寫在前面
1、基于2022級計算機大類實驗指導書
2、代碼僅提供參考,前端變化比較大,按照要求,只能做到像,不能做到一模一樣
3、圖片和文字僅為示例,需要自行替換
4、如果代碼不滿足你的要求,請尋求其他的途徑
運行環境
window11家庭版
WebStorm 2023.2.2
實驗要求、源代碼和運行結果
1、編寫代碼實現圖中1-1所示的頁面效果。
? 
圖1-1 實驗內容效果示意圖
1)新建html文檔ex1-1.html。
2)通過<h3>標簽創建標題。
3)通過<hr>標簽繪制橫線。
4)通過<p>標簽完成每行文字的輸入。
5)通過<sub>創建下標,通過<sup>創建上標。
6)特殊字符:空格為
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><h3>歡迎來到我的主頁</h3><hr><p>我是計算機工程學院2022級學生</p><p>我的學號是220600xxxxx</p><p>姓名:xxx</p><p>我的特長是數學:5<sup>2</sup>+4<sup>2</sup>=41</p>
</body>
</html>
2、采用HBuilder編寫代碼,實現1-2所示的頁面效果
1)新建html文檔ex1-2.html。
2)通過<hn>標簽創建列表的標題。
3)通過<ul>標記實現無序列表的創建。?
4)頁頭區域添加 logo圖像,圖像路徑為images/headerimg.ing。
5)導航區4個列表項設為超鏈接,其中“首頁”超鏈接地址為空鏈接#,“目錄”超鏈接地址為空鏈接#,“關于我們”超鏈接地址為空鏈接#,“聯系我們”超鏈接地址為空鏈接#。
6)內容區主體部分,在介紹地球日文字的后面添加圖像,圖像路徑為images/greenery.png。
7)內容區邊欄一“目錄”的列表項設為鏈接到頁面開始位置。內容區邊欄二“做什么”的列表項設為鏈接,連接到當前位置。完成后頁面顯示效果如圖1-2所示。

圖1-2
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><img src="images/headerimg.png" alt="Logo"><ul><li><a href="#">首頁</a></li><li><a href="#">目錄</a></li><li><a href="#">關于我們</a></li><li><a href="#">聯系我們</a></li></ul><h2>地球日</h2><img src="images/greenery.png" alt="地球日圖像"><p>介紹地球日文字的內容</p><h4>目錄</h4><ul><li><a href="#">活動影響</a></li><li><a href="#">創始人</a></li><li><a href="#">歷年主題</a></li><li><a href="#">歷年國內活動</a></li></ul><h4>做什么</h4><ul><li><a href="#">倡導低碳生活</a></li><li><a href="#">從身邊的小事做起</a></li><li><a href="#">從節約資源做起</a></li><li><a href="#">科學發展</a></li><li><a href="#">公眾參與</a></li><li><a href="#">防治有毒化學品污染</a></li></ul><p>@2018,我們的地球日</p>
</body>
</html>
3、采用HBuilder編寫代碼,實現圖1-3所示的錨點定位,要求:
① 實例包括兩個頁面,ex1-3a.html和ex1-3b.html。
② 在ex3-1a.html文件中有章節標題鏈接。
③ 在ex3-1b.html文件中有三個小說章節內容,且每個章節標題都是H2標題標記。
④ 當點擊ex3-1a.html文件中的章節標題鏈接時,自動定位到ex3-1b.html中對應的章節內容所在的錨點位置。
圖1-3錨點定位示意圖
1)分別創建ex3-1a.html和ex3-1b.html兩個文檔文件。
2)在ex3-1a.html文件中采用<a>標記創建鏈接。
3)在ex3-1b.html文件中采用<p>標記和<br/>,<hn>標記創建文檔內容。
4)鏈接定位到錨點的語法為<a href=”#錨點名稱”></a>。
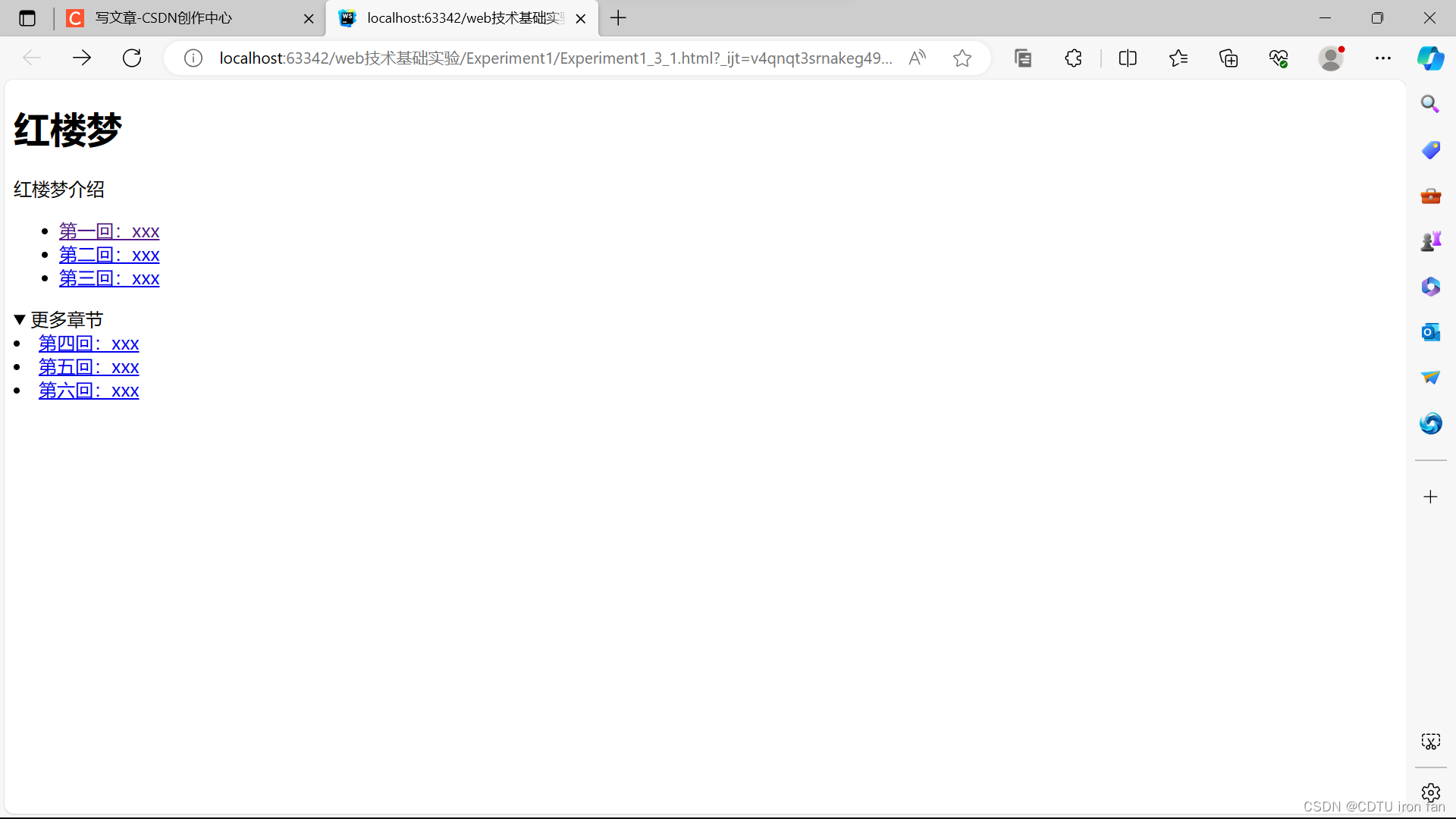
Experiment1_3_1.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><h1>紅樓夢</h1><p>紅樓夢介紹</p><ul><li><a href="Experiment1_3_2.html#first">第一回:xxx</a></li><li><a href="Experiment1_3_2.html#second">第二回:xxx</a></li><li><a href="Experiment1_3_2.html#third">第三回:xxx</a></li></ul><details><summary>更多章節</summary><li><a href="#">第四回:xxx</a></li><li><a href="#">第五回:xxx</a></li><li><a href="#">第六回:xxx</a></li></details>
</body>
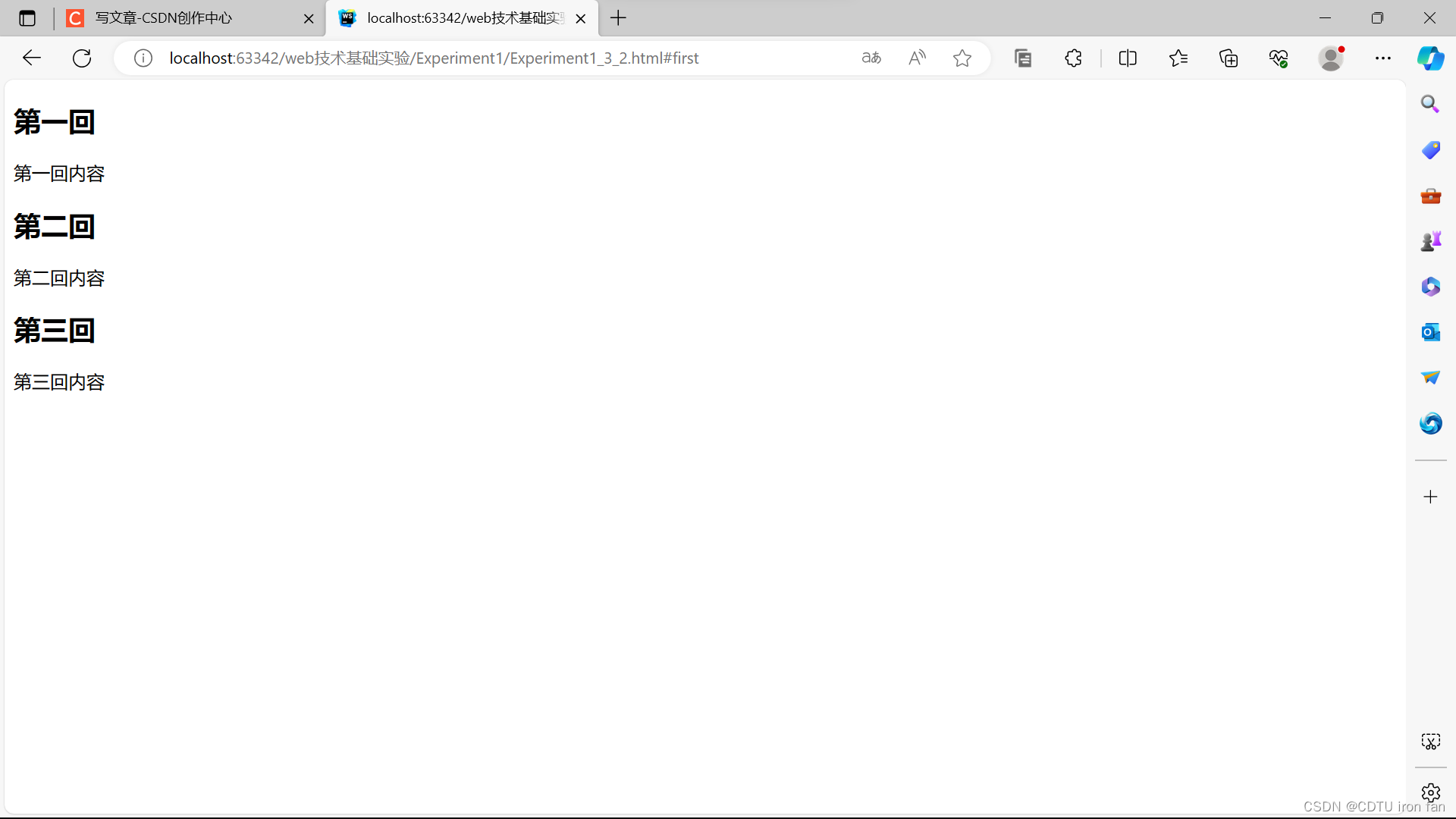
</html>Experiment1_3_2.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><a name="first"><h2>第一回</h2><p>第一回內容</p></a><a name="second"><h2>第二回</h2><p>第二回內容</p></a><a name="third"><h2>第三回</h2><p>第三回內容</p></a>
</body>
</html>點擊第一回鏈接前

點擊第一回鏈接后













-terraform創建阿里云資源)



)


