一. vue-cli初始化
1. 全局安裝 vue-cli
npm install --global vue-cli
2. 創建一個基于 webpack 模板的新項目
vue init webpack my-project
3. 安裝依賴
cd my-project
npm install (換源安裝: npm install --registry https://registry.npm.taobao.org )
npm run dev
二. 安裝額外的依賴包
1. 兩種依賴包的安裝方式
1.1 項目依賴包
npm install --save vue
1.2 開發依賴包
npm install --save-dev webpack
2. less依賴包
npm install --save-dev less less-loader
3. 網絡請求axios依賴包
npm install --save axios
4. axios低版本瀏覽器補丁es6-promise依賴包
npm install --save es6-promise
5. 路由安裝
npm install --save vue-router
6. 狀態管理安裝
npm install --save vuex
7. PC端組件庫
npm install --save element-ui
8. 移動端組件庫
npm install --save mint-ui
9. 上傳服務器ssh2
npm install –save-dev ssh2
10. cookie封裝庫
npm install --save js-cookie
三. 其他修改
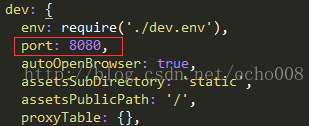
3.1 開發環境的端口修改
修改/config/index.js
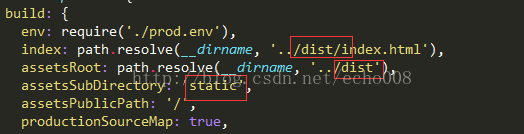
3.2 打包靜態文件夾名稱修改
修改/config/index.js
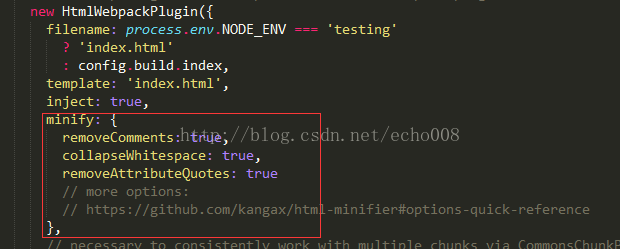
3.3 index.html文件自動注入代碼壓縮配置
修改/build/wepack.prod.config.js
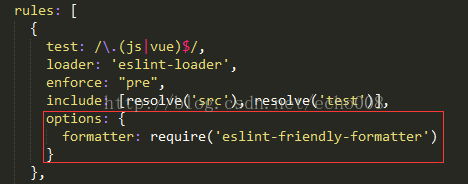
3.4 .vue文件嚴格模式配置
修改/build/wepack.base.config.js
?
四. 參考鏈接
vue-cli安裝: https://cn.vuejs.org/v2/guide/installation.html
npm換源: http://www.jianshu.com/p/0deb70e6f395
webpack配置: https://webpack.js.org/configuration/
axios文檔: https://github.com/mzabriskie/axios
vue-router文檔: https://router.vuejs.org/zh-cn/
vuex文檔: https://vuex.vuejs.org/zh-cn/
element-ui文檔: http://element.eleme.io/#/zh-CN/component/quickstart
mint-ui文檔: http://mint-ui.github.io/docs/#!/zh-cn2
ssh2文檔: https://github.com/mscdex/ssh2
ssh2方法封裝: http://blog.csdn.net/llmys/article/details/52860816?locationNum=2&fps=1
js-cookie文檔: https://github.com/js-cookie/js-cookie
?
參考至??http://blog.csdn.net/echo008/article/details/77099058








)
系統發展趨勢)

(8)——最后的瘋狂)


![數學之路(3)-機器學習(3)-機器學習算法-SVM[7]](http://pic.xiahunao.cn/數學之路(3)-機器學習(3)-機器學習算法-SVM[7])





)


:求最大遞增數)