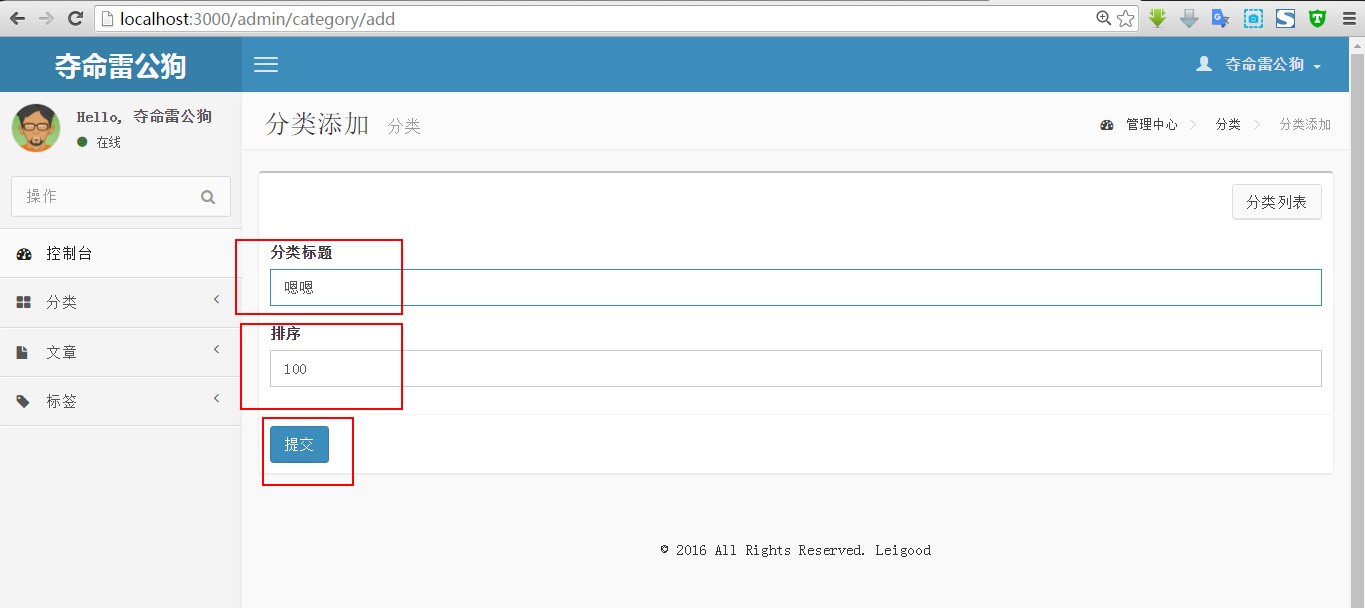
我們上一步就引入了mongodb了,那么下一步就要開始寫添加數據了,不過有個前提是先將表單的數據處理好:

?
?
最基本的這部現在已經成功了,因為最基本的這步就是先將表單處的提交方式和提交地址給處理好,這里和PHP的基本上是一樣。。。
?
然后我們在后端處理下接收的內容。。
?

?
?

?
?
已經在后端成功接收到了,那么下一步就是直接讓他入庫了。。。
?

?
/*** Created by leigood on 2016/8/31.*/var express = require('express'); var router = express.Router();//引入mongodb模塊 var MongoClient = require('mongodb').MongoClient; var DB_STR = "mongodb://localhost:27017/blog";//這里的是在mongodb下建立的庫 var ObjectId = require('mongodb').ObjectId; //這里主要是用來處理mongodb下id的/* GET users listing. */ router.get('/', function(req, res, next) {res.render('Admin/category'); });router.get('/add',function(req,res,next){res.render('Admin/category_add'); }); router.post('/add',function(req,res){var title = req.body.title;var sort = req.body.sort;//console.log(title+'-------'+sort);MongoClient.connect(DB_STR,function(err,db){if(err){throw err;return;}//此處的db,就是blog數據庫var c = db.collection('category');c.insert({title:title,sort:sort},function(err,result){if(err){err.send(err);}else{res.send('添加分類成功 <a href="/Admin/category">查看列表</a>');}});});});router.get('/edit',function(req,res,next){res.render('Admin/category_edit'); });module.exports = router;
?
?
?
?
?
展示效果如下所示:
?

?
?
?

?
?
?






 和 yield)



)

)


)



———探究UI開發(5))
