2019獨角獸企業重金招聘Python工程師標準>>> 
上周,我談到了日常的網站瀏覽我用Firefox,但是在切圖網做前端開發的時候我會用Chrome。 隨著每個版本,FF Nightly在開發工具箱中有一些越來越棒的工具,這些更新使Firefox成為瀏覽器的最佳選擇,并了解網格布局

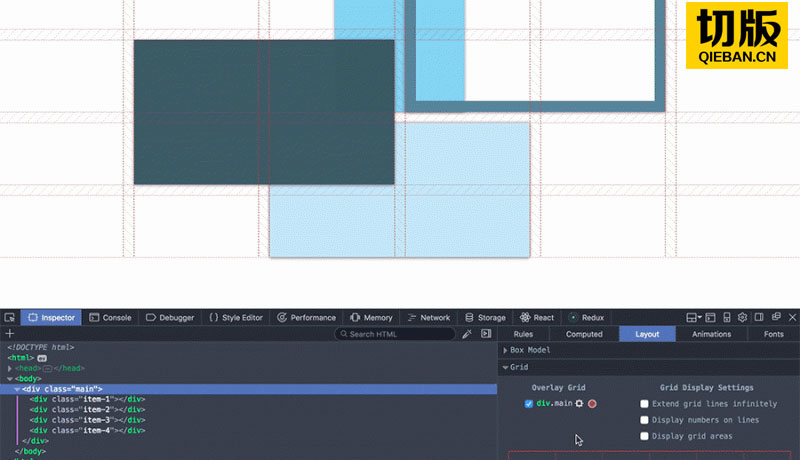
側邊欄中還有一個新的互動網格輪廓。 將鼠標懸停在輪廓上以突出顯示網頁上的部分,并顯示大小,面積和位置信息。
新的“顯示網格區域”設置顯示每個單元格中的邊界區域和相關區域名稱。 此功能的靈感來源于CSS Grid Template Builder,由Anthony Dugois創建。
?
原文來自火狐官方日志
https://hacks.mozilla.org/2017/06/new-css-grid-layout-panel-in-firefox-nightly/
--實現)




 V3.0.6 官方版)

:有序陣列)











