🍍IDE for TypeScript
在搭建 TypeScript 環境之前,我們需要先認識幾款適合 TypeScript 的 IDE。只有這樣,在開發時我們才能根據實際情況選擇合適的 IDE 進行安裝,從而提升工作效率。
VS Code
Visual Studio Code(VS Code),此款開源編輯器由微軟開發并維護,深受開發者的歡迎。首推VS Code的原因,可以歸結為以下四點:
- 在傳統語法高亮、自動補全功能的基礎上拓展了基于變量類型、函數定義,以及引入模塊的智能補全;
- 支持在編輯器上直接運行和調試應用;
- 內置了 Git Comands,能大幅提升使用 Git 及其他 SCM 管理工具的協同開發效率;
- 基于 Electron 開發,具備超強的擴展性和定制性。
下面請你點擊這里打開官方網站,并下載安裝包進行安裝。安裝好后,我們點擊啟動圖標即可啟動 VS Code。
在 Mac 電腦上,如果你習慣使用命令行,可以將 VS Code bin 目錄添加到環境變量 PATH 中,以便更方便地喚起它,如下代碼所示:
export PATH="$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"然后,在 Mac 命令行工具中,我們使用 Vim 編輯“source ~/.bash_profile”即可讓配置的環境變量生效。
source ~/.bash_profileVim 保存退出后,輸入“code 應用路徑”(如下所示),我們就可以快速打開和編輯指定路徑下的應用了。
code 應用路徑因為 VS Code 中內置了特定版本的 TypeScript 語言服務,所以它天然支持 TypeScript 語法解析和類型檢測,且這個內置的服務與手動安裝的 TypeScript 完全隔離。因此,VS Code 支持在內置和手動安裝版本之間動態切換語言服務,從而實現對不同版本的 TypeScript 的支持。
如果當前應用目錄中安裝了與內置服務不同版本的 TypeScript,我們就可以點擊 VS Code 底部工具欄的版本號信息,從而實現 “use VS Code's Version” 和 “use Workspace's Version” 兩者之間的隨意切換。
設置當前窗口使用的 TypeScript 版本的具體操作,如下圖所示:

我們也可以在當前應用目錄下的 “.VS Code/settings.json” 內添加命令(如下所示)配置 VS Code 默認使用應用目錄下安裝的 TypeScript 版本,以便提供語法解析和類型檢測服務。
{"typescript.tsdk": "node_modules/typescript/lib"
}在實際編寫 TypeScript 代碼時,我們可以使用“Shift + Command + M”快捷鍵打開問題面板查看所有的類型錯誤信息概覽,如下圖所示:

查看所有的類型錯誤信息概覽圖
這里請注意:不同操作系統、不同 VS Code 版本的默認快捷鍵可能不一致,我們可以點擊菜單欄中的“視圖(View)| 問題(Problems)” 查看具體快捷鍵。
除了類型定義之外,TypeScript 語言服務還能將使用 JSDoc 語法編寫的結構化注釋信息提供給 VS Code,而這些信息將在對應的變量或者類型中通過 hover 展示出來,極大地提升了代碼的可讀性和開發效率,如下圖所示:

對于 VS Code 這款 IDE 而言,它比較大眾化、開放化,已經能滿足我們絕大多數的功能訴求。即便有些需求不能滿足,我們也可以通過豐富的插件市場進行實現。
WebStorm
另外一款值得推薦的 TypeScript 開發利器是 WebStorm,它具備開箱即用、無須做任何針對性的配置即可開發、執行和調試 TypeScript 源碼這兩大優勢。
下面請點擊這里打開官方網站,并下載安裝包進行安裝。
WebStorm 也是基于標準的 TypeScript Language Service 來支持 TypeScript 的各種特性,與其他 IDE 在類型檢測結果、自動完成提示上沒有任何差異。
比如,它同樣可以準確地進行代碼自動補全,如下圖所示:

代碼自動補全效果圖
再比如,它同樣支持 hover 提示類型及 JSDoc 注釋,如下圖所示:

提示類型及注釋效果圖
因為 WebStorm 畢竟是一款商業化(收錢的)軟件,所以它還集成了很多強大的 TypeScript 開發功能,具體內容你可點擊這里查看。
WebStorm 與 VS Code 相比,最大的優勢在于開箱即用,這點可謂是選擇困難癥患者的福音。不過,它對電腦配置要求較高,對于 Mac 用戶來說比較適合。
Playground
官方也提供了一個在線開發 TypeScript 的云環境——Playground。
基于它,我們無須在本地安裝環境,只需要一個瀏覽器即可隨時學習和編寫 TypeScript,同時還可以方便地選擇 TypeScript 版本、配置 tsconfig,并對 TypeScript 實時靜態類型檢測、轉譯輸出 JavaScript 和在線執行。
而且在體驗上,它也一點兒不遜色于任何本地的 IDE,對于剛剛學習 TypeScript 的我們來說,算是一個不錯的選擇。
- 點擊查看中文版地址(如下圖所示)
- 點擊查看英文版地址

中文版的 TypeScript Playground 效果圖
Playground 還為我們提供了分享的功能,比如我們可以把學習成果、遇到的難點通過 URL 的形式分享給他人。
不過,在實際開發業務應用中,我們還是極力推薦使用 VS Code,畢竟它是微軟的“親兒子”,與 TypeScript 集成得更好,擁有極其完善的插件體系,更重要的是還完全免費。
基于 VS Code安裝 TypeScript
接下來,我們繼續了解如何基于 VS Code 完善 TypeScript 開發、轉譯環境。
因為 VS Code 只集成了 TypeScript 語言服務,不包含轉譯器,所以我們還需要單獨安裝 TypeScript。
為了方便快速完成一個入門小示例,這里我們推薦通過命令行工具使用 npm 全局安裝 TypeScript。
具體操作:使用“Ctrl + `”快捷鍵打開 VS Code 內置命令行工具,然后輸入如下所示代碼:
npm i -g typescript注意:使用示例的開發環境都是基于 TypeScript 3.9.* 版本,所以在嘗試操作時也安裝相同的 TypeScript 版本(比如 3.9.2、3.9.3……3.9.7),如下代碼所示:
npm i -g typescript@3.9.*TypeScript 安裝完成后,我們輸入如下所示命令即可查看當前安裝的 TypeScript 版本。
tsc -v然后,我們可能會看到輸出了我們安裝的版本信息:
Version 3.9.10我們也可以通過安裝在 Terminal 命令行中直接支持運行 TypeScript 代碼(Node.js 側代碼)的 ts-node 來獲得較好的開發體驗。
通過 npm 全局安裝 ts-node 的操作如下代碼所示:
npm i -g ts-node如果你是 Mac 或者 Linux 用戶,就極有可能在 npm i -g typescript 中遭遇 “EACCES: permission denied” 錯誤,此時我們可以通過以下 4 種辦法進行解決:
- 使用 nvm 重新安裝 npm
- 修改 npm 默認安裝目錄
- 執行 sudo npm i -g xx
- 執行 sudo chown -R [user]:[user] /usr/local/lib/node_modules
你可以點擊這里了解更多相關建議。
最后,我們創建了一個 ts-example 的應用目錄用來記錄練習例子,然后使用 VS Code 即可打開這個應用。
編寫 Hello World
我們可以在練習目錄下輸入“tsc --init”命令快速創建一個 tsconfig.json 文件,或者在 VS Code 應用窗口新建一個空的 tsconfg.json配置 TypeScript 的行為。
tsc --init為了讓 TypeScript 的行為更加嚴格、簡單易懂,建議在 tsconfig.json 中開啟如下所示設置,該設置將決定了 VS Code 語言服務如何對當前應用下的 TypeScript 代碼進行類型檢測。
"compilerOptions": {/* Strict Type-Checking Options */"strict": true, /* Enable all strict type-checking options. */"noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */"strictNullChecks": true, /* Enable strict null checks. */"strictFunctionTypes": true, /* Enable strict checking of function types. */"strictBindCallApply": true, /* Enable strict 'bind', 'call', and 'apply' methods on functions. */"strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */"noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */"alwaysStrict": false /* Parse in strict mode and emit "use strict" for each source file. */
}然后,我們輸入如下所示代碼即可新建一個 HelloWorld.ts 文件:
function say(word: string) {console.log(word)
}say('hello word')在以上代碼中,word 函數參數后邊多出來的 “: string” 注解直觀地告訴我們,這個變量的類型就是 string。如果你之前使用過其他強類型的語言(比如 Java),就能快速理解 TypeScript 語法。
.ts 文件創建完成后,我們就可以使用 tsc(TypeScript Compiler) 命令將 .ts 文件轉譯為 .js 文件。
注意:指定轉譯的目標文件后,tsc 將忽略當前應用路徑下的 tsconfig.json 配置,因此我們需要通過顯式設定如下所示的參數,讓 tsc 以嚴格模式檢測并轉譯 TypeScript 代碼。
tsc HelloWorld.ts --strict --alwaysStrict false同時,我們可以給 tsc 設定一個 watch 參數監聽文件內容變更,實時進行類型檢測和代碼轉譯,如下代碼所示:
tsc HelloWorld.ts --strict --alwaysStrict false --watch
tsc 轉譯監聽模式效果圖
我們也可以直接使用 ts-node 運行 HelloWorld.ts,如下代碼所示:
ts-node HelloWorld.ts運行成功后,ts-node 就會輸出如下所示內容:
hello word
當然,我們也可以喚起“直接運行”(本質上是先自動進行轉譯,再運行)TypeScript 的 ts-node 命令行來編寫代碼,這就跟我們在 Node.js 命令行或者瀏覽器中調試工具一樣。
然后,我們再回車立即執行如下所示代碼:
function say(word: string) {console.log(word)
}say()這里請注意:TypeScript 的類型注解旨在約束函數或者變量,在上面的例子中,我們就是通過約束一個示例函數來接收一個字符串類型(string)的參數。

在接下來演示的例子中,我們將故意犯一個低級錯誤,先傳遞一個數字類型的參數給如下所示函數:
function say(word: string) {console.log(word)
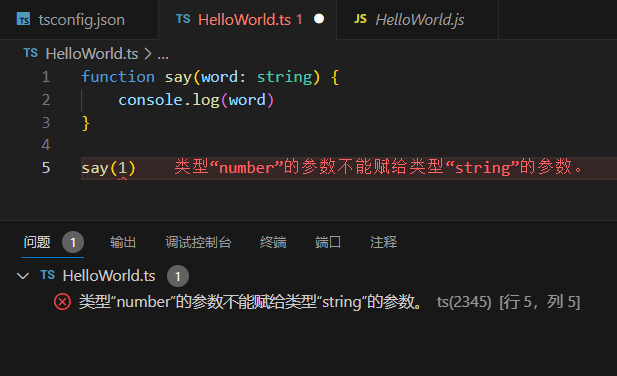
}say(1)然后 VS Code 會標紅這個錯誤,并在問題(Problems)面板中顯示錯誤信息,如下圖所示:

VS Code 問題面板顯示效果圖
最后,通過 tsc 轉譯或者 ts-node 運行這個示例,我們會看到如下所示的報錯信息。
'number''string'
error TS2345: Argument of type is not assignable to parameter of type .這是因為函數 say 限定了形參的類型是 string,而我們調用 say 時傳遞的實參類型是 number,所以轉譯階段拋出了這個錯誤。
小結
VS Code 讓我們獲得一種較為理想的開發體驗,不必等到轉譯階段,在編碼時就能快速檢測、拋出類型錯誤,極大地提升了 TypeScript 開發體驗和效率。
特別需要注意的是,VS Code 默認使用自身內置的 TypeScript 語言服務版本,而在應用構建過程中,構建工具使用的卻是應用路徑下 node_modules/typescript 里的 TypeScript 版本。如果兩個版本之間存在不兼容的特性,就會造成開發階段和構建階段靜態類型檢測結論不一致的情況,因此,我們務必將 VS Code 語言服務配置成使用當前工作區的 TypeScript 版本。



)

大一程序設計)


)








單片機開發筆記(6): 呼吸燈)

