背景:部分課程禁止客戶拖動視頻進度條直至播放結束
紅色是遮罩區域遮罩區域

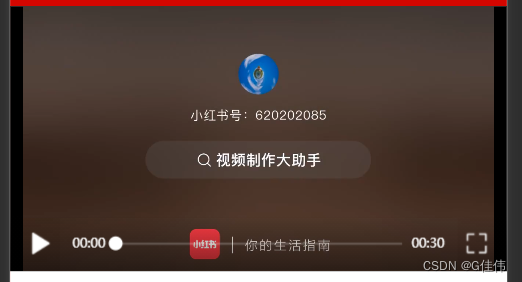
實際遮罩效果(有一個很淺的陰影區域)

實現代碼
.wxml文件
<video enable-progress-gesture="false" ><cover-view class="cover"></cover-view></video>
.wxss文件
.cover{position: absolute;bottom: 0;z-index: 998;height: 20%;background-color: red;left: 10%;background-color: rgba(255, 255, 255, 0.007);width: 80%;
}
background-color: red;是為了方便調試的時候使用可刪除
.cover中的width可調整大概位置在70-80之間









)


)






