轉自:http://blog.jobbole.com/76985/
Chrome的開發者工具已經強大到沒朋友的地步了,特別是其功能豐富界面友好的console,使用得當可以有如下功效:
- 更高「逼格」更快「開發調試」更強「進階級的Frontender」
- Bug無處遁形「Console大法好」
console.log
大家都會用log,但鮮有人很好地利用console.error?,?console.warn?等將輸出到控制臺的信息進行分類整理。
他們功能區別不大,意義在于將輸出到控制臺的信息進行歸類,或者說讓它們更語義化。
各個所代表的語義如下:
console.log:普通信息console.info:提示類信息console.error:錯誤信息console.warn:警示信息
當合理使用上述log方法后,可以很方便地在控制臺選擇查看特定類型的信息。
console.log('一顆紅心向太陽','吼吼~');
console.info('樓上藥不能停!');
console.warn('樓上嘴太賤!');
console.error('樓上關你毛事?'); 
如果再配合console.group?與console.groupEnd,可以將這種分類管理的思想發揮到極致。這適合于在開發一個規模很大模塊很多很復雜的Web APP時,將各自的log信息分組到以各自命名空間為名稱的組里面。
console.group("app.foo");
console.log("來自foo模塊的信息 blah blah blah...");
console.groupEnd();
console.group("app.bar");
console.log("來自bar模塊的信息 blah blah blah...");
console.groupEnd(); 
而關于console.log,早已被玩兒壞了。一切都源于Chrome提供了這么一個API:第一個參數可以包含一些格式化的指令比如%c。
比如給hello world?做件漂亮的嫁衣再拉出來見人:
console.log('%chello world','font-size:25px;color:red;'); 
如果你覺得不夠過癮,那就把你能寫出來的最華麗的CSS樣式都應用上吧,比如漸變。于是你可以得到如下華麗麗的效果:
console.log('%chello world', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;'); 
各種招大招的節奏啊~
看著上面密集的代碼不用驚慌,上面console.log()第二個參數全是純CSS用來控制樣式的,你不會陌生。而第一個參數里可以帶用百分號開頭的轉義指令,如上面輸出帶樣式的文字時使用的%c指令。更詳細的指令參見官方API文檔的這個表格。
如果還不夠過癮,那咱們來log一些圖片吧,甚至。。。動圖?
對,你得先有圖,我們拿這張圖為例。
console.log("%c", "padding:50px 300px;line-height:120px;background:url('http://wayou.github.io/2014/09/10/chrome-console-tips-and-tricks/rabbit.gif') no-repeat;"); 
看著上面搖擺的豆比兔是不是有種抽它一臉的沖動。
除此,console.table?更是直接以表格的形式將數據輸出,不能贊得太多!
借用之前寫過的一篇博文里的例子:
var data = [{'品名': '杜雷斯', '數量': 4}, {'品名': '岡本', '數量': 3}]; console.table(data);

另外,console.log()?接收不定參數,參數間用逗號分隔,最終會輸出會將它們以空白字符連接。
console.log('%c你好','color:red;','小明','你知道小紅被媽媽打了么'); 
console.assert
當你想代碼滿足某些條件時才輸出信息到控制臺,那么你大可不必寫if或者三元表達式來達到目的,cosole.assert便是這樣場景下一種很好的工具,它會先對傳入的表達式進行斷言,只有表達式為假時才輸出相應信息到控制臺。
var isDebug=false; console.assert(isDebug,'開發中的log信息。。。');

console.count
除了條件輸出的場景,還有常見的場景是計數。
當你想統計某段代碼執行了多少次時也大可不必自己去寫相關邏輯,內置的console.count可以很地勝任這樣的任務。
function foo(){//其他函數邏輯blah blah。。。console.count('foo 被執行的次數:'); } foo(); foo(); foo();

console.dir
將DOM結點以JavaScript對象的形式輸出到控制臺
而console.log是直接將該DOM結點以DOM樹的結構進行輸出,與在元素審查時看到的結構是一致的。不同的展現形式,同樣的優雅,各種體位任君選擇反正就是方便與體貼。
console.dir(document.body);
console.log(document.body); 
console.time & console.timeEnd
輸出一些調試信息是控制臺最常用的功能,當然,它的功能遠不止于此。當做一些性能測試時,同樣可以在這里很方便地進行。
比如需要考量一段代碼執行的耗時情況時,可以用console.time與?console.timeEnd來做此事。
這里借用官方文檔的例子:
console.time("Array initialize");
var array= new Array(1000000);
for (var i = array.length - 1; i >= 0; i--) {array[i] = new Object();
};
console.timeEnd("Array initialize"); 
當然,我們也可以選擇自己寫代碼來計時:
var start=new Date().getTime(); var array= new Array(1000000); for (var i = array.length - 1; i >= 0; i--) {array[i] = new Object(); }; console.log(new Date().getTime()-start);

相信你也看到了,用內置的console.time是多么地方便,省去了自己寫代碼來計算的工作量。另外值得一提的是,通過調用內置的console.time得到的結果要比自己手動計算的時間差更精確可靠。
console.profile & console.timeLime
當想要查看CPU使用相關的信息時,可以使用console.profile配合?console.profileEnd來完成這個需求。
這一功能可以通過UI界面來完成,Chrome 開發者工具里面有個tab便是Profile。
與此類似的功能還有console.timeLine配合?console.timeLineEnd,它的作用是開始記錄一段時間軸,同樣可以通過Chrome開發者工具里的Timeline?標簽來進行相應操作。
所以在我看來這兩個方法有點雞肋,因為都可以通過操作界面來完成。但至少他提供了一種命令行方式的交互,還是多了種姿勢供選擇吧。
console.trace
堆棧跟蹤相關的調試可以使用console.trace。這個同樣可以通過UI界面完成。當代碼被打斷點后,可以在Call Stack面板中查看相關堆棧信息。
上面介紹的都是掛在window.console這個對象下面的方法,統稱為Console API,接下來的這些方法確切地說應該叫命令,是Chrome內置提供,在控制臺中使用的,他們統稱為Command Line API。
$
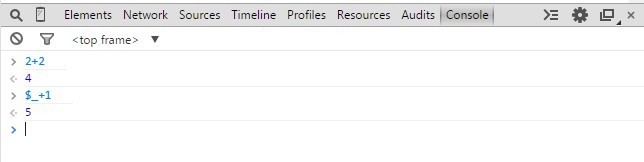
似乎美刀總是被程序員及各種編程語言所青睞「你看看PHP代碼就知道PHPer有多愛錢了」,在Chrome的控制臺里,$用處還真是蠻多且方便的。$_命令返回最近一次表達式執行的結果,功能跟按向上的方向鍵再回車是一樣的,但它可以做為一個變量使用在你接下來的表達式中:
2+2//回車,再 $_+1//回車得5

上面的$_需要領悟其奧義才能使用得當,而$0~$4則代表了最近5個你選擇過的DOM節點。
什么意思?在頁面右擊選擇審查元素,然后在彈出來的DOM結點樹上面隨便點選,這些被點過的節點會被記錄下來,而$0會返回最近一次點選的DOM結點,以此類推,$1返回的是上上次點選的DOM節點,最多保存了5個,如果不夠5個,則返回undefined。

另外值得一贊的是,Chrome 控制臺中原生支持類jQuery的選擇器,也就是說你可以用$加上熟悉的css選擇器來選擇DOM節點,多么滴熟悉。
$('body') 
$(selector)返回的是滿足選擇條件的首個DOM元素。
剝去她偽善的外衣,其實$(selector)是原生JavaScript?document.querySelector()?的封裝。
同時另一個命令?$ $(selector)?返回的是所有滿足選擇條件的元素的一個集合,是對document.querySelectorAll()?的封裝。
$$('div') 
copy
通過此命令可以將在控制臺獲取到的內容復制到剪貼板。
copy(document.body)
然后你就可以到處粘了:

看完此條命令行,機智的你是不是跟腦洞全開的我一樣,冒出了這樣一個想法:那就是通過這個命令可以在JavaScript里進行復制操作從而不用依賴Flash插件了。
But現實是殘酷的,如之前所述的,這里的控制臺命令只能在控制臺中環境中執行,因為他不依附于任何全局變量比如window,所以其實在JS代碼里是訪問不了這個copy方法的,所以從代碼層面來調用復制功能也就無從談起。但愿有天瀏覽器會提供相應的JS實現吧~
keys & values
這是一對基友。前者返回傳入對象所有屬性名組成的數據,后者返回所有屬性值組成的數組。具體請看下面的例子:
var tboy={name:'wayou',gender:'unknown',hobby:'opposite to the gender'}; keys(tboy); values(tboy);

monitor & unmonitor
monitor(function),它接收一個函數名作為參數,比如function a,每次a被執行了,都會在控制臺輸出一條信息,里面包含了函數的名稱a及執行時所傳入的參數。
而unmonitor(function)便是用來停止這一監聽。
function sayHello(name){alert('hello,'+name); } monitor(sayHello); sayHello('wayou'); unmonitor(sayHello); sayHello('wayou');

debug & undebug
debug同樣也是接收一個函數名作為參數。當該函數執行時自動斷下來以供調試,類似于在該函數的入口處打了個斷點,可以通過debugger來做到,同時也可以通過在Chrome開發者工具里找到相應源碼然后手動打斷點。
而undebug?則是解除該斷點。
而其他還有好些命令則讓人沒有說的欲望,因為好些都可以通過Chrome開發者工具的UI界面來操作并且比用在控制臺輸入要方便。










)








