微信臨時素材接口
When interacting with today’s graphic user interfaces (GUI), we experience a sense of realism. As of now, certain aspects of realism (for example animations) create the appearance that user interface graphics behave in accordance with the physical laws of the living world.
與當今的圖形用戶界面(GUI)進行交互時,我們會體驗到真實感。 到目前為止,現實主義的某些方面(例如動畫)創建了用戶界面圖形根據生活世界的物理定律表現出來的外觀。
When experiencing such aspects of realism in GUI, we experience one thing in terms of another. This is what is known as a metaphor. Interaction design has long drawn on the familiar logic of the living world. Here, GUI often uses metaphors that allow for experiences to feel real and familiar.
在GUI中體驗現實主義的這些方面時,我們會經歷另一件事。 這就是所謂的隱喻 。 交互設計早已借鑒了生活世界熟悉的邏輯。 在這里,GUI經常使用隱喻,使體驗變得真實而熟悉。
However, these are only some aspects of realism in today’s GUI. We may consider it as a genre of realism. When one considers the existing metaphors to not convey realism in its entirety, an opportunity to probe a different genre emerges.
但是,這些只是當今GUI中真實性的某些方面。 我們可以認為這是現實主義的流派 。 當人們認為現有的隱喻不能完整地傳達現實主義時,就會出現探索另一種流派的機會。
What other realistic features of the living world are there? And how can these realistic features be implemented in GUI to express other realisms?
生活世界還有哪些現實特征? 以及如何在GUI中實現這些逼真的功能來表達其他逼真感?
Today, in light of designing GUI, interaction researchers and designers are concerned with the relationship between people and GUI. They usually describe this relationship as a series of ”momentary interactions”. Somewhere between when GUI came to be and today, aesthetically pleasing experiences rose to complement these ”momentary interactions” that are imbued with functionality.
如今,根據GUI的設計,交互研究人員和設計人員都在關注人與GUI之間的關系。 他們通常將此關系描述為一系列“瞬間相互作用”。 從GUI出現到今天之間的某個時候,人們從審美上獲得了愉悅的體驗,以補充這些充滿功能性的“瞬間交互”。
Designers turned to the living world for inspiration. Whilst some realistic features counteracted the functional purpose of GUI, some proved beneficial. Animations, mirroring the motion of objects of the living world by physical laws, served as feedback and/or feed-forward. It was simply a way to leverage what we already understand and are familiar with.
設計師轉向生活世界尋求靈感。 盡管一些實際功能抵消了GUI的功能目的,但有些卻被證明是有益的。 動畫通過物理定律反映了現實世界中物體的運動,用作反饋和/或前饋。 這只是利用我們已經了解和熟悉的內容的一種方式。
Upon designing these ”momentary interactions” derived from a user-centred design approach, the potential richness of wholesome experiences seemed forgotten. The GUI simply appeared ’shiny and new’ upon interaction. Whilst you and I, and our interactions change over time, the GUI simply does not.
在設計出這些以用戶為中心的設計方法而產生的“瞬間互動”時,似乎忘記了有益健康體驗的潛在豐富性。 在交互時,GUI只是顯得“閃亮而新穎”。 盡管您和我以及我們的交互會隨著時間而變化,但GUI卻不會。
Not until recently have attention shifted towards prolonged experiences and how these may intertwine with our everyday lived experience. Whilst realistic features have successfully been implemented into these ”momentary interactions”, how to design for prolonged experiences is undoubtedly complex.
直到最近,注意力才轉向長期的體驗,以及這些體驗如何與我們的日常體驗交織在一起。 盡管現實的功能已經成功地實現了這些“瞬間的互動”,但如何設計長時間的體驗無疑是復雜的。
Various researchers and designers in the field of Interaction Design have raised the awareness of how other meanings may rise in prolonged experiences.
交互設計領域的各種研究人員和設計師已經提高了人們對長期體驗中其他意義可能會如何增長的認識。
In the living world, changes are made under continual conditions, whereas our interaction with a medium influences it as it influences us. This probes the concept of continuity in Human-Computer Interaction and thinking of interaction over time rather than at momentary points. This transcends to cultural implications, of how several people may be involved in the usage of GUI at the same time.
在生活世界中,變化是在連續的條件下進行的,而我們與媒介的互動會影響它,因為它會影響我們。 這探討了人機交互的連續性概念,以及隨著時間而不是在瞬間進行交互的思考。 這超越了文化含義,即在同一時間使用GUI可能涉及幾個人。
What separates these ”momentary interactions” from prolonged experiences is time. There are many things that may express the passage of time in reality. But in my exploration, I turned to nature for answers. The withering of a tree, a sunset, the growth of an ivy plant-encroaching on a building. Just as how animations mirror the motion of objects in the living world, what if GUI was to mirror the passage of time of the living world?
這些“瞬間的互動”與長期的經歷是分開的。 有很多東西可以表達現實中的時間流逝。 但是在探索中,我轉向自然尋求答案。 一棵樹的枯萎,日落,一棵常春藤的生長侵害著建筑物。 就像動畫如何反映現實世界中對象的運動一樣,如果GUI能夠反映現實世界的時間流逝怎么辦?
In that sense, GUI would not simply be depicted as unaffected by time but adopted to our change — Just as how a physical object adapts to changes over time — conveying our traces over time.
從這個意義上講,GUI不會簡單地描述為不受時間影響,而是會接受我們的變化-就像物理對象如何隨時間變化而變化一樣-隨時間傳遞我們的蹤跡。
In this design research, as part of a bachelor thesis, I examined other realistic features such as temporal processes of the living world and how they may be used metaphorically to shape experiences over time in GUI. I discovered that temporal processes such as frosting, blooming, and wearing and tearing expressed traces of time in reality.
在此設計研究中,作為學士學位論文的一部分,我研究了其他現實特征,例如生活世界的時間過程 ,以及如何將它們隱喻性地用于在GUI中隨著時間的推移來塑造體驗。 我發現諸如 結霜 , 盛開 和 磨損 表達了現實中的時間痕跡。
By manifesting these temporal processes in the design of GUI, GUI expresses the time of and with the GUI as continuous. I argue that it paves way for a different relationship to be nurtured, another meaning beyond that of today’s functional GUI. Simply, how time may be expressed differently from that of today’s GUI. Continuous time in GUI conveys meaning in the sense of what was, what is, and what is about to.
通過在GUI設計中體現這些時間過程,GUI可以將GUI的時間表示為連續。 我認為這為培養不同的關系鋪平了道路,這是當今功能GUI之外的另一種含義。 簡而言之,時間的表達方式可能不同于當今的GUI。 GUI中的連續時間傳達了過去,現在和即將發生的意義。
How are traces of time manifested in the design of temporal metaphors in Graphical User Interface?
在圖形用戶界面中的時間隱喻設計中如何體現時間痕跡?
還原論 (Reductionism)
In the last decade, temporality has been given attention in Human-Computer Interaction research. Several researchers within the interaction design field have in various ways approached the design of time. Yet, it is strikingly overlooked, remaining somewhat unexplored.
在過去的十年中,時間性在人機交互研究中得到了關注。 交互設計領域的一些研究人員以各種方式進行了時間設計。 然而,它卻被驚人地忽略了,仍然有些待探索。
Approaches made in HCI research are often of user-centric nature, starting from people’s needs and requirements. These approaches tend to focus on the functionality of interactive mediums at the expense of their aesthetic and sensuous expressions. Here, emphasis on how interaction aesthetics naturally change over time.
從人的需求和要求開始,HCI研究中采用的方法通常以用戶為中心。 這些方法趨向于集中于交互媒體的功能,而以犧牲它們的美學和感性表達為代價。 在這里,重點討論交互美學如何隨時間自然變化。
The underlying concern is interactions in a single or ‘ideal’ scenario. Whereas in the living world, interaction produce far more complex scenarios. As circumstances and/or contexts may change in the living world, so do our experience of interaction.
潛在的問題是在單個或“理想”場景中的交互。 而在現實世界中,交互產生的場景要復雜得多。 由于生活世界中的情況和/或環境可能會發生變化,因此我們的互動體驗也會發生變化。
What temporality may yield that has been reasoned to be neglected in user- centred design approaches is how function does not necessarily have to change for a new relationship to be experienced with an artefact. Thus, temporality may nurture a different kind of relationship where one might feel differently towards a digital artefact.
在以用戶為中心的設計方法中被忽略的暫時性可能是功能如何不一定必須更改才能使人工制品體驗到新的關系。 因此,時間性可以孕育一種不同的關系,在這種關系中,人們對數字人工制品的感覺可能有所不同。
What it would mean to have a digital artefact in which we partially have a history with?
擁有部分歷史記錄的數字人工制品意味著什么?
With reductionism, interaction is reduced in value to merely its functions. This becomes problematic as such digital artefact with so reduced value inevitably end up cast away once used no more. An act like this consequently allows for neither memories nor history to be nurtured.
通過簡化論,互動的價值被降低到僅其功能。 這成為問題,因為這種具有如此低價值的數字人工制品一旦不再使用就不可避免地被拋棄。 因此,像這樣的行為既不能培養記憶,也不能培養歷史。
臨時性 (Temporality)
To unpack what temporality means in GUI, we need to look at existing expressions of traces of time in said context.
為了解開GUI中時間性的含義,我們需要查看所述上下文中時間軌跡的現有表示形式。

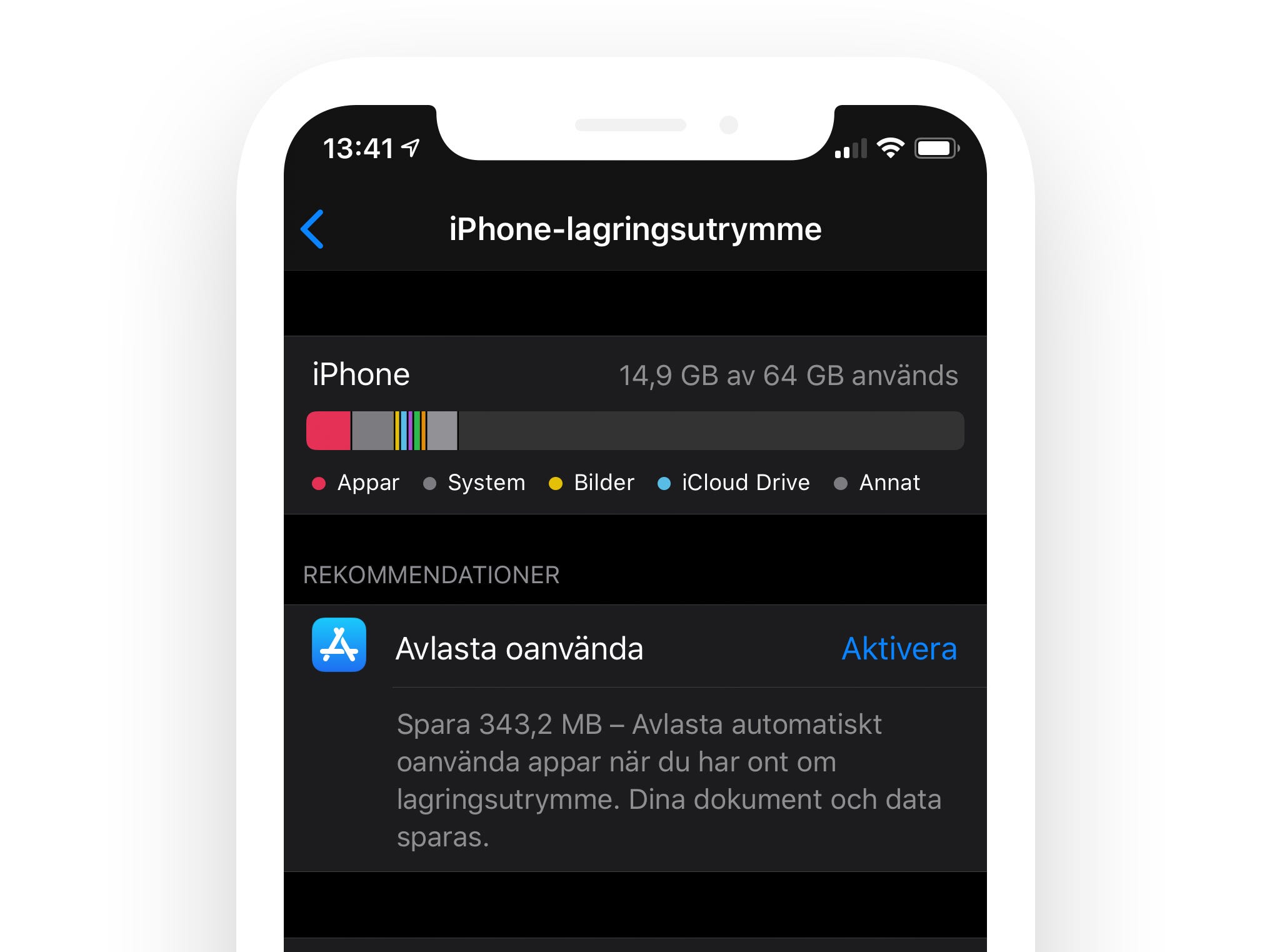
Apple’s Screen Time conveys the time one spends on an Apple iOS device. As seen in the image above, time is expressed in numbers. In this sense, time is expressed implicitly. What the numbers unsuccessfully express is what this time means and is. Consequently, the numbers only serve as mere symbolisations for time. For simplification, we could compare this to how a timepiece tell time and how a pair of old jeans tell time.
Apple的屏幕時間傳達了人們在Apple iOS設備上花費的時間。 如上圖所示,時間以數字表示。 從這個意義上講,時間是隱式表示的。 數字未能成功表達的是這次的意義和存在。 因此,數字僅是時間的象征。 為簡化起見,我們可以將其與鐘表如何顯示時間以及一條舊牛仔褲如何顯示時間進行比較。
This implicit nature of expressing time juxtaposed with these function-oriented environments opens up new design space for exploring other possibilities.
與這些面向功能的環境并列的表達時間的隱含本質為探索其他可能性開辟了新的設計空間。
Temporality in GUI may serve to not only represent time but also explore different meanings. What would it mean to have a history with GUI? This is just one of a handful in the puzzling nature of temporality. In the living world, time is woven into every piece of an experience.
GUI中的臨時性不僅可以代表時間,還可以探索不同的含義。 擁有GUI歷史記錄意味著什么? 這只是暫時性令人困惑的性質中的少數幾個。 在生活世界中,時間融入了每個體驗。
“Your own traces on the ground fade, the footmarks washed away or overlaid with others, the only remains the slight deepening of a rutted path or the gloss on well-trodden stones. Often the trace that persists is on paper in diaries and journals, or digitally on the web: lines of text and photographs.”
“您自己在地面上的痕跡逐漸消失,腳印被沖洗掉或被其他物體覆蓋,唯一留下的是車轍路徑的輕微加深或堅固石頭上的光澤。 經常存在的痕跡是在日記本和日記上的紙上,或者在網上以數字方式:文字和照片的線條。”
― Alan Dix
― 艾倫·迪克斯 ( Alan Dix)
To unfold the value residing in the expressions of a temporal process of the living world as an inquiry to this design research, I began by asking what temporal processes are there? By means of mind-mapping, I unpacked different temporal processes that arose from my everyday encounters in nature. Through thematization, these different temporal processes were grouped into themes/categories based on their similarities in nature.
為了展開對生存世界的時間過程的表達所具有的價值,作為對本設計研究的探究,我首先要問存在哪些時間過程? 通過思維導圖,我解開了自然界中我日常相遇產生的不同時間過程。 通過主題化,這些不同的時間過程根據其本質上的相似性被分為主題/類別。
Organic, Inorganic, and Human.
有機 , 無機和人類 。
I unfolded each temporal process and analysed their expressions. As I interpreted them, I began to refer to them as temporal metaphors, ‘materials’ of this design research.
我展開了每個時間過程,并分析了它們的表達。 當我解釋它們時,我開始將它們稱為時間隱喻,這是該設計研究的“材料”。
By drawing on the notion of experiencing one thing in terms of another, we concern ourselves with material qualities in their abstracted representations anchored in the living world. Thus, temporal processes become temporal metaphors in the process. In materializing the temporal processes, I sought to unveil the meaning of each of them. Hence, their aesthetic and sensuous qualities, and temporal evolvements. Thereby, attempting to accentuate their expressive potentials.
通過利用一種事物在另一種事物上進行體驗的概念,我們將自身與生活世界中抽象事物的物質品質聯系起來。 因此,時間過程成為過程中的時間隱喻。 在具體化時間過程時,我試圖揭示它們各自的含義。 因此,它們具有美學和感性的特質,以及時間的演變。 因此,試圖強調其表達潛能。
I grounded the exploration in how I approached the temporal processes and their relations to the world. In this sense, I used mood boards and time-lapse videos as inspirational sources for my articulations of uncovering the essence of each of these. Here, by analytically assessing such abstractions into concrete expressions.
我以探索時間過程及其與世界的關系為基礎進行了探索。 從這個意義上講,我將情緒板和延時視頻用作啟發性資源,以闡明這些內容的本質。 在這里,通過分析評估將此類抽象化為具體的表達方式。
解剖特征 (Anatomical features)
In an attempt to unpack each temporal process, they were approached from an artistic and a scientific point of view. The latter is elaborated in this section. A scientific point of view is to approach a temporal process by unveiling its anatomical features. Through such means, the temporal processes were to be dissected to get a sense of what they were made of.
為了解開每個時間過程,從藝術和科學的角度探討了它們。 后者在本節中進行了詳細說明。 科學的觀點是通過揭示其解剖特征來處理時間過程。 通過這種方式,時間過程將被解剖以了解它們是由什么組成的。
From this, I found myself with measurable and quantifiable qualities. These qualities would allow the phenomenon of each temporal process to be reproduced digitally. However, I found this approach restricting to unpack the meaning, interpretation, and to metaphorically form the temporal process.
由此,我發現自己具有可測量和可量化的品質。 這些品質將使每個時間過程的現象都可以數字方式再現。 但是,我發現這種方法限制了解開含義,解釋并隱喻地形成了時間過程。

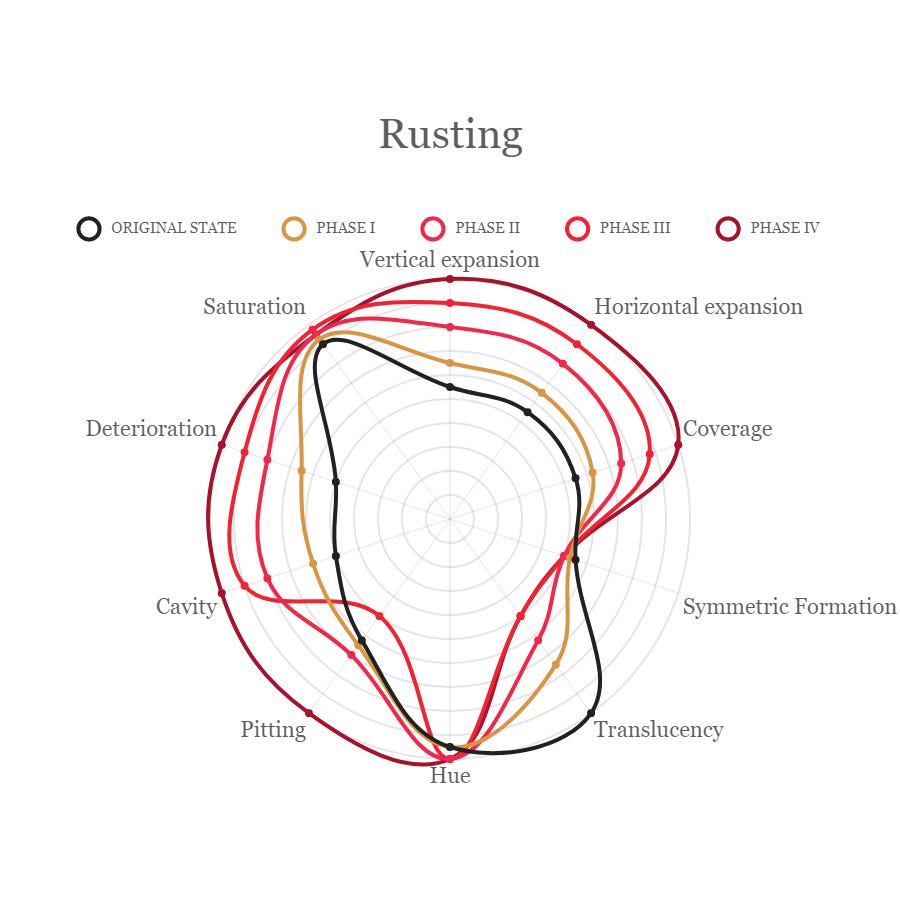
The attempt of dissecting a temporal process to its anatomical features was as accordingly, making mood boards and observing time-lapse videos. Here, the evolvement conveyed by the videos was divided into four phases, collectively forming the evolvement of a temporal process. Through observation, qualities were mapped, valuing differently for each phase. Once these qualities were charted, the change in each quality was observable.
因此,嘗試將時間過程解剖為其解剖特征,制作情緒板并觀察延時錄像。 在這里,視頻傳達的演變過程分為四個階段,共同形成了時間過程的演變過程。 通過觀察,繪制了質量圖,每個階段的價值都不同。 一旦繪制了這些質量,就可以觀察到每種質量的變化。
As seen in the image above, a set of qualities structure the anatomy of rusting. As pointed out at the beginning of this section, this approach dissected a temporal process. Emphasis on dissecting, as I found it to diminish its living essence. Although this approach articulated a set of qualities, it did so from one perspective. To dissect a temporal process meant to examine it as lifeless.
從上圖可以看出,一組品質構成了生銹的解剖結構。 如本節開頭所指出的,此方法剖析了時間過程。 當我發現解剖要削弱它的生命本質時,要強調解剖。 盡管這種方法表達了一套品質,但它是從一個角度做到的。 剖析時間過程意味著將其視為無生命的 。
For the purpose of this design research, it was meaningless as measuring them separately only served to detach the essence of a temporal process from itself. The other perspective, which had been absent in this approach, was to analyse a temporal process as living.
出于本設計研究的目的,這是沒有意義的,因為分別測量它們僅是為了將時間過程的本質與其自身分離。 這種方法所不存在的另一種觀點是分析時間過程是生命。
生活精華 (Living essence)
The design research continued from the premise of the living essence of a temporal metaphor. Here, we are not concerned with measurable qualities such as ‘expansion’ nor ‘saturation’. The notion of living essence derives from the nature of illuminating each temporal metaphor as living and not lifeless, transcending the anatomical features.
設計研究是從時間隱喻的生存本質出發的。 在這里,我們不關心“擴展”或“飽和”等可衡量的質量。 生命本質的概念源于將每個時間隱喻闡明為生命而不是無生命的本質,超越了解剖特征。
I approached each temporal process from the same premise as earlier, by articulating the expressiveness into wordings or phrases. I refer to this as the material qualities. This was done so by considering the significance of each of the temporal metaphors in light of temporal lived experience. Each temporal metaphor was descriptively assessed and mapped out through analysis, expressing the aesthetic and sensuous qualities.
我通過將表達性表達為措辭或短語,從與以前相同的前提出發,探討了每個時間過程。 我將此稱為物質品質。 這樣做是通過根據時間經驗來考慮每個時間隱喻的重要性來實現的。 每個時間隱喻都經過描述性評估,并通過分析進行規劃,以表達美學和感性特質。

The material qualities signify the experience of a temporal metaphor. I had an understanding and acknowledged a temporal metaphor in such a way that I could articulate the experience of expressing it as a “verb”. This meant that a temporal metaphor was articulated as a phenomenon over time through its significance. Although the nature of the description may be debated, it is only meant as an inspiration than truth.
物質素質象征著時間隱喻的經歷。 我有一個理解,并以一種方式隱喻了一個時間隱喻,這樣我就可以表達將其表達為“動詞”的經驗。 這意味著時間隱喻通過其重要性被表達為一種隨時間變化的現象。 盡管描述的性質可能存在爭議,但這僅是對事實的啟發。
I turned to the question of how it might
我轉向了一個問題
在GUI的上下文中進行look and 外觀和feel in the context of GUI, and made sketches using those material qualities. As I moved from sketching to prototyping experiences I needed to form an experience over time, and sketching was a necessary step as the textual description were not adequate to inspire the design of experiences over time.感覺 ,并使用這些材料特質制作草圖。 當我從素描體驗過渡到原型體驗時,我需要隨著時間的推移形成一種體驗,而素描是必不可少的步驟,因為文字描述不足以激發隨著時間的推移而設計的體驗。The outcome of the sketches rather inspired me into three directions: contexts, evolvements, and meanings. From prototyping different experiences and problematizing each artefact to the next, I concluded with findings that I will share.
草圖的結果將我啟發到三個方向: 上下文 , 演變和意義 。 從為不同的體驗提供原型制作到對每個人工制品進行問題處理,我總結了一些發現,并與大家分享。

The design of temporal metaphors in GUI expressed continuity, this aligned with existing notions of living world phenomena or temporal processes exposing continual change. In the context of GUI, this meant that interactions influence GUI as it influences one. As GUI expresses time as continuous, it paves way for a relationship to be nurtured, another meaning beyond that of its mere functions.
GUI中的時間隱喻的設計表達了連續性,這與現存的生活世界現象或揭示連續變化的時間過程的概念一致。 在GUI的上下文中,這意味著交互會影響GUI,因為它會影響GUI。 由于GUI將時間表示為連續的,因此它為培育關系奠定了基礎,這是其純粹功能之外的另一種含義。
The rich experience of, for example, wearing and tearing in GUI suggests that the GUI is finite and not eternal or unaffected by time. Instead, the felt experience of the relationship is unique and momentary. This again paves way for a different meaning in the experience of GUI. GUI may express a sense of history and memory, whereas one lives through GUI.
例如,在GUI中的磨損情況的豐富經驗表明,GUI是有限的,并且不會永久或不受時間影響。 相反,這段關系的感覺是獨特而短暫的。 這再次為GUI體驗鋪平了道路。 GUI可能表達一種歷史和記憶的感覺,而一個人則通過GUI生存。
To my belief, this design research has the most significant value in its approach. I have proposed one possibility in how to articulate these temporal forms in the living world and implementing such temporal forms practically.
我相信,這項設計研究在其方法中具有最重要的價值。 我已經提出了一種可能性,即如何在生活世界中表達這些時間形式并實際實現這些時間形式。
For interaction designers, the insights of this design research show how another meaning may be implemented in today’s functional GUI’s by thinking of interaction over time. Continuous time in GUI conveys meaning in the sense of what was, what is, and what is about to.
對于交互設計師而言,這項設計研究的見解表明,通過思考一段時間內的交互作用,如何在當今的功能GUI中實現另一種含義。 GUI中的連續時間傳達了過去,現在和即將發生的意義。
For researchers, my work is a step closer to understanding long-term interaction processes and contexts, and an invitation for further discussions on temporality in interaction and what it means for tomorrow’s GUI.
對于研究人員而言,我的工作更接近于了解長期的交互過程和上下文,并邀請人們就交互的時間性及其對明天的GUI的意義進行進一步的討論。
The design research with a full-detailed design process can be read via my portfolio as a PDF → here!
可以通過我的投資組合以PDF格式閱讀具有詳細設計過程的設計研究→ 在這里 !
更多閱讀 (More reads)
Mass and Motion in User Experience
用戶體驗中的大眾與運動
Temporal Form in Interaction Design
交互設計中的時間形式
Time, Temporality, and Slowness: Future Directions for Design Research [PDF]
時間,時間和緩慢:設計研究的未來方向 [PDF]
Time, Temporality, and Interaction
時間,時間和互動
Toying with Time: Considering temporal themes in interactive artifacts [PDF]
與時間玩耍:考慮交互式工件中的時間主題 [PDF]
Temporality in interaction design [PDF]
交互設計中的臨時性 [PDF]
翻譯自: https://uxdesign.cc/expressing-temporality-in-gui-bf64dc83b22d
微信臨時素材接口
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/275894.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/275894.shtml 英文地址,請注明出處:http://en.pswp.cn/news/275894.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!





...)












列的大小(以字節為單位)是多少?)