在做前端 UI 效果時,讓元素根據滾動位置實現動畫效果是一個非常流行的設計,通常我們會使用第三方插件或庫來實現。在本教程中,我將教大家使用純 JavaScript 和 CSS 來實現。
先預覽一下實現的效果:

我們使用 CSS 來實現動畫,用 JavaScript 來處理觸發所需的樣式。我們先來創建布局。
創建布局
我們先使用 HTML 創建頁面布局,然后為需要實現動畫的元素分配一個通用類名,后面的 JavaScript 通過此類名定位這些元素。這里我們給需要根據滾動實現動畫的元素指定為類名 js-scroll,HTML 代碼如下:
添加 CSS 樣式
先來一個簡單的淡入動畫效果:
.js-scroll {
opacity: 0;
transition: opacity 500ms;
}
.js-scroll.scrolled {
opacity: 1;
}
頁面上的所有 js-scroll 元素都會被隱藏,不透明度為 0。當滾動到該元素區域時,給它加上 .scrolled 類名讓它顯現出來。
用 JavaScript 操作元素
有了布局和樣式,現在我們需要編寫一個 JavaScript 函數,當元素滾動到視圖中時,為它們分配類名。
我們來簡單分解一下邏輯:
獲取頁面上所有 js-scroll 元素
使這些元素默認淡出不可見
檢測元素是否在視窗內
如果元素在視窗內則分配 scrolled 類名
獲取目標元素
獲取頁面上所有 js-scroll 元素,使用 document.querySelectorAll() 即可:
const scrollElements = document.querySelectorAll('.js-scroll')
默認淡出所有目標元素
遍歷這些元素,使其全部淡出不可見:
scrollElements.forEach((el) => {
el.style.opacity = 0
})
檢測元素是否在視窗內
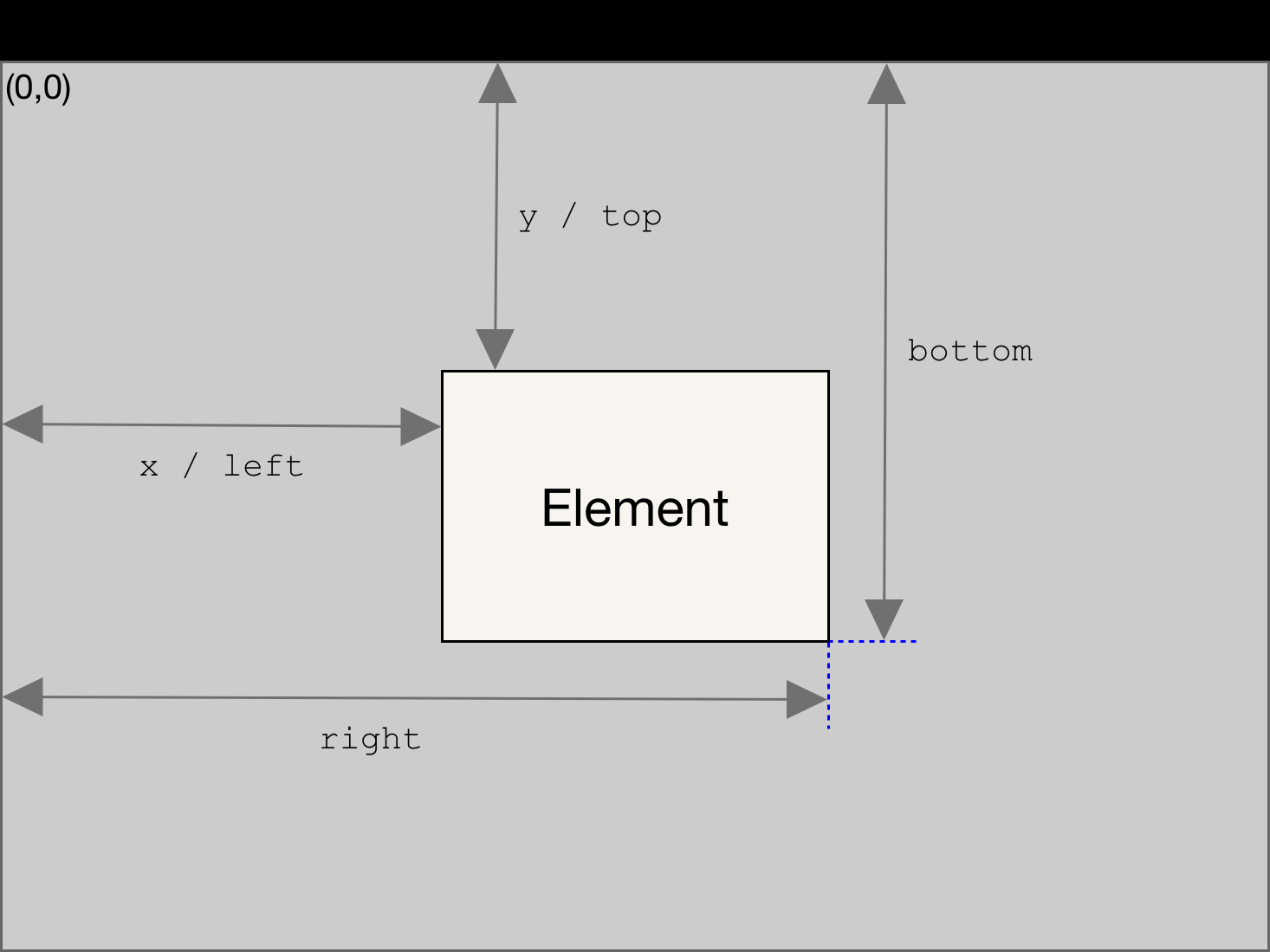
我們可以通過判斷元素距離頁面頂部的間距是否小于頁面可見部分的高度,來檢測元素是否在用戶視窗中。
在 JavaScript 中,我們使用 getBoundingClientRect().top 方法來獲取元素與頁面頂部的距離,使用 window.innerHeight或 document.documentElement.clientHeight來獲取視窗的高度。

我們將使用上述邏輯創建一個 elementInView 函數:
const elementInView = (el) => {
const elementTop = el.getBoundingClientRect().top
return (
elementTop <= (window.innerHeight || document.documentElement.clientHeight)
)
}
我們可以修改這個函數來檢測元素是否向頁面滾動了 x 個像素,或者檢測頁面滾動的百分比。
const elementInView = (el, scrollOffset = 0) => {
const elementTop = el.getBoundingClientRect().top
return (
elementTop <=
(window.innerHeight || document.documentElement.clientHeight) - scrollOffset
)
}
在這種情況下,如果元素已經按 scrollOffset 的數量滾動到頁面中,該函數返回 true。我們再稍作修改,把參數 scrollOffset 變成百分比:
const elementInView = (el, percentageScroll = 100) => {
const elementTop = el.getBoundingClientRect().top
return (
elementTop <=
(window.innerHeight || document.documentElement.clientHeight) *
(percentageScroll / 100)
)
}
這部分可以根據自己的特定需求來定義邏輯。
注意:可以使用 Intersection Observer API[2] 來實現同樣的效果,但它不支持 IE。
給元素添加類名
現在我們已經能夠檢測到元素是否已經滾動到頁面中,我們需要定義一個函數來處理該元素的顯示--本例中我們通過分配 scrolled 類名來顯示該元素。
const displayScrollElement = (element) => {
element.classList.add('scrolled')
}
然后,再把我們前面的邏輯與 displayScrollElement 函數結合起來,并使用 forEach 方法在所有 js-scroll 元素上調用該函數。
const handleScrollAnimation = () => {
scrollElements.forEach((el) => {
if (elementInView(el, 100)) {
displayScrollElement(el)
}
})
}
另外,當元素不再在視圖中時,需要將其重置為默認狀態,我們可以通過定義一個 hideScrollElement 來實現:
const hideScrollElement = (element) => {
element.classList.remove("scrolled");
};
const handleScrollAnimation = () => {
scrollElements.forEach((el) => {
if (elementInView(el, 100)) {
displayScrollElement(el);
} else {
hideScrollElement(el);
}
}
最后,我們將把上面的方法傳遞到窗口的滾動事件監聽中,這樣每當用戶滾動時它就會運行。
window.addEventListener('scroll', () => {
handleScrollAnimation()
})
我們已經實現了滾動動畫的所有功能。
完善示例
請大家回到文章開頭看看效果圖。看到,這些元素以不同的動畫出現。這是通過給類名分配不同的 CSS 動畫來實現的。這個示例的 HTML 是這樣的:
這里我們給不同動效的元素分配了不同的 CSS 類名,下面是這些類對應的 CSS 代碼:
.scrolled.fade-in {
animation: fade-in 1s ease-in-out both;
}
.scrolled.fade-in-bottom {
animation: fade-in-bottom 1s ease-in-out both;
}
.scrolled.slide-left {
animation: slide-in-left 1s ease-in-out both;
}
.scrolled.slide-right {
animation: slide-in-right 1s ease-in-out both;
}
@keyframes slide-in-left {
0% {
transform: translateX(-100px);
opacity: 0;
}
100% {
transform: translateX(0);
opacity: 1;
}
}
@keyframes slide-in-right {
0% {
transform: translateX(100px);
opacity: 0;
}
100% {
transform: translateX(0);
opacity: 1;
}
}
@keyframes fade-in-bottom {
0% {
transform: translateY(50px);
opacity: 0;
}
100% {
transform: translateY(0);
opacity: 1;
}
}
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
雖然加了不同動畫元素,但我們不需要修改 JavaScript 代碼,因為邏輯保持不變。這意味著我們可以在頁面添加任何數量的不同動畫,而無需編寫新的函數。
利用節流閥提高性能
每當我們在滾動監聽器中綁定一個函數時,每次用戶滾動頁面,該函數都會被調用。滾動一個 500px 的頁面會導致一個函數被調用至少 50 次。如果我們試圖在頁面上包含很多元素,這會導致我們的頁面速度明顯變慢。
我們可以通過使用“節流函數(Throttle Function)”來減少函數的調用次數。節流函數是一個高階函數,它在指定的時間間隔內只調用傳入的函數一次。
它對于滾動事件特別有用,因為我們不需要檢測用戶滾動的每個像素。例如,如果我們有一個定時器為 100ms 的節流函數,那么用戶每滾動 100ms,該函數將只被調用一次。
節流函數在 JavaScript 中可以這樣實現:
let throttleTimer = false
const throttle = (callback, time) => {
if (throttleTimer) return
// 這里標記一下,以使函數不會重復執行
throttleTimer = true
setTimeout(() => {
// 到了指定的時間,調用傳入的回調函數
callback()
throttleTimer = false
}, time)
}
然后我們可以修改 window 對象上的 scroll 事件監聽:
window.addEventListener('scroll', () => {
throttle(handleScrollAnimation, 250)
})
現在我們的 handleScrollAnimation 函數在用戶滾動時每隔 250ms 就會被調用一次:

以上就是JavaScript 實現頁面滾動動畫的詳細內容,更多關于JavaScript 頁面滾動的資料請關注腳本之家其它相關文章!






![vijos 1942 [AH 2005] 小島](http://pic.xiahunao.cn/vijos 1942 [AH 2005] 小島)

)
SpringBoot+SpringCloud —— 集成斷路器)

![銀行計算機設備日常檢查表,[計算機]201154安全檢查表.doc](http://pic.xiahunao.cn/銀行計算機設備日常檢查表,[計算機]201154安全檢查表.doc)


)




