node-sass報錯解決方法
node-sass報錯解決方法
在Vue.js中,每一個vue文件都是一個組件,在.vue文件中可以將模板,腳本,樣式寫在一起,便于組織整個組件。在使用template,script時,編寫css樣式時,都進行的特別順利,唯獨當我想用sass來預處理css時,在style下使用lang='sass'一直報錯。
在.vue中是這樣的。
<template >
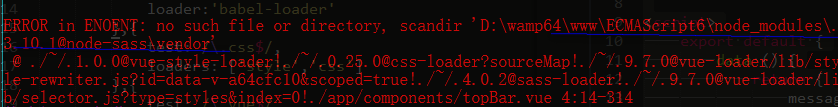
<div class="haha"> <p> keith + {{ message }} </p> </div> </template> <script> export default { data () { return { message: ' Hello world' } } } </script> <style lang = 'sass' scoped> </style>運行webpak就報錯。
我相信很多人跟我一樣,在安裝node-sass都會報出這個錯誤。經過一個下午的折騰,終于找到知道原因了。
解決方法?:
- 找到node_modules下的node-sass文件,進入,如果沒有vendor文件夾,就創建一個空文件夾,命名為vendor。
- 運行 webpack 。
- 接著還是報錯。

- 錯誤顯示 在vendor文件夾下找不到某個 .node文件,此時到node-sass官網的release頁面下找到相應的文件,然后下載到相應的文件目錄。傳送門:node-sass官網?記住下載相應的版本。
- 完成之后,運行webpack...等待中。
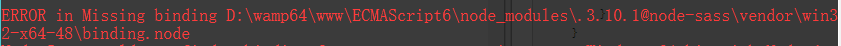
- 如果成功了,恭喜你,可以在vue文件中使用sass來預處理css了。如果沒有成功,還是會報錯。錯誤信息如下。

-
提示讓我們重新rebuid node-sass,這是因為我們在前幾步中重新加入了一個文件,而此時webpack并沒有執行到。于是乎,打開cmd,運行
cnpm rebuild node-sass --save-dev
- 執行webpack。
-
編譯成功!
這里給自己在學習webpack遇到的問題做一些記錄,同時希望其他遇到同樣問題的朋友可以避免。
-轉載
?


 數據庫連接池)

)
定制開發環境)

![[POI2007]POW-The Flood](http://pic.xiahunao.cn/[POI2007]POW-The Flood)
)


/在Makefile中進行宏定義-D)

![[OpenGL ES 03]3D變換:模型,視圖,投影與Viewport](http://pic.xiahunao.cn/[OpenGL ES 03]3D變換:模型,視圖,投影與Viewport)
)


)

