素描的幾大基礎知識點
Sketch is my favorite stand-alone software that I use every day. It is simple, stable, and fast. During my working process, I use other resources that allow me to create UX/UI design faster. These tools have a different direction, but seamless integration with Sketch. Let`s dive in and see what are they.
Sketch是我每天使用的最喜歡的獨立軟件。 它簡單,穩定且快速。 在工作過程中,我使用了其他資源,這些資源使我可以更快地創建UX / UI設計。 這些工具的發展方向不同,但與Sketch無縫集成。 讓我們潛入水中,看看它們是什么。
1. 草圖應用程序源 (1. Sketch App Sources)
Sketch App Sources is a great place where a designer can find everything he/she needs. I use this platform to get templates, wireframes. But you can find much more:
Sketch App Sources是一個絕佳的地方,設計師可以在其中找到他/她所需的一切。 我使用這個平臺來獲取模板,線框。 但是您可以找到更多:
- Plugins 外掛程式

- Tutorials 講解

So, definitely, this resource helps a lot in my workflow. It takes less time to design a product, find inspiration, and even self-improve.
因此,毫無疑問,此資源對我的工作流程有很大幫??助。 設計產品,尋找靈感甚至自我完善所需的時間更少。
2. Flaticon (2. Flaticon)

When it comes to the details, I love to use Flaticon. This is a massive resource for any type of icon you need. Flaticon has both freemium and premium icons, but I do not use premium icons.
說到細節,我喜歡使用Flaticon。 對于您需要的任何類型的圖標,這都是一個巨大的資源。 Flaticon既有免費圖標也有高級圖標,但是我不使用高級圖標。
Flaticon free icons are enough for me. There is no need to use premium ones.
Flaticon免費圖標對我來說足夠了。 無需使用高級的。
This is an open-source library and you need to give a credit to the author if you will implement it in the code (there is a quick guide on how to do this).
這是一個開放源代碼庫,如果您將在代碼中實現它,則需要感謝作者(有關如何執行此操作的快速指南)。
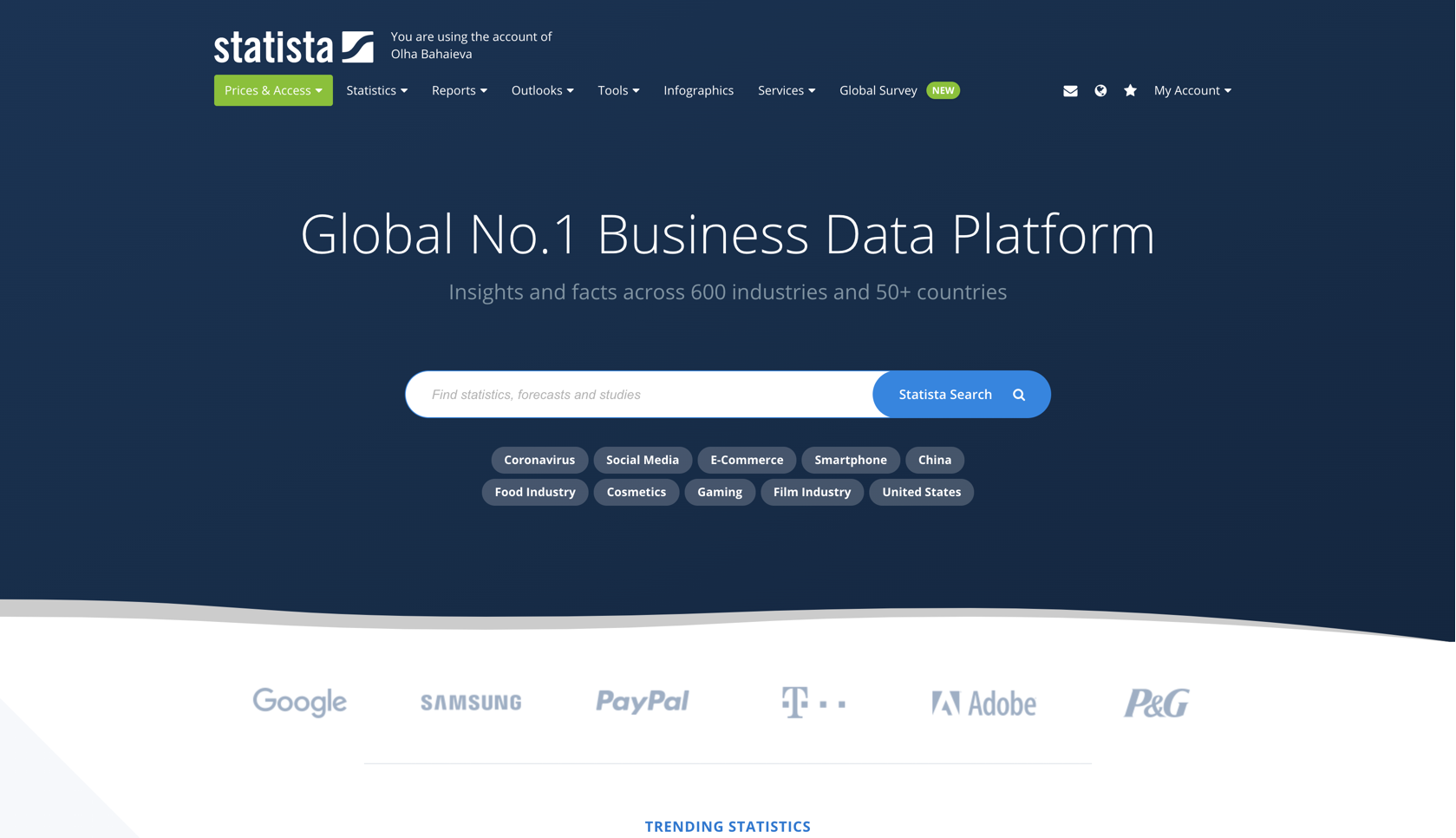
3. Statista (3. Statista)
Research is an important stage of any product creation. As a designer, I need to know about the target audience, market, product industry, user expectations, etc.
研究是任何產品創造的重要階段。 作為設計師,我需要了解目標受眾,市場,產品行業,用戶期望等。

It is possible to find any type of research that you are looking for on Statista. There are charts, diagrams, case studies, infographics, just everything. You can filter by country, state, year…
您可以在Statista上找到所需的任何類型的研究。 有圖表,圖表,案例研究,信息圖表,僅此而已。 您可以按國家,州,年份…過濾
Statista will make your research easy and quick. It provides accurate results.
Statista將使您的研究變得輕松快捷。 它提供了準確的結果。
Of course, UX/UI Designers are not researches and it is good to have a researcher in your team. But if you don`t have a researcher, then you should consider using Statista.
當然,UX / UI設計師不是研究對象,因此團隊中最好有研究人員。 但是,如果您沒有研究人員,則應考慮使用Statista。

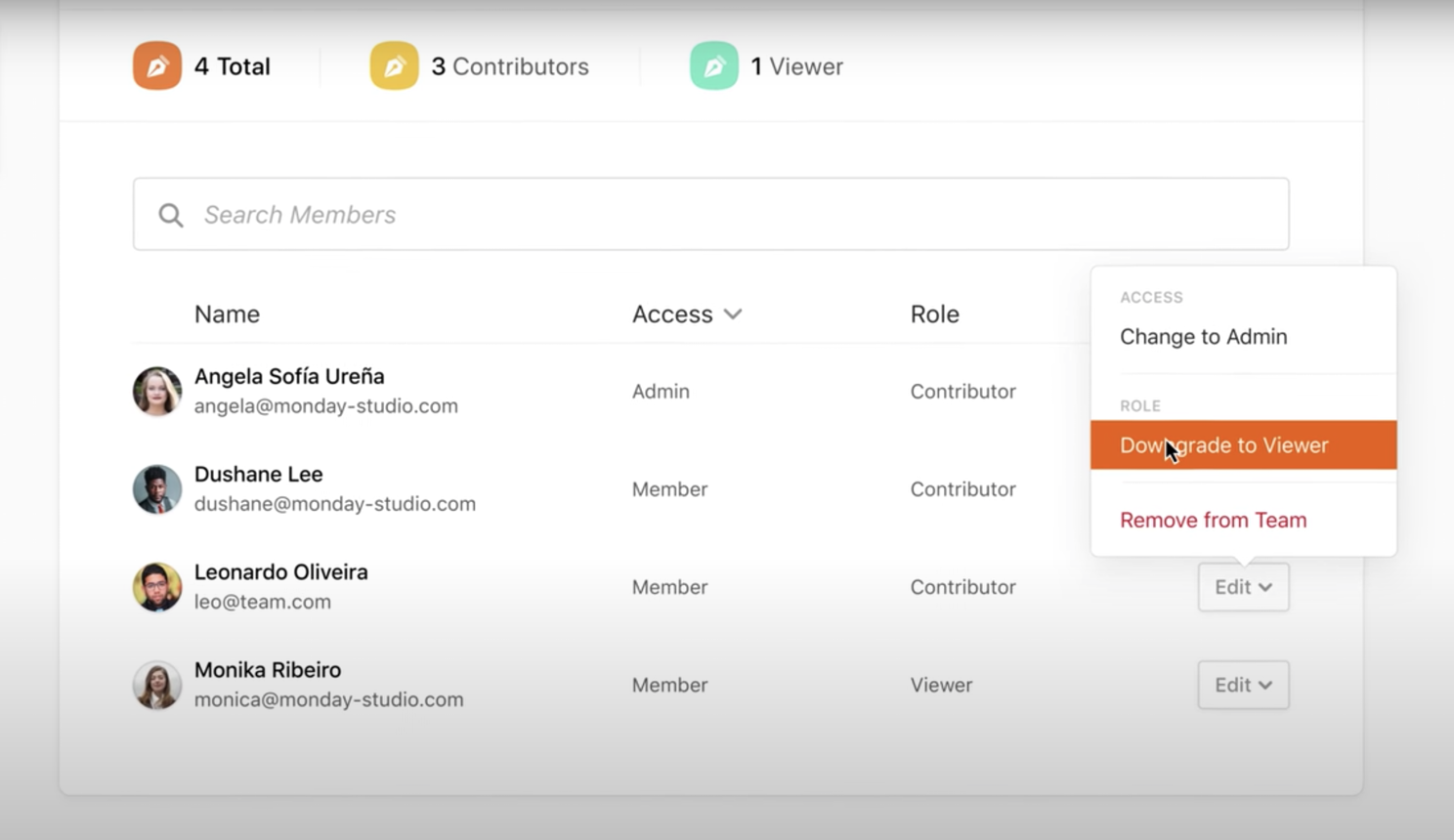
4. 團隊素描 (4. Sketch for Teams)

Have you used Figma? This is pretty cool when designers can collaborate in real-time and have access to the same document without uploading and downloading.
您使用過Figma嗎? 當設計人員可以實時協作并且無需上傳和下載即可訪問同一文檔時,這非常酷。
Sketch realized importance of design communication and the working process and created Sketch for Teams.
Sketch意識到了設計交流和工作流程的重要性,并創建了Sketch for Teams。
It works differently than Figma, but it provides opportunity for design collaboration which was not available fro the standalone Sketch version. It is possible to create your own team, provide, and manage access.
它的工作方式與Figma不同,但是它為設計協作提供了機會,而在獨立的Sketch版本中則無法使用。 可以創建自己的團隊,提供和管理訪問權限。
Designers can finally collaborate. It is kinda Github for designers. Developers can get code information. Managers or stakeholders can share their feedback.
設計師最終可以進行協作。 對于設計師來說,這有點像Github。 開發人員可以獲得代碼信息。 經理或利益相關者可以分享他們的反饋。
Sketch for Teams is a big step, I hope it will be improved by new features in the future. I am missing Figma options in Sketch a lot. I suppose if Sketch did it, there is no need to change Sketch to Figma.
Sketch for Teams是一大進步,我希望將來可以通過新功能對其進行改進。 我在Sketch中丟失了很多Figma選項。 我想如果Sketch做到了,則無需將Sketch更改為Figma。
5. 實驗室 (5. Uplabs)

Another amazing platform is Uplabs. Yes, it is also a resource with design assets, such as web, app design, branding, and marketing materials. But there are 2 unique options that are not available on similar platforms.
另一個出色的平臺是Uplabs。 是的,它也是具有設計資產的資源,例如網站,應用程序設計,品牌和營銷材料。 但是有2個獨特的選項在相似的平臺上不可用。
First, you can create design and sell it. Some of the designers make a decent income from this platform. But another cool thing which is more important by my opinion are challenges.
首先,您可以創建設計并將其出售。 一些設計師從該平臺中獲得了可觀的收入。 但是在我看來,更重要的一件很酷的事情是挑戰。

I personally recommend using the resource as your design training. You can craft unique redesign concept and share it with the world. Sketch is one of the tools that designers use for these contests.
我個人建議使用該資源作為您的設計培訓。 您可以制定獨特的重新設計概念,并與世界分享。 Sketch是設計師用于這些比賽的工具之一。
Uplabs will give you worldwide exposure. It is also a good way to update your portfolio with high-level work and great feedback about it.
Uplabs將為您提供全球曝光。 這也是通過高級工作和大量反饋來更新投資組合的好方法。
結論 (Conclusion)
I have shared my favorite resources that I use every day and I hope they will be useful for other designers as well. With their help, you can gain better results, save your time, and even level-up your portfolio!
我分享了我每天都喜歡的我最喜歡的資源,希望它們也對其他設計師有用。 在他們的幫助下,您可以獲得更好的結果,節省時間,甚至升級您的產品組合!
Grab my free Telegram app design here — Telegram Redesign Challenge.
在這里獲取我的免費Telegram應用程序設計 — Telegram重新設計挑戰。
Olha Bahaieva is a UX/UI Designer with more than 7 years of experience. She is a 6-times winner of the international design contests, public speaker. The author of design courses with 800k+ views worldwide.
Olha Bahaieva是一位具有超過7年經驗的UX / UI設計師。 她是國際設計比賽的6次獲獎者,也是公開演講者。 設計課程的作者,在全球擁有超過800k的瀏覽量。
Wanna keep in touch online? Medium | Twitter | Facebook | Instagram | Behance
想在線保持聯系嗎? 中 | 推特 | Facebook | Instagram | 行為
翻譯自: https://medium.com/sketch-app-sources/top-5-sketch-resources-that-make-you-feel-amazing-in-2020-6d0d9d0a1fd8
素描的幾大基礎知識點
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/275636.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/275636.shtml 英文地址,請注明出處:http://en.pswp.cn/news/275636.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!









)







