計的。目前淘寶、天貓、支付寶、優酷、阿里媽媽、AliExpress、Lazada、考拉等很多產品都在使用,2020年雙11養貓貓項目也是使用 Eva.js 實現的。
接下來我們拿一個最簡單的 Demo 來學習使用 Eva.js。
這是一顆心做左右移動動畫,點擊后彈出一個alert。

Eva.js 的游戲是由游戲對象和組件構成,游戲對象代表游戲中的一個物體,組件代表物體的能力,在這個例子中,只有一個物體,他的能力有三個:
顯示成一個心的圖片
有一個左右的過渡動畫
點擊事件
我們剛剛分析了這個 Demo 所需要的能力,接下來我們要做 Eva.js 開發游戲的四步操作

Step1 添加資源&創建游戲
import?{?resource,?Game?}?from?'@eva/eva.js'
import?{?RendererSystem?}?from?'@eva/plugin-renderer'
import?{?ImgSystem?}?from?'@eva/plugin-renderer-img'
import?{?EventSystem?}?from?'@eva/plugin-renderer-event'
import?{?TransitionSystem?}?from?'@eva/plugin-transition'resource.addResource([{name:?'imageName',type:?RESOURCE_TYPE.IMAGE,src:?{image:?{type:?'png',url:'//gw.alicdn.com/bao/uploaded/TB1lVHuaET1gK0jSZFhXXaAtVXa-200-200.png',},},preload:?true,},
]);const?game?=?new?Game({systems:?[new?RendererSystem({canvas:?document.querySelector('#canvas'),width:?750,height:?1000,}),new?ImgSystem(),new?EventSystem(),new?TransitionSystem()],
});
addResource 傳入了一個資源的里面,這里不一定只有圖片資源,還可以有幀動畫、骨骼動畫等等資源,這里以圖片資源舉例子。更多Demo可以進入 Eva.js 官網 中查看。
在添加資源之后,我們也創建了一個游戲實例,這是運行游戲的主要運行時, 因為 Eva.js 只有一個最核心的游戲運行時,所以我們所有的功能都是要自己安裝的哦~所以我們要安裝這個游戲所需要的系統,圖片、事件、動畫。
RendererSystem是用來將游戲渲染出來的系統,所有渲染的能力都依賴這個系統,里面設置了寬高以及所要渲染的canvas對象。ImgSystem是用來畫圖片的系統EventSystem是用來觸發點擊事件的系統TransitionSystem是用來做位移動畫的系統
Step2 創建對象,并設置定位
import?{?GameObject?}?from?'@eva/eva.js'const?heart?=?new?GameObject('heart',?{size:?{?width:?200,?height:?200?},position:?{x:?0,y:?0,},origin:?{?x:?0,?y:?0?},anchor:?{x:?0,y:?0,},
});
GameObject 的第一個參數為對象的名稱,第二個參數為對象的位置信息,其中 size 設置對象大小, position 設置位置,其他的可以后續參考文檔學習哦~
Step3 添加所需要的組件
剛剛我們在 new Game 的時候添加了實現視頻功能所需要的系統,這些系統是為了讀取組件上面的數值然后實現功能的,所以,我們需要給對象添加組件以后,才能夠讓對象實現對應的功能。
我們目前所需要的功能是圖片渲染、點擊事件、位移動畫,所以我們要添加三個組件
圖片渲染
import?{?Img?}?from?'@eva/plugin-renderer-img'heart.addComponent(new?Img({resource:?'imageName',}),
);
調用 heart 的 addComponent 方法既可添加組件,這里我們添加 Img 組件, Img 組件有個 resource 參數,該參數是圖片資源的名稱,其實對應了 Step1 中添加的圖片資源的名稱。當然雪碧圖、骨骼動畫也是同樣的原理,需要在 resource 中添加資源,在添加組件的時候使用。
點擊事件
import?{?Event?}?from?'@eva/plugin-renderer-event'const?evt?=?heart.addComponent(new?Event())
evt.on('tap',?()?=>?{alert(1)
})
給游戲對象添加一個 Event 組件,并通過 on 方法綁定 tap 事件, on 的第二個參數為 tap 事件所觸發的函數,當然,Event 組件還有其他事件,我們可以通過 Eva.js 文檔查看。
位移動畫
import?{?Transition?}?from?'@eva/plugin-transition'const?transition?=?heart.addComponent(new?Transition())
transition.group?=?{idle:?[{name:?'position.x',component:?heart.transform,values:?[{time:?0,value:?0,tween:?'ease',},{time:?1000,value:?400,tween:?'ease',},{time:?2000,value:?0}]}]
}
transition.play('idle',?Infinity)
上面的代碼中,我們創建了一個動畫組,名字叫做 idle 當前動畫組里面,我們對 heart.transform 組件的 position.x 屬性進行數值變化,0->1000ms,數值從0->400,1000ms->2000ms,數值從400->0,然后使用 Transition 組件的 play 方法,讓動畫執行 Infinity 次。
Step4 運行
一般游戲都是自動運行的,所以做完以上工作后,游戲會自動開始運行。
總結
未來會有越來越多的游戲化產品,開發互動類游戲將成為前端工程師的必備技能,通過本篇文章,我們可以了解到一些基礎的游戲化互動技術,也通過 Eva.js 學習了如何實現一個最簡單的互動游戲。如果想對游戲化、互動技術更加深入,我們需要去深入學習游戲引擎、渲染原理、動畫、物理、音效等技術,對于互動業務開發來說 Eva.js 目前能滿足大部分需求。
前端領域中游戲化方向剛剛起步, Eva.js 是專注于開發游戲化項目的游戲引擎,也處于剛剛起步的狀態,未來 Eva.js 會繼續專注于前端,專注于游戲化項目,讓游戲化項目開發更簡單。我們也希望大家能夠參與到前端游戲化領域的建設中來,我們也會陸續分享相關的技術,輸出游戲化項目開發能力。
人人可開發、處處有互動
我們團隊的使命是“人人可開發、處處有互動”,基于這樣的目標,Eva.js 會最大化的減少互動游戲的開發成本,讓每一個前端工程師都可以低學習成本開發互動游戲。
Eva.js 將于 4 月 22 日舉辦開源技術專場,歡迎掃海報上的二維碼入群, 也可以點擊閱讀原文掃碼進群,群內大佬云集!









之地圖的地區標識)


)







