

atom.css
大家好,我寫了一個css庫atom.css,蠻好用的,所以忍不住分享給大家。(https://github.com/MatrixAge/atom.css)
起因
寫HTML幾年了,再到如今的JSX,最大的感受不是枯燥,而是眼花。寫樣式的時候,往往需要在HTML/JSX文件和CSS文件之間來回切換,眼球頻繁轉動,再加上大屏刺眼,很容易引起眼疲勞,如果個人有抽煙,喝酒或是玩手游的習慣,每天早上起床眼睛里都會有血絲,時間長了,就容易引起眼疾。
于是乎,經過一段時間的歸納,我做了一個寫界面樣式的新方案—atom.css。事實上從這個想法出來到我做開源項目這之間我還猶豫了很久,因為atom.css做的一些事情很平常,無非就是把CSS屬性寫成一個獨立的class,在這之前很多UI框架基本上都是這么干的,所以我也有些懷疑這個開源項目的必要性,這之后,我開始思考atom.css能帶給開發者什么?atom.css和那些UI框架有哪些不同?憑什么讓其他開發者放棄框架來使用atom.css?直到我看了GitHub新版首頁的源代碼,GitHub的部分頁面也使用了的atom-style CSS,這時我才肯定了我的想法,我是對的。
<div class="border rounded-1 flex-shrink-0 bg-gray px-1 text-gray-light ml-1 f6 d-none js-jump-to-badge-search"><span class="js-jump-to-badge-search-text-default d-none" aria-label="in all of GitHub">Search</span><span class="js-jump-to-badge-search-text-global d-none" aria-label="in all of GitHub">All GitHub</span><span aria-hidden="true" class="d-inline-block ml-1 v-align-middle">?</span>
</div>很多東西,推演使用到極致,它就有了不一樣的意義。
我將atom.css定義為提供基礎類的CSS庫,一個class對應一個單獨的CSS屬性,與Bootstrap、Ant Design等UI框架提供的塊狀CSS不同的是,atom.css單一屬性class將各種CSS塊狀屬性解耦,開發者在書寫模板時擁有了極大的自由,在布局時基本上不要去寫單獨的CSS,而這為后續開發和維護提供了足夠的靈活性。atom.css更為強大的一點是,它極大地縮短了開發者書寫模板的時間,也就是說讓開發者有更多的時間去關注業務邏輯,讓許多業務特別重的開發人員可以更快地完成工作任務,晚上有更多的時間用來陪家人和朋友。
來源
atom.css的靈感來源于有機化學。在有機化學中,元素作為最小單位,構成各種有機物,不同的元素經過排列組合可以形成不同的有機物,再由這些有機物構成物質。
atom.css將常用的CSS屬性轉換成單一的class,比如display:flex轉化為.flex {display:flex},當我們在使用HTML寫頁面骨架的時候,你就可以一邊寫結構,一邊寫樣式,省去了一部分在寫完HTML結構之后再去寫界面樣式的時間。
.flex{display:flex;
}.justify_center{justify-content:center;
}.align_center{align-items:center;
}.left{float:left;
}.right{float:right;
}atom.css符合當下流行的css in js的設計理念,當你熟悉它的“表達方式”之后,你再也不想用什么框架了,而且它還可以加深你對css的理解,最重要的是,它構建用戶界面,超快!
內容
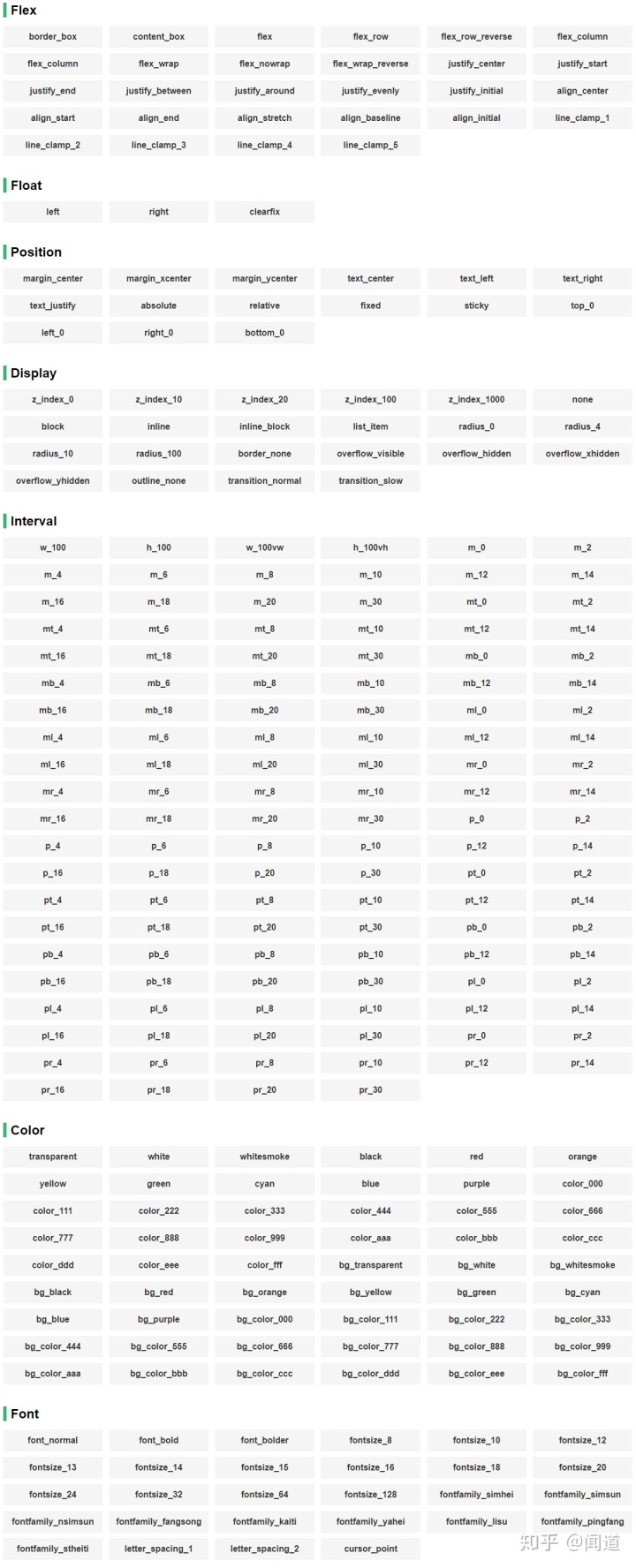
atom.css目前有100+個單元class,足以應對頁面布局的大部分CSS,atom.css的更新頻率是每個星期天更新,我會搜集同事以及個人還有其他開發者的需求,整理衡量之后進行更新,我的愿景是,讓atom.css成為一種標準,甚至,在未來,HTML原生就支持atom.css,以下即為大部分class:

用法
Full example:
<div class="w_100vw h_100vh flex justify_center align_center bg_yellow color_333 font_bold font_64">Example
</div>Output:

可能有人會覺得這樣寫看起來不怎么樣,但是當時熟悉了在HTML/JSX中使用atom.css寫CSS,那便-一發而不可收拾那!相信我,你絕對會愛上這種寫法,這樣寫是會上癮的!
最后
atom.css使用的是MIT協議,還是很自由的!我的初衷是,優化工程架構,減少重復性工作,讓廣大攻城獅同胞有多余的時間來享受一下生活。
歡迎star,歡迎pull requests,只有兩點要求:一是要遵循下劃線的命名規則,二是保持class的單一屬性原則。
下劃線命名規則與駝峰命名相比可辨識度高一些,易于語義化,不采用中橫線是因為中橫線會造成視覺障礙,對于語義化不是那么友好;class的單一屬性原則是atom.css的核心,這是一定要遵守的,不過后續可能會增加私有變量和原子組件的class,希望大家繼續關注atom.css,謝謝!
 Matching 初印象)

: JSTL標簽庫)

 準備模板)










:日志框架)


![[轉]Java8-本地緩存](http://pic.xiahunao.cn/[轉]Java8-本地緩存)
:基本圖像處理)