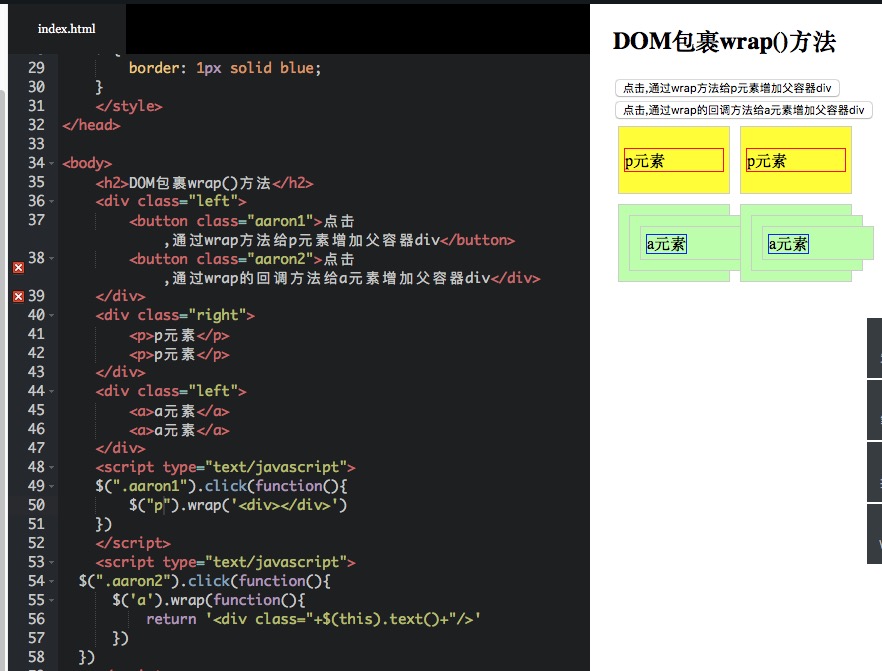
DOM包裹wrap()方法
如果要將元素用其他元素包裹起來,也就是給它增加一個父元素,針對這樣的處理,JQuery提供了一個wrap方法
.wrap( wrappingElement ):在集合中匹配的每個元素周圍包裹一個HTML結構
簡單的看一段代碼:
<p>p元素</p>
給p元素增加一個div包裹
$('p').wrap('<div></div>') 最后的結構,p元素增加了一個父div的結構
<div><p>p元素</p> </div>
.wrap( function )?:一個回調函數,返回用于包裹匹配元素的 HTML 內容或 jQuery 對象
使用后的效果與直接傳遞參數是一樣,只不過可以把代碼寫在函數體內部,寫法不同而已
以第一個案例為例:
$('p').wrap(function() {return '<div></div>'; //與第一種類似,只是寫法不一樣
}) 注意:
.wrap()函數可以接受任何字符串或對象,可以傳遞給$()工廠函數來指定一個DOM結構。這種結構可以嵌套了好幾層深,但應該只包含一個核心的元素。每個匹配的元素都會被這種結構包裹。該方法返回原始的元素集,以便之后使用鏈式方法

?
DOM包裹unwrap()方法
我們可以通過wrap方法給選中元素增加一個包裹的父元素。相反,如果刪除選中元素的父元素要如何處理 ?
jQuery提供了一個unwrap()方法 ,作用與wrap方法是相反的。將匹配元素集合的父級元素刪除,保留自身(和兄弟元素,如果存在)在原來的位置。
看一段簡單案例:
<div><p>p元素</p> </div>
我要刪除這段代碼中的div,一般常規的方法會直接通過remove或者empty方法
$('div').remove(); 但是如果我還要保留內部元素p,這樣就意味著需要多做很多處理,步驟相對要麻煩很多,為了更便捷,jQuery提供了unwrap方法很方便的處理了這個問題
$('p').unwrap(); 找到p元素,然后調用unwrap方法,這樣只會刪除父輩div元素了
結果:
<p>p元素</p> 這個方法比較簡單,也不接受任何參數,注意參考下案例的使用即可

?
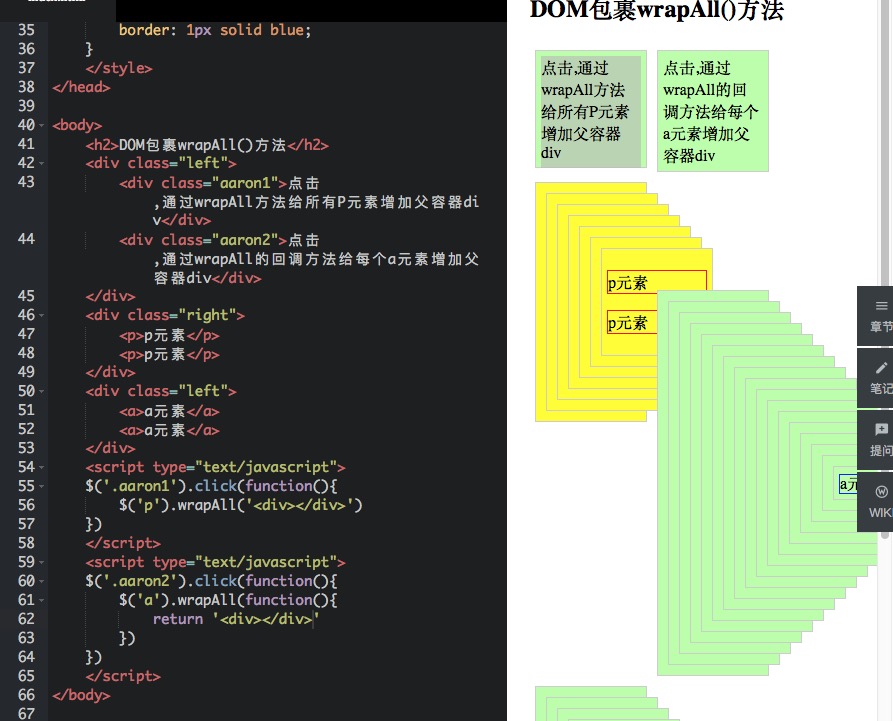
DOM包裹wrapAll()方法
wrap是針對單個dom元素處理,如果要將集合中的元素用其他元素包裹起來,也就是給他們增加一個父元素,針對這樣的處理,JQuery提供了一個wrapAll方法
.wrapAll( wrappingElement ):給集合中匹配的元素增加一個外面包裹HTML結構
簡單的看一段代碼:
<p>p元素</p> <p>p元素</p>
給所有p元素增加一個div包裹
$('p').wrapAll('<div></div>') 最后的結構,2個P元素都增加了一個父div的結構
<div><p>p元素</p><p>p元素</p> </div>
.wrapAll( function )?:一個回調函數,返回用于包裹匹配元素的 HTML 內容或 jQuery 對象
通過回調的方式可以單獨處理每一個元素
以上面案例為例,
$('p').wrapAll(function() {return '<div><div/>';
}) 以上的寫法的結果如下,等同于warp的處理了
<div><p>p元素</p> </div> <div><p>p元素</p> </div>
注意:
.wrapAll()函數可以接受任何字符串或對象,可以傳遞給$()工廠函數來指定一個DOM結構。這種結構可以嵌套多層,但是最內層只能有一個元素。所有匹配元素將會被當作是一個整體,在這個整體的外部用指定的 HTML 結構進行包裹。

?
DOM包裹wrapInner()方法
如果要將合集中的元素內部所有的子元素用其他元素包裹起來,并當作指定元素的子元素,針對這樣的處理,JQuery提供了一個wrapInner方法
.wrapInner( wrappingElement ):給集合中匹配的元素的內部,增加包裹的HTML結構
聽起來有點繞,可以用個簡單的例子描述下,簡單的看一段代碼:
<div>p元素</div> <div>p元素</div>
給所有元素增加一個p包裹
$('div').wrapInner('<p></p>') 最后的結構,匹配的di元素的內部元素被p給包裹了
<div><p>p元素</p>
</div>
<div><p>p元素</p>
</div> .wrapInner( function )?:允許我們用一個callback函數做參數,每次遇到匹配元素時,該函數被執行,返回一個DOM元素,jQuery對象,或者HTML片段,用來包住匹配元素的內容
以上面案例為例,
$('div').wrapInner(function() {return '<p></p>';
}) 以上的寫法的結果如下,等同于第一種處理了
<div><p>p元素</p> </div> <div><p>p元素</p> </div>
注意:
當通過一個選擇器字符串傳遞給.wrapInner() 函數,其參數應該是格式正確的 HTML,并且 HTML 標簽應該是被正確關閉的。




)





:Path結合屬性動畫, 讓圖標動起來!)





![[LeetCode_5] Longest Palindromic Substring](http://pic.xiahunao.cn/[LeetCode_5] Longest Palindromic Substring)


)