作者簡介:大家好,我是擼代碼的羊駝,前阿里巴巴架構師,現某互聯網公司CTO
聯系v:sulny_ann(17362204968),加我進群,大家一起學習,一起進步,一起對抗互聯網寒冬
# 序言
跨域資源共享向來都是熱門的需求,使用CORS可以幫助我們快速實現跨域訪問,只需在服務端進行授權即可,無需在前端添加額外設置,比傳統的JSONP跨域更安全和便捷。
一、基本介紹
簡單來說,CORS是一種訪問機制,英文全稱是Cross-Origin Resource Sharing,即我們常說的跨域資源共享,通過在服務器端設置響應頭,把發起跨域的原始域名添加到Access-Control-Allow-Origin 即可。
1. CORS工作原理
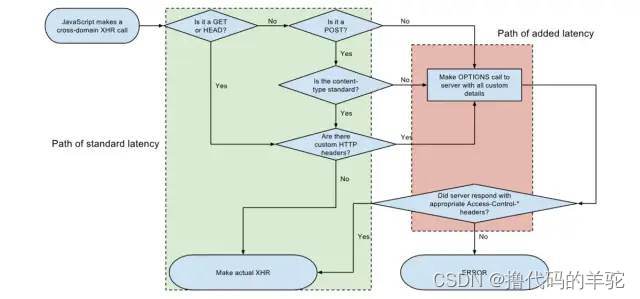
CORS實現跨域訪問并不是一蹴而就的,需要借助瀏覽器的支持,從原理題圖我們可以清楚看到,簡單的請求(通常指GET/POST/HEAD方式,并沒有去增加額外的請求頭信息)直接創建了跨域請求的XHR對象,而復雜的請求則要求先發送一個"預檢"請求,待服務器批準后才能真正發起跨域訪問請求。

來自維基百科
根據官方文檔W3C規范-CORS?的描述,目前CORS使用了如下頭部信息:
2. Request Headers(請求頭)
溫馨提示:Request Headers 無需人為干預,因為瀏覽器會自動識別跨域請求并添加對應的請求頭。
-
Origin 表示發起跨域請求的原始域。
-
Access-Control-Request-Method 表示發起跨域請求的方式,例如GET/POST。
-
Access-Control-Request-Headers表示發起跨域請求的額外頭信息。
3. Response headers(響應頭 )
溫馨提示:Response Headers 需要人為干預,通過設置響應頭以幫助服務器資源進行跨域授權,例如允許哪些原始域進行跨域請求,是否允許響應信息攜帶Cookie等認證信息。
-
Access-Control-Allow-Origin 表示允許哪些原始域進行跨域訪問。
-
Access-Control-Allow-Credentials表示是否允許客戶端獲取用戶憑據。
使用場景:例如現在需要登錄系統后才能發起跨域請求,并且要附帶Cookie信息給服務器。則必須具備兩個條件:
1. 瀏覽器端:發送AJAX請求前需設置通信對象XHR的withCredentials 屬性為true。
2.服務器端:設置Access-Control-Allow-Credentials為true。兩個條件缺一不可,否則即使服務器同意發送Cookie,瀏覽器也無法獲取。
正確姿勢如下:
$.ajax({url: 'localhost:8080',xhrFields: {withCredentials: true //表示發起跨域訪問并要求攜帶Cookie等認證信息},success: function (r) {console.log(r)}});
有好奇的小伙伴可能會問為什么在W3C手冊中找不到跨域屬性xhrFields的描述,因為該屬性并不是通信對象XHR的默認屬性,而是自定義屬性,所以在jQuery Ajax 參考手冊?中并沒有明確注明,但我們可以在jQuery源碼中找到這段蛛絲馬跡,那么整體思路就很清晰了。
???????
// Cross domain only allowed if supported through XMLHttpRequestif ( support.cors || xhrSupported && !options.crossDomain ) {return {send: function( headers, complete ) {var i,xhr = options.xhr();xhr.open(options.type,options.url,options.async,options.username,options.password);// Apply custom fields if providedif ( options.xhrFields ) {for ( i in options.xhrFields ) {xhr[ i ] = options.xhrFields[ i ];}}...}
-
Access-Control-Allow-Methods 表示允許哪些跨域請求的提交方式。(例如GET/POST)
-
Access-Control-Allow-Headers ?表示跨域請求的頭部的允許范圍。
-
Access-Control-Expose-Headers 表示允許暴露哪些頭部信息給客戶端。
使用說明:基于安全考慮,如果沒有設置額外的暴露,跨域的通信對象XMLHttpRequest只能獲取標準的頭部信息。
-
Access-Control-Max-Age 表示預檢請求 [Preflight Request] 的最大緩存時間。
二、CORS實現跨域訪問
授權方式
-
方式1:返回新的CorsFilter
-
方式2:重寫WebMvcConfigurer
-
方式3:使用注解(@CrossOrigin)
-
方式4:手工設置響應頭(HttpServletResponse )
注:CorsFilter / WebMvcConfigurer / @CrossOrigin 需要SpringMVC 4.2 以上的版本才支持,對應SpringBoot 1.3 版本以上都支持這些CORS特性。不過,使用SpringMVC4.2 以下版本的小伙伴也不用慌,直接使用方式4通過手工添加響應頭來授權CORS跨域訪問也是可以的。附:在SpringBoot 1.2.8 + SpringMVC 4.1.9 親測成功。
注:方式1和方式2屬于全局CORS配置,方式3和方式4屬于局部CORS配置。如果使用了局部跨域是會覆蓋全局跨域的規則,所以可以通過@CrossOrigin注解來進行細粒度更高的跨域資源控制。
1. 返回新的CorsFilter(全局跨域)
在任意配置類,返回一個新的CorsFilter Bean,并添加映射路徑和具體的CORS配置信息。
???????
package com.hehe.yyweb.config;@Configurationpublic class GlobalCorsConfig {@Beanpublic CorsFilter corsFilter() {//1.添加CORS配置信息CorsConfiguration config = new CorsConfiguration();//放行哪些原始域config.addAllowedOrigin("*");//是否發送Cookie信息config.setAllowCredentials(true);//放行哪些原始域(請求方式)config.addAllowedMethod("*");//放行哪些原始域(頭部信息)config.addAllowedHeader("*");//暴露哪些頭部信息(因為跨域訪問默認不能獲取全部頭部信息)config.addExposedHeader("*");//2.添加映射路徑UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();configSource.registerCorsConfiguration("/**", config);//3.返回新的CorsFilter.return new CorsFilter(configSource);}}
2. 重寫WebMvcConfigurer(全局跨域)
在任意配置類,返回一個新的WebMvcConfigurer Bean,并重寫其提供的跨域請求處理的接口,目的是添加映射路徑和具體的CORS配置信息。
???????
package com.hehe.yyweb.config;@Configurationpublic class GlobalCorsConfig {@Beanpublic WebMvcConfigurer corsConfigurer() {return new WebMvcConfigurer() {@Override//重寫父類提供的跨域請求處理的接口public void addCorsMappings(CorsRegistry registry) {//添加映射路徑registry.addMapping("/**")//放行哪些原始域.allowedOrigins("*")//是否發送Cookie信息.allowCredentials(true)//放行哪些原始域(請求方式).allowedMethods("GET","POST", "PUT", "DELETE")//放行哪些原始域(頭部信息).allowedHeaders("*")//暴露哪些頭部信息(因為跨域訪問默認不能獲取全部頭部信息).exposedHeaders("Header1", "Header2");}};}}
3. 使用注解(局部跨域)
在方法上(@RequestMapping)使用注解 @CrossOrigin :
???????
@RequestMapping("/hello")@ResponseBody@CrossOrigin("http://localhost:8080")public String index( ){return "Hello World";}
或者在控制器(@Controller)上使用注解 @CrossOrigin :
???????
@Controller@CrossOrigin(origins = "http://xx-domain.com", maxAge = 3600)public class AccountController {@RequestMapping("/hello")@ResponseBodypublic String index( ){return "Hello World";}}
4. 手工設置響應頭(局部跨域 )
使用HttpServletResponse對象添加響應頭(Access-Control-Allow-Origin)來授權原始域,這里Origin的值也可以設置為"*" ,表示全部放行。
???????
@RequestMapping("/hello")@ResponseBodypublic String index(HttpServletResponse response){response.addHeader("Access-Control-Allow-Origin", "http://localhost:8080");return "Hello World";}
三、測試跨域訪問
首先使用?Spring Initializr?快速構建一個Maven工程,什么都不用改,在static目錄下,添加一個頁面:index.html 來模擬跨域訪問。
???????
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"/><title>Page Index</title></head><body><h2>前臺系統</h2><p id="info"></p></body><script src="webjars/jquery/3.2.1/jquery.js"></script><script>$.ajax({url: 'http://localhost:8090/hello',type: "POST",xhrFields: {withCredentials: true //允許跨域認證},success: function (data) {$("#info").html("跨域訪問成功:"+data);},error: function (data) {$("#info").html("跨域失敗!!");}})</script></html>
然后創建另一個工程,在Root Package添加Config目錄并創建配置類來開啟全局CORS。
???????
package com.hehe.yyweb.config;@Configurationpublic class GlobalCorsConfig {@Beanpublic WebMvcConfigurer corsConfigurer() {return new WebMvcConfigurer() {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**");}};}}
接著,簡單編寫一個Rest接口 ,并指定應用端口為8090。
???????
package com.hehe.yyweb;@SpringBootApplication@RestControllerpublic class YyWebApplication {@Beanpublic TomcatServletWebServerFactory tomcat() {TomcatServletWebServerFactory tomcatFactory = new TomcatServletWebServerFactory();tomcatFactory.setPort(8090); //默認啟動8090端口return tomcatFactory;}@RequestMapping("/hello")public String index() {return "Hello World";}public static void main(String[] args) {SpringApplication.run(YyWebApplication.class, args);}}
最后分別啟動兩個應用,然后在瀏覽器訪問:http://localhost:8080/index.html?,可以正常接收JSON數據,說明跨域訪問成功!!

嘗試把全局CORS關閉,或者沒有單獨在方法或類上授權跨域,再次訪問:http://localhost:8080/index.html?時會看到跨域請求失敗!!
![]()













--情報搜集階段)

)



)