大家好,我是若川。今天再分享一篇 chrome devtools 的文章。之前分享過多篇。
Chrome DevTools 全攻略!助力高效開發??
前端容易忽略的 debugger 調試技巧
?筆者在前段時間的開發時,需要通過
Chrome DevTools來分析一個接口,調試中發現了控制臺中的copy函數,非常的好用,進而發現了新世界,學習到了 Chrome 一些奇怪的調試技巧,這里總結分享給大家,希望能對各位的開發起到幫助!
多圖預警,建議在Wifi環境下閱讀本文章。
開發者工具函數
copy
copy 函數可以讓你在 console 里拿到任意的資源,甚至包括一些變量,在復制一些特別冗長的數據時特別有用,當復制完成后,直接使用 ctrl + v 即可。
copy 接受一個變量作為參數,如果有多個參數,則忽略第一個后面的所有參數,當需要復制不存在變量名的數據時,可以配合 Store As Global 來使用。

Store As Global
當我們從控制臺獲取一些數據卻沒有變量名時(在開發時特別常見),可以通過右鍵點擊數據旁的小三角形,通過其來儲存為全局變量,變量名為 temp1 一直延續下去,就可以配合 copy 獲取變量名打印了,該功能對 HTML 元素同樣適用。

$
這個 $ 和 jQuery 中的 $ 有部分相似之處,均可以作為選擇器來使用,這里依次介紹其用法。
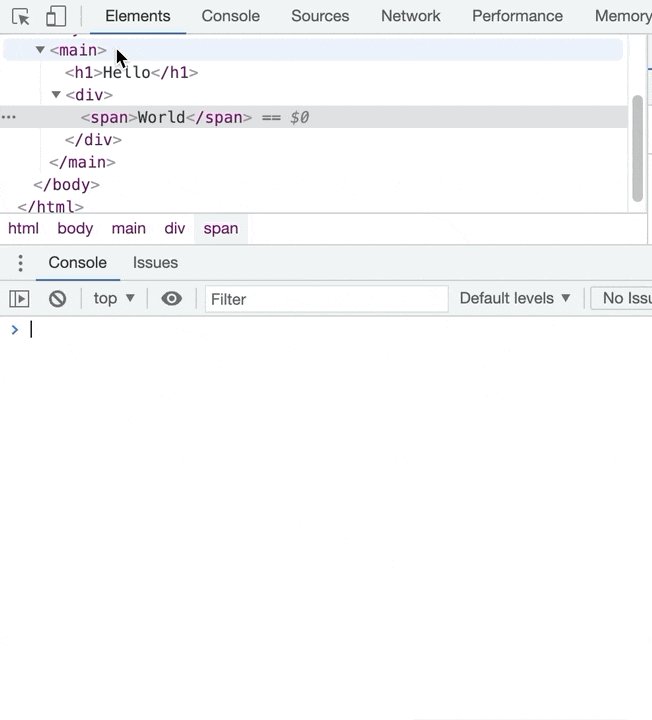
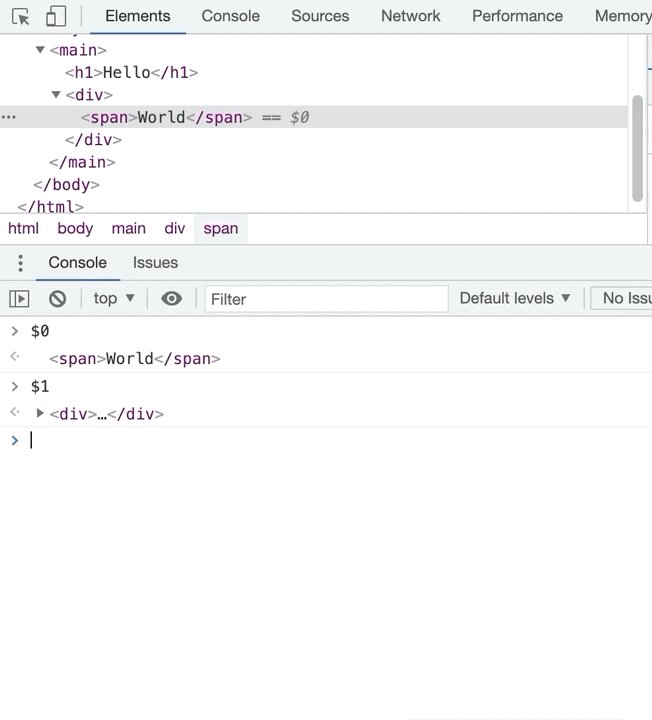
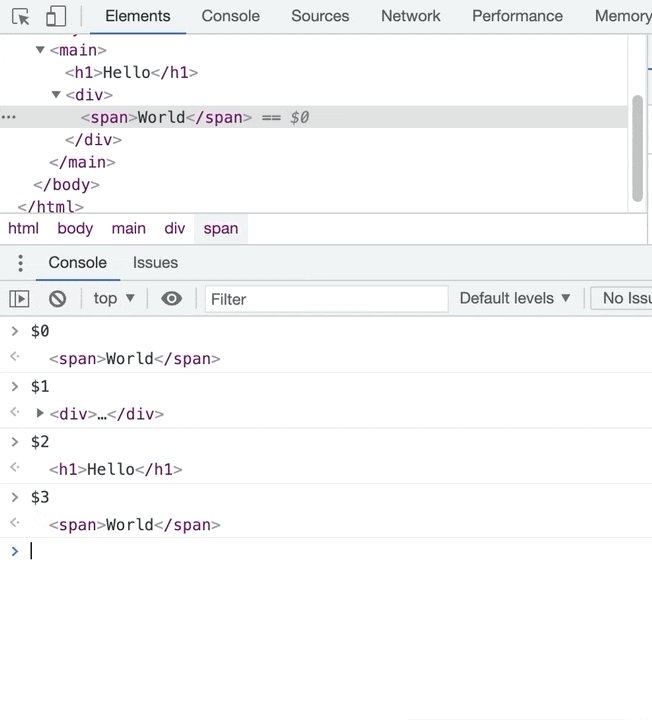
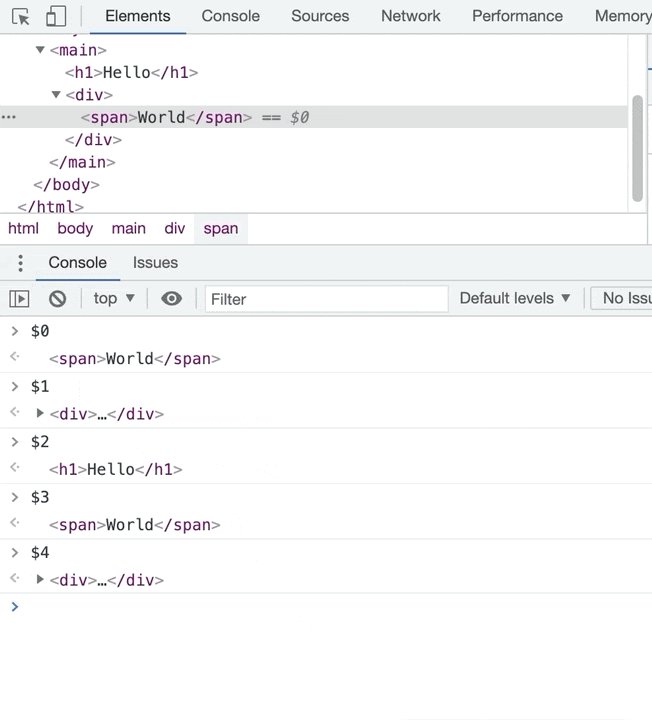
首先是 $0 ~ $4 可以獲取點擊的 HTML 元素,其中 $0 對應著最后一次點擊的元素,$1 次之,依序排列直到$4 。
根據這個操作可以很輕易的復制一個元素,并對其執行一些 DOM 操作。

還可以作為選擇器使用,其中 有兩種用法,分別是單 $ 和雙 $,需要注意的是,雙 $ 返回的并非 NodeList而是一個純正的數組,直接方便了我們在控制臺調用API????。

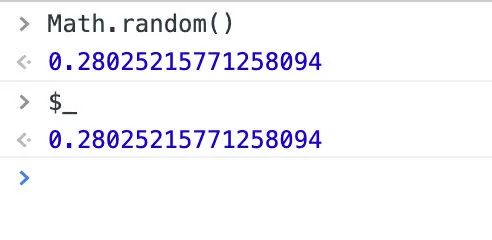
有時僅僅需要獲取上一次輸出沒有變量名的數據該怎么辦?這時你心中應該有一個答案,就是通過 Store As Global 把其變為一個變量,但是這樣太麻煩了,$_ 可以幫你解決這個煩惱,其返回結果就是上次執行結果的引用。

這里可以看到并不會重新計算一遍結果,而是直接引用。
最后關于$ 命令操作是重磅戲,可以通過 $i 安裝 NPM 庫,這是一條未曾設想過的道路,筆者查閱發現時,屬實被震撼到了。在Console Importer 插件的幫助之下,就可以幫助我們實現這一操作!首先在谷歌應用商店安裝好該插件后,在命令臺輸入 $i('lodash') 后,神奇的事情就會出現。

此時就可以在 Console 中使用 Lodash 了!
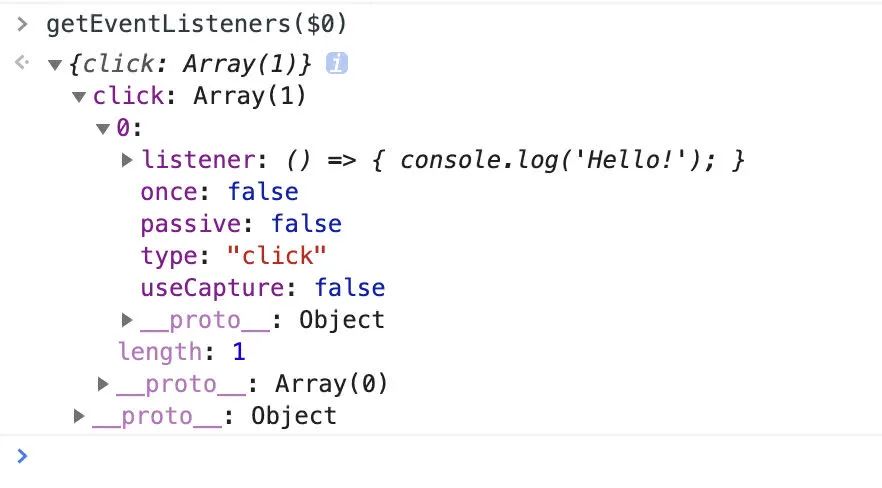
getEventListeners
可以方便的獲取元素綁定的事件,特別是配合 $ 使用,不過獲取事件功能也可以在 Element 中查看,主要是當元素嵌套層級深且復雜時,可以不用點擊而通過選擇器來查看元素。

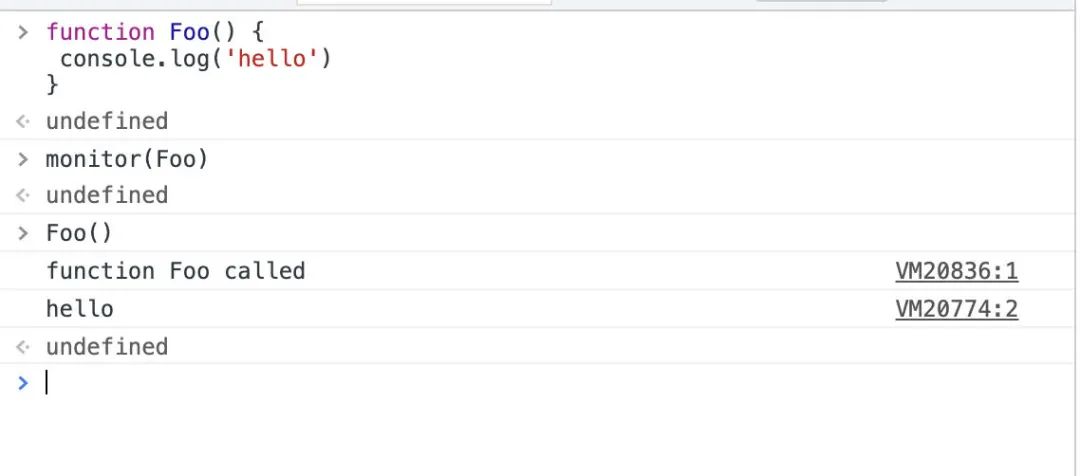
monitor
這是 DevTools 自帶的監聽器,簡單的說明就是監聽函數的函數,使用起來很簡單,直接套娃就行。目前沒發現有什么特別方便的地方和使用它的需求,了解即可。

Preserve Log
在我們調試頁面時,經常遇到頁面跳轉或刷新的情況,此時打印的輸出會被刷新掉????,看不到想要的數據。在調試面板最右邊的齒輪圖標處,有 Preserve Log選項,可以保存上一次打印的輸出,這里用 Math.random 作演示。

inspect 提供了一個可以快速跳轉到 DOM 元素對應位置的方法,對于一些嵌套層級復雜或者未知的元素,可以通過 inspect 配合調試,將元素的選擇器至傳入函數中,則會自動跳轉到其對應位置。

元素面板
元素面板即為 Elements 面板的內容,我們一般用其獲取對應元素的信息,比如 Styles && Computed && Layout 等,其中我們會對元素做一些操作,比如操作一個元素的顯隱要怎么辦?其中一個答案就是右鍵該元素,然后選擇 Hide Element,但這樣做有點麻煩,能不能有更好更快的辦法呢?答案是有的,直接選擇該元素,在鍵盤上按下 "h" 即可切換元素的顯隱狀態,Amazing!

不僅如此,還可以直接拖動元素達到調整元素位置的功能。

Layout
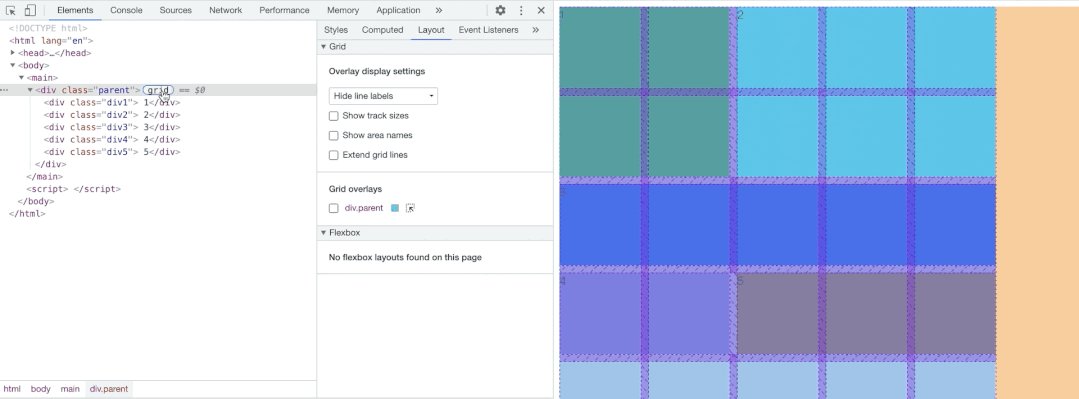
Layout 是歸屬于元素面板的子面板,在其中可以查看元素的布局,特別是對于 flex && grid 來說,簡直是好用的不得了,接下來我們先看 grid 布局的操作:
當用戶點擊一個使用 grid 布局的元素時,則會顯示出其所有的小方格。

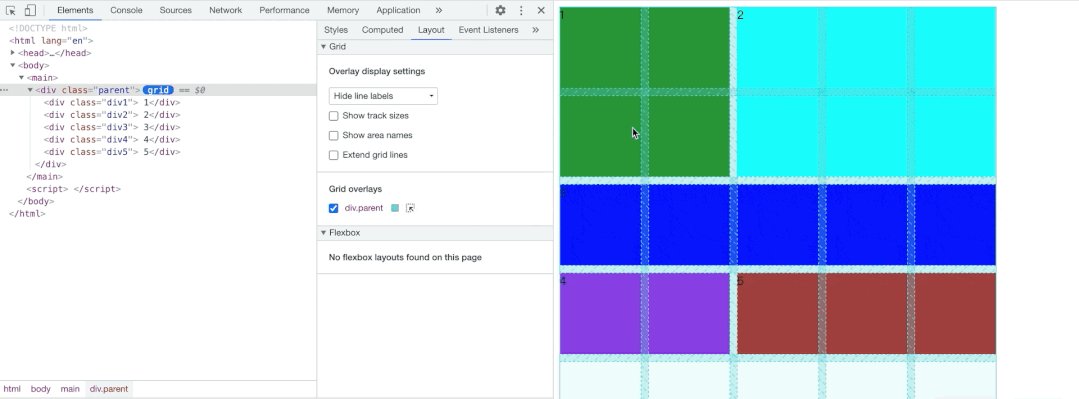
當然這還不夠,我們還想要知道更詳細的信息,比如每個格子所占的容量,寬度是多少,可以點擊 Overlay display settings 下的選項來操作。
其中第一個下拉框可以選擇展示 line names 和 line numbers,也就是線段的別名和線段對應的序號。

后續三個選項分別為
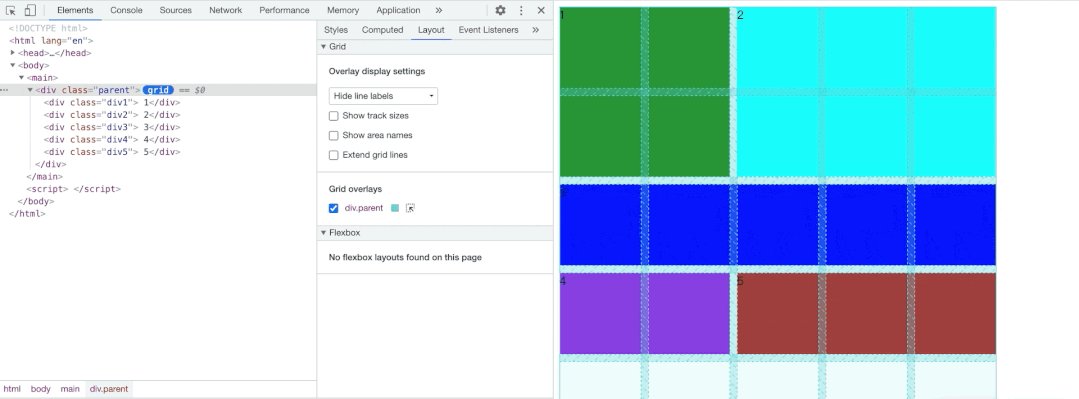
顯示軌道大小:切換以顯示或隱藏軌道大小。
顯示區域名稱:在具有命名網格區域的網格的情況下,切換以顯示或隱藏區域名稱。
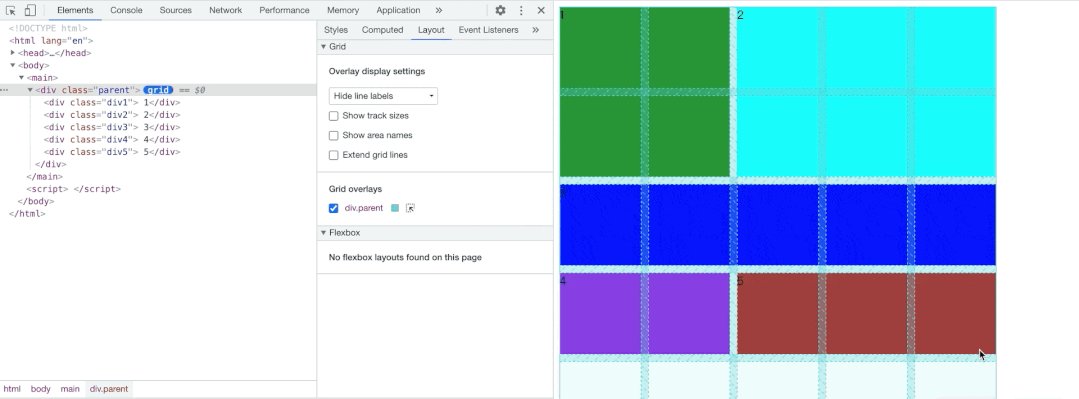
擴展網格線:默認情況下,網格線僅顯示在帶有display: grid或display: inline-grid設置在其上的元素內部;當打開此選項時,網格線沿每個軸延伸到視口的邊緣。
文字描述可能看起來不好理解,下面有動圖挨個解釋????。

第一選項可以很清楚的看到每行每列的寬度,第二個選項可以看到每一個“塊”的別名,第三個選項可能看的不是很清楚,其延伸 grid 的線段至視口邊緣,可以仔細觀察最下方和最右方,發現會多了幾條虛線。
在 Grid overlays 有一個顏色塊和一個帶有鼠標的虛線塊,其功能也很有用,分別是自定義每個 grid 的網格覆蓋顏色和突出顯示網格。

都說到 grid 了,怎么能不提 flex ?目前在 Chrome 91 版本來看,調試 flex 的功能是要更多一些的,喜歡 grid 的不要擔心,在92版本會同步兩者的功能!
這里介紹其最新的特性,通過元素面板的 Styles 子面板,在對應元素的樣式里多了一個小按鈕,點擊該按鈕能夠很方便的切換 flex 的各種布局。

Animations動畫組
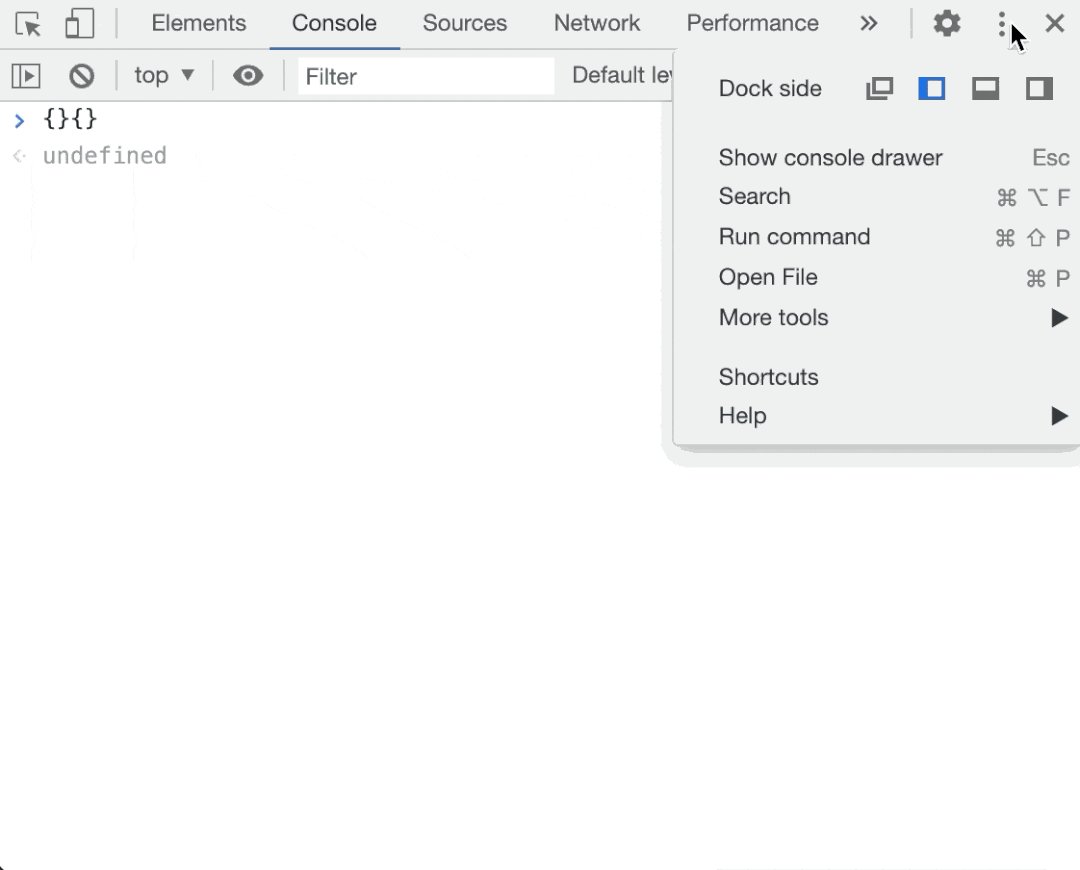
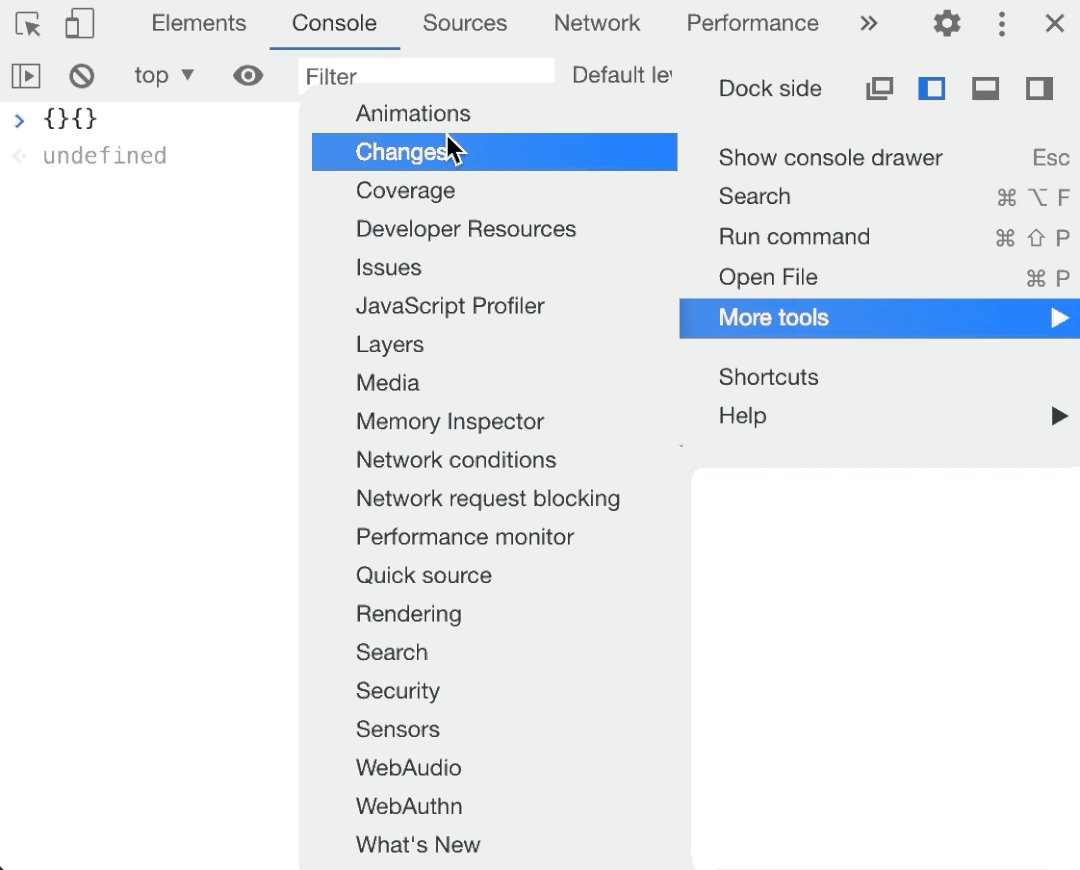
還記得剛來組里時,第一個需求需要用到動畫展示。當時調試動畫全靠一點一點的數值修改,浪費了很多時間。最近發現調試工具中有動畫組的概念,能夠很方便的調試和觀察動畫。不過該功能隱藏的很深,藏在 More Tools 里。

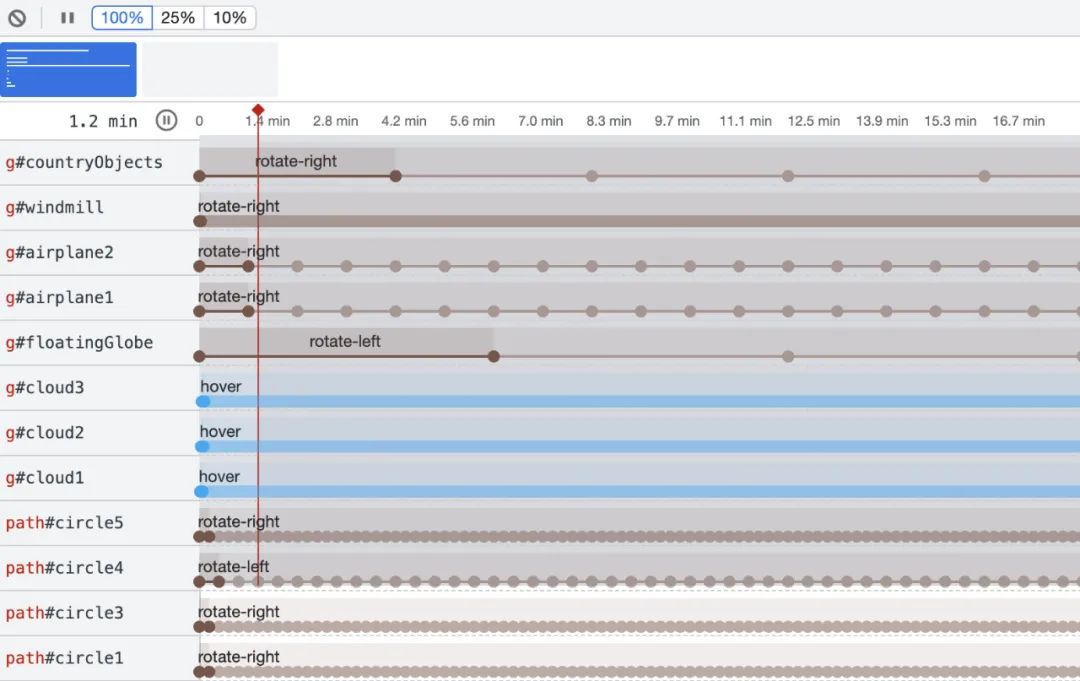
里面的功能異常強大,能夠捕捉所有當前在運作的動畫組,并且修改其速度和耗時,在需要多個動畫配合的時候非常好用。這里是 Codepen的官網 可通過它來感受 Animations 的強大,其由上至下分為4個區域:
最上方的區域可以清除所有捕捉的動畫組,或者更改當前選定動畫組的速度。
第二行可以選擇不同的動畫組,此時下方面板將會更新為當前動畫組的動畫時間線。
在中間擁有時間線的區域,可以理解為動畫的進度條,可以通過拖動來跳轉到動畫對應的時間點。
在最下方的區域里,可以修改選定的動畫。

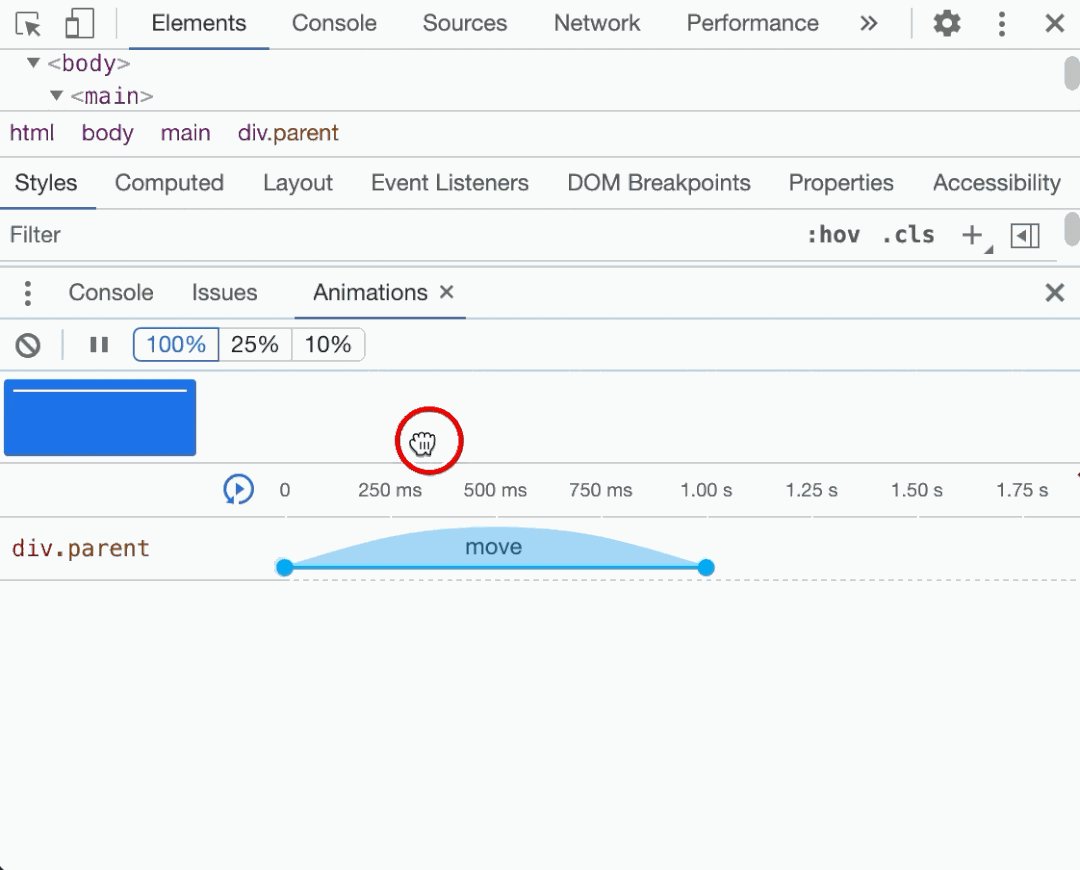
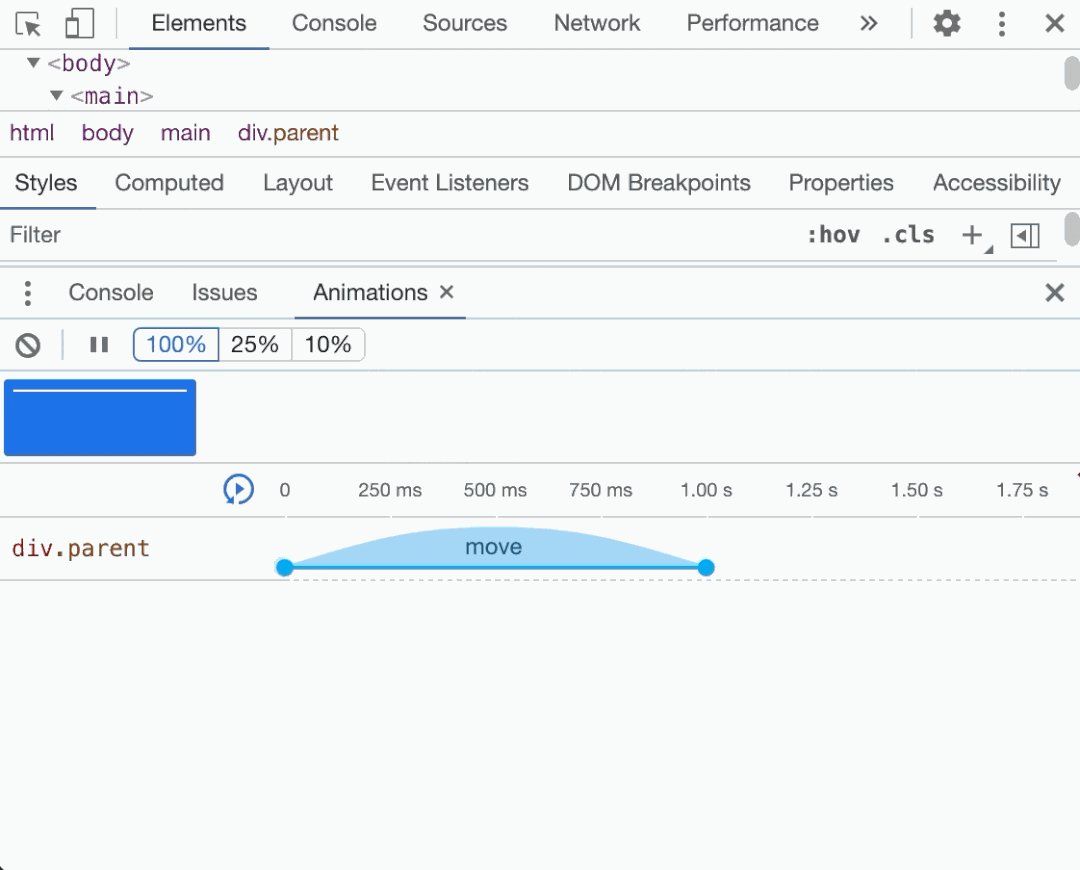
在使用動畫組捕捉動畫后,我們可以進行慢速播放,重播動畫。把鼠標放在動畫上面則可以看動畫預覽,這里最棒的就是可以體驗不同動畫組合過后的效果,并修改動畫組的時間與延遲,甚至是關鍵幀偏移。
可以拖動動畫的實心圓,也就是其關鍵幀,來控制動畫的持續時間(最左和最右的兩個實心圓)。也可以拖動中間的實心圓來控制運動曲線,可以通過調試來獲得最想要的效果。
中間有一條紅色的線,可以拖動它來控制當前動畫執行的過程在哪里,這里注意左側的拖動和右側動畫的轉變。

有了動畫組,排列組合再也不是夢!
完結撒花
本次介紹的功能多是一些筆者認為實用的功能,比如各種命令行函數,又或者是 Chrome 的新特性,比如 flex && grid 的調試功能,這些功能在開發中若是處置得當,能夠很好的提升開發效率,當然還有很多很多調試功能沒有介紹,畢竟如何利用好 DevTools 也是一門很深的學問,這些特性就留在日后開發中挖掘再來補坑吧。
最近組建了一個江西人的前端交流群,如果你是江西人可以加我微信?ruochuan12?私信 江西?拉你進群。
推薦閱讀
我在阿里招前端,該怎么幫你(可進面試群)
我讀源碼的經歷
在字節做前端一年后,有啥收獲~
老姚淺談:怎么學JavaScript?

·················?若川簡介?·················
你好,我是若川,畢業于江西高校。現在是一名前端開發“工程師”。寫有《學習源碼整體架構系列》多篇,在知乎、掘金收獲超百萬閱讀。
從2014年起,每年都會寫一篇年度總結,已經寫了7篇,點擊查看年度總結。
同時,活躍在知乎@若川,掘金@若川。致力于分享前端開發經驗,愿景:幫助5年內前端人走向前列。
點擊上方卡片關注我、加個星標
今日話題
略。歡迎分享、收藏、點贊、在看我的公眾號文章~








)









