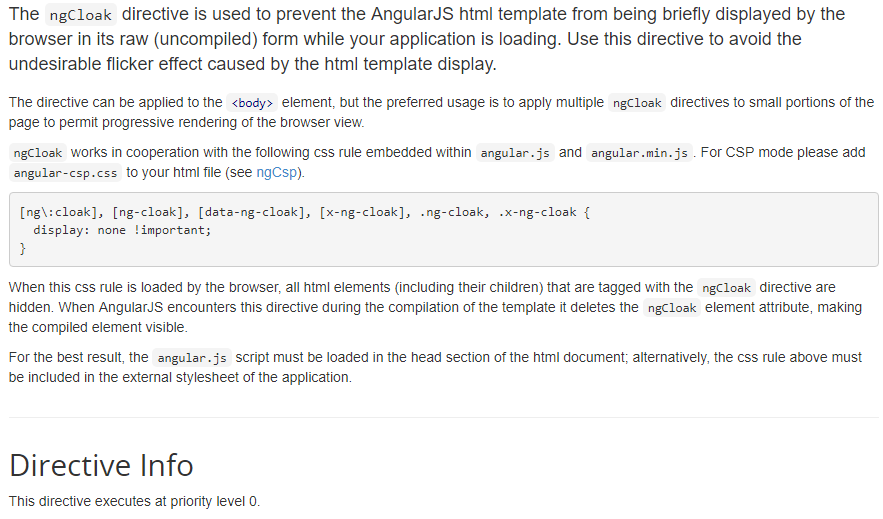
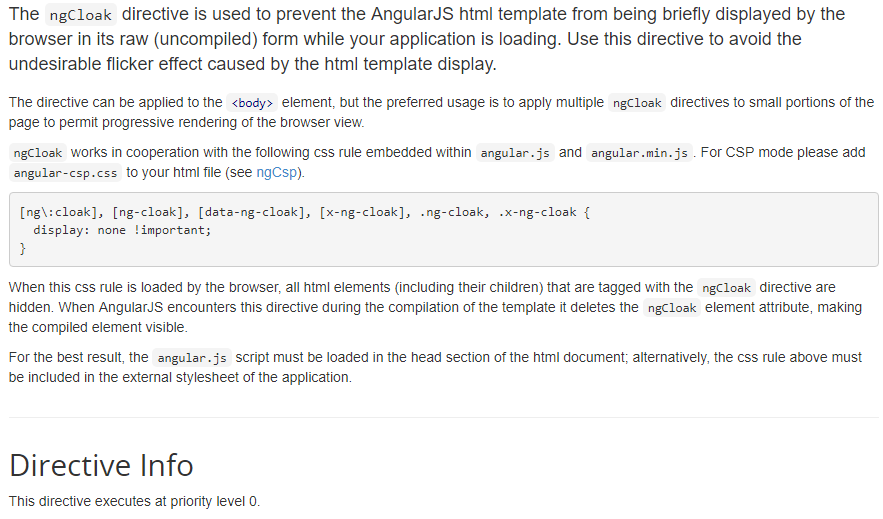
template的內容可能在需要的數據準備好之前就顯示出來了, ng-cloak可以解決這個問題
ng-cloak

<div id="template1" ng-cloak>{{ 'hello' }}</div>
<div id="template2" class="ng-cloak">{{ 'world' }}</div>template的內容可能在需要的數據準備好之前就顯示出來了, ng-cloak可以解決這個問題

<div id="template1" ng-cloak>{{ 'hello' }}</div>
<div id="template2" class="ng-cloak">{{ 'world' }}</div>本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/257479.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/257479.shtml 英文地址,請注明出處:http://en.pswp.cn/news/257479.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!