前一陣子在響應式開發中遇到了em和rem的問題,也上網搜過一些文章,篇幅很長,也沒有仔細看,今天來總結一下。
?
rem是指:根元素(root element,html)的字體大小,
em是指:父元素的字體大小。
下面看一個例子:
div{
font-size: 30px;
}
div span{
font-size: 2em;
}<div>
div下的元素
<span>span里的元素</span>
</div>
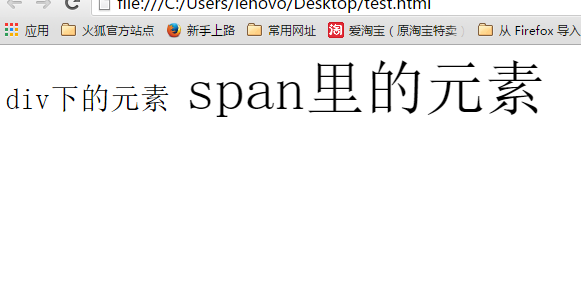
在chrome中顯示:

也就是說,span里的文字大小是根據父元素div的font-size大小設置的。
測試rem的代碼和運行結果就不貼上來了
body{
font-size:16px;
}
p{
font-size:2rem;/*此時p元素中的文字size為32px;
}
可以設置body的font-size為62.5%,也就是10px(比如瀏覽器默認字體大小16px),1.3rem=13 px,計算方便點;
?
注:可以引入 CSS 預處理工具(Sass、LESS 、Stylus等)自動計算 rem 值。
文章為原創,轉載請注明出處,謝謝
?





 數據庫連接池)

)
定制開發環境)

![[POI2007]POW-The Flood](http://pic.xiahunao.cn/[POI2007]POW-The Flood)
)


/在Makefile中進行宏定義-D)

![[OpenGL ES 03]3D變換:模型,視圖,投影與Viewport](http://pic.xiahunao.cn/[OpenGL ES 03]3D變換:模型,視圖,投影與Viewport)
)

